こんにちは、たくまです。本日は「サイトマップ」のカスタマイズについて紹介していきたいと思います。
前回の記事でサイトマップが作れた方向けの記事になりますのでまだの方はぜひ先に作ってからこちらの記事を見ることをオススメします。
今回、サイトマップの記事を分けたことには理由があります。今回の記事には「プログラミング言語」が含まれておりますので少しだけ専門的な知識が含まれるからです。
「プログラミング言語」が初心者だから上手くできるかな・・・
せっかく作ったサイトマップをもっと見やすくしたいな・・・
私も初めてのプログラミング言語は、戸惑うばかりでした。「コード」を書くってだけで躊躇してしまう人もいると思います。
こちらの記事で「コピペ」をすれば使えるように意識、プログラミング言語初心者にも伝わるようにすることをテーマに書いてありますので「安心」してみていただければと思います。
ショートコード:基本の使い方
前回、サイトマップを作った際に使ったショートコードがございます。

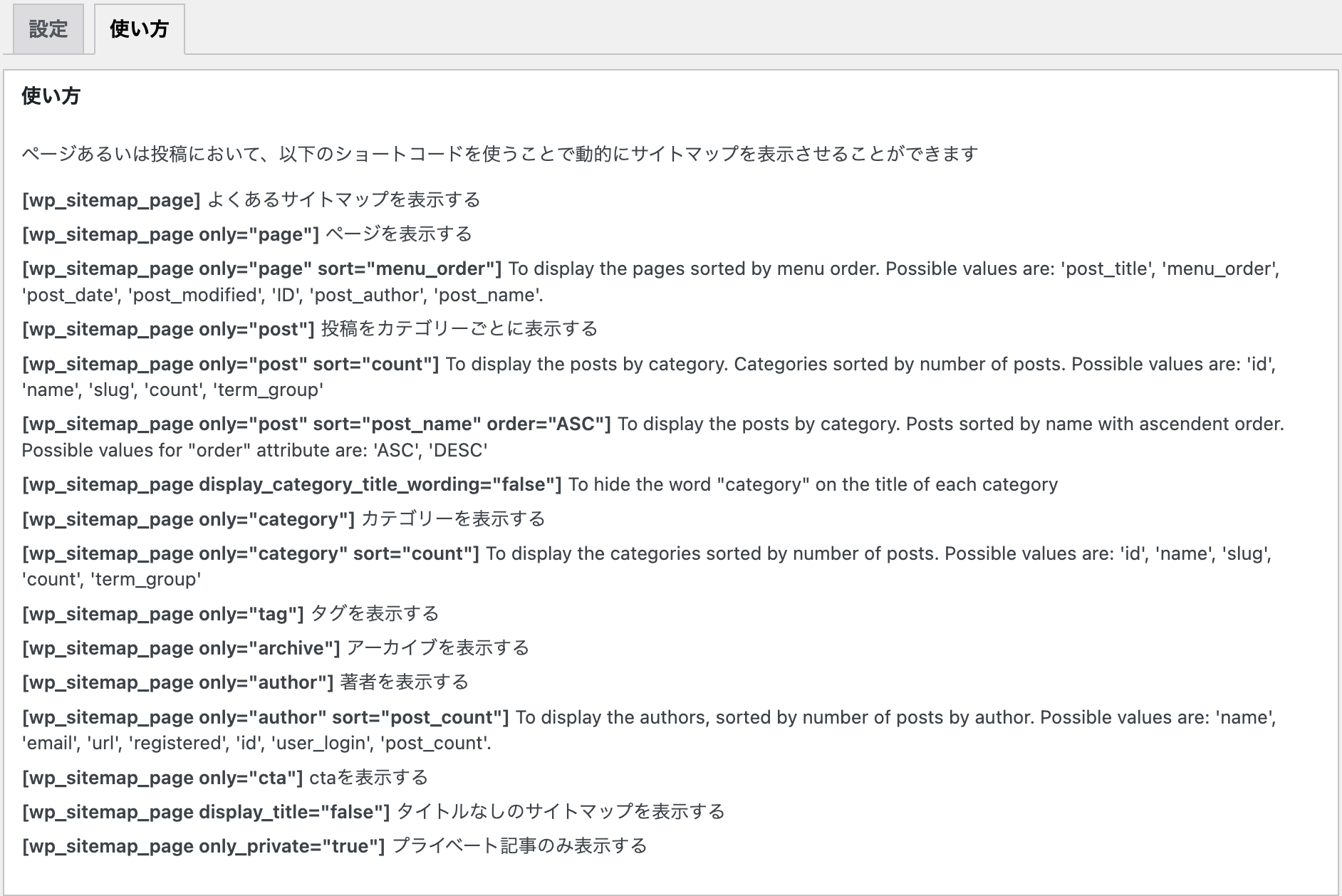
それがこちらの一番上のショートコードを使いました。
この中に”基本のショートコード”と”ソート系のショートコード”がございます。
カテゴリーごとの投稿
- カテゴリー: webマーケティング
- 【初心者歓迎】ブログ運営迷わせません!レンタルサーバーについて解説
- 【Webマーケティング:集客編】顧客別にアプローチできる3つの手法
- 【初心者向け】日々の暮らしを快適に!AI(人工知能)ツールの種類をまとめて解説
- 【今すぐ使える集客術】マーケティングの世界で見返りを求めない返報性の原理とは?
- 【初心者向け】これだけは入れておきたい!WordPressおすすめプラグイン10選
- 【意外な事実】快適に作業ができる椅子「ゲーミングチェア」の魅力を解説
- 【超初心者向け】Webマーケティングとは?5分で解説
- 【初心者向け】ポイントは6つ?Webマーケティングのプロセスを解説
- 【初心者向け】webマーケティングの手法15選解説
- 【作業効率化超UP】あると便利!!PC作業を快適化させるオススメガジェット4選
- 【通勤ラッシュ】この夏は特に辛い・・・暑さを乗り切る超オススメ携帯用アイテム!
- カテゴリー: ビジネスマインド
- カテゴリー: ブログ
- 【YouTube分析】人気の秘密!朝倉未来がバズる 7つの理由を解説
- 【初心者向け】これだけは入れておきたい!WordPressおすすめプラグイン10選
- 【私のパワー源はこれだ!】相場の半額程度で買えるプロテイン!
- 社畜に屈しない!年齢と共に落ちる体力を1日5分で爆発的に上げる方法
- 【WordPress初心者】テーマとは?初心者にもわかりやすく徹底解説
- 【WordPress初心者】サイトマップのカスタマイズの仕方を解説
- 【Word Balloon】このプラグインで「読者」は貴方のブログに釘付け!
- 【WordPress初心者】初心者に超オススメするプラグインすべき5選
- 【WordPress初心者】記事のデザインの変更方法をわかりやすく解説
- 【WordPress初心者】サイトマップを5分でわかるように解説(導入編)
- 【WordPress初心者】お問合せフォームを5分でわかるように解説
- 【WordPress初心者】記事の作成方法と装飾方法を初心者向けに解説
- 【WordPress初心者】トップページのメニューの設定を初心者にわかりやすく解説
- 【WordPress初心者】トップページのデザイン設定を初心者にわかりやすく解説
- 【WordPress テーマ】初心者に優しいテーマ:JINを徹底解説!
- 【WordPress初心者】10分で分かるエックスサーバーを使ってWordPressを始める方法
- カテゴリー: 便利ツール
- カテゴリー: 成長記録
- カテゴリー: 未分類
- カテゴリー: 関東地方
よくあるサイトマップを表示する
ページを表示する
カテゴリーごとの投稿
- カテゴリー: webマーケティング
- 【初心者歓迎】ブログ運営迷わせません!レンタルサーバーについて解説
- 【Webマーケティング:集客編】顧客別にアプローチできる3つの手法
- 【初心者向け】日々の暮らしを快適に!AI(人工知能)ツールの種類をまとめて解説
- 【今すぐ使える集客術】マーケティングの世界で見返りを求めない返報性の原理とは?
- 【初心者向け】これだけは入れておきたい!WordPressおすすめプラグイン10選
- 【意外な事実】快適に作業ができる椅子「ゲーミングチェア」の魅力を解説
- 【超初心者向け】Webマーケティングとは?5分で解説
- 【初心者向け】ポイントは6つ?Webマーケティングのプロセスを解説
- 【初心者向け】webマーケティングの手法15選解説
- 【作業効率化超UP】あると便利!!PC作業を快適化させるオススメガジェット4選
- 【通勤ラッシュ】この夏は特に辛い・・・暑さを乗り切る超オススメ携帯用アイテム!
- カテゴリー: ビジネスマインド
- カテゴリー: ブログ
- 【YouTube分析】人気の秘密!朝倉未来がバズる 7つの理由を解説
- 【初心者向け】これだけは入れておきたい!WordPressおすすめプラグイン10選
- 【私のパワー源はこれだ!】相場の半額程度で買えるプロテイン!
- 社畜に屈しない!年齢と共に落ちる体力を1日5分で爆発的に上げる方法
- 【WordPress初心者】テーマとは?初心者にもわかりやすく徹底解説
- 【WordPress初心者】サイトマップのカスタマイズの仕方を解説
- 【Word Balloon】このプラグインで「読者」は貴方のブログに釘付け!
- 【WordPress初心者】初心者に超オススメするプラグインすべき5選
- 【WordPress初心者】記事のデザインの変更方法をわかりやすく解説
- 【WordPress初心者】サイトマップを5分でわかるように解説(導入編)
- 【WordPress初心者】お問合せフォームを5分でわかるように解説
- 【WordPress初心者】記事の作成方法と装飾方法を初心者向けに解説
- 【WordPress初心者】トップページのメニューの設定を初心者にわかりやすく解説
- 【WordPress初心者】トップページのデザイン設定を初心者にわかりやすく解説
- 【WordPress テーマ】初心者に優しいテーマ:JINを徹底解説!
- 【WordPress初心者】10分で分かるエックスサーバーを使ってWordPressを始める方法
- カテゴリー: 便利ツール
- カテゴリー: 成長記録
- カテゴリー: 未分類
- カテゴリー: 関東地方
投稿をカテゴリーごとに表示する
カテゴリーを表示する
タグ
タグを表示する
アーカイブを表示する
著者
著者を表示する
[/box02]
[sort=”menu_order”] メニュー順をソートする
[sort=”count”] 投稿やカテゴリー数を投稿数でソートする
[only=”author”] 著者の投稿数でソートする
[sort=”post_count”] 著者の投稿数でソートする
[order=”ASC”] ソート表示を昇順(小さい順)
[order=”DESC”] ソート表示を降順(大きい順)
このような分類になります。
ショートコード:カスタマイズしていく
カスタマイズとゆうのが、分類した、基本ショートコードにソート系ショートコードを「組み合わせる」ことを言います。例えば
カテゴリーごとの投稿
- カテゴリー: webマーケティング
- 【初心者歓迎】ブログ運営迷わせません!レンタルサーバーについて解説
- 【Webマーケティング:集客編】顧客別にアプローチできる3つの手法
- 【初心者向け】日々の暮らしを快適に!AI(人工知能)ツールの種類をまとめて解説
- 【今すぐ使える集客術】マーケティングの世界で見返りを求めない返報性の原理とは?
- 【初心者向け】これだけは入れておきたい!WordPressおすすめプラグイン10選
- 【意外な事実】快適に作業ができる椅子「ゲーミングチェア」の魅力を解説
- 【超初心者向け】Webマーケティングとは?5分で解説
- 【初心者向け】ポイントは6つ?Webマーケティングのプロセスを解説
- 【初心者向け】webマーケティングの手法15選解説
- 【作業効率化超UP】あると便利!!PC作業を快適化させるオススメガジェット4選
- 【通勤ラッシュ】この夏は特に辛い・・・暑さを乗り切る超オススメ携帯用アイテム!
- カテゴリー: ビジネスマインド
- カテゴリー: ブログ
- 【YouTube分析】人気の秘密!朝倉未来がバズる 7つの理由を解説
- 【初心者向け】これだけは入れておきたい!WordPressおすすめプラグイン10選
- 【私のパワー源はこれだ!】相場の半額程度で買えるプロテイン!
- 社畜に屈しない!年齢と共に落ちる体力を1日5分で爆発的に上げる方法
- 【WordPress初心者】テーマとは?初心者にもわかりやすく徹底解説
- 【WordPress初心者】サイトマップのカスタマイズの仕方を解説
- 【Word Balloon】このプラグインで「読者」は貴方のブログに釘付け!
- 【WordPress初心者】初心者に超オススメするプラグインすべき5選
- 【WordPress初心者】記事のデザインの変更方法をわかりやすく解説
- 【WordPress初心者】サイトマップを5分でわかるように解説(導入編)
- 【WordPress初心者】お問合せフォームを5分でわかるように解説
- 【WordPress初心者】記事の作成方法と装飾方法を初心者向けに解説
- 【WordPress初心者】トップページのメニューの設定を初心者にわかりやすく解説
- 【WordPress初心者】トップページのデザイン設定を初心者にわかりやすく解説
- 【WordPress テーマ】初心者に優しいテーマ:JINを徹底解説!
- 【WordPress初心者】10分で分かるエックスサーバーを使ってWordPressを始める方法
- カテゴリー: 便利ツール
- カテゴリー: 成長記録
- カテゴリー: 未分類
- カテゴリー: 関東地方
+[sort=”count”]
を組み合わせると
カテゴリーごとの投稿
- カテゴリー: 未分類
- カテゴリー: 関東地方
- カテゴリー: ビジネスマインド
- カテゴリー: 成長記録
- カテゴリー: 便利ツール
- カテゴリー: webマーケティング
- 【初心者歓迎】ブログ運営迷わせません!レンタルサーバーについて解説
- 【Webマーケティング:集客編】顧客別にアプローチできる3つの手法
- 【初心者向け】日々の暮らしを快適に!AI(人工知能)ツールの種類をまとめて解説
- 【今すぐ使える集客術】マーケティングの世界で見返りを求めない返報性の原理とは?
- 【初心者向け】これだけは入れておきたい!WordPressおすすめプラグイン10選
- 【意外な事実】快適に作業ができる椅子「ゲーミングチェア」の魅力を解説
- 【超初心者向け】Webマーケティングとは?5分で解説
- 【初心者向け】ポイントは6つ?Webマーケティングのプロセスを解説
- 【初心者向け】webマーケティングの手法15選解説
- 【作業効率化超UP】あると便利!!PC作業を快適化させるオススメガジェット4選
- 【通勤ラッシュ】この夏は特に辛い・・・暑さを乗り切る超オススメ携帯用アイテム!
- カテゴリー: ブログ
- 【YouTube分析】人気の秘密!朝倉未来がバズる 7つの理由を解説
- 【初心者向け】これだけは入れておきたい!WordPressおすすめプラグイン10選
- 【私のパワー源はこれだ!】相場の半額程度で買えるプロテイン!
- 社畜に屈しない!年齢と共に落ちる体力を1日5分で爆発的に上げる方法
- 【WordPress初心者】テーマとは?初心者にもわかりやすく徹底解説
- 【WordPress初心者】サイトマップのカスタマイズの仕方を解説
- 【Word Balloon】このプラグインで「読者」は貴方のブログに釘付け!
- 【WordPress初心者】初心者に超オススメするプラグインすべき5選
- 【WordPress初心者】記事のデザインの変更方法をわかりやすく解説
- 【WordPress初心者】サイトマップを5分でわかるように解説(導入編)
- 【WordPress初心者】お問合せフォームを5分でわかるように解説
- 【WordPress初心者】記事の作成方法と装飾方法を初心者向けに解説
- 【WordPress初心者】トップページのメニューの設定を初心者にわかりやすく解説
- 【WordPress初心者】トップページのデザイン設定を初心者にわかりやすく解説
- 【WordPress テーマ】初心者に優しいテーマ:JINを徹底解説!
- 【WordPress初心者】10分で分かるエックスサーバーを使ってWordPressを始める方法
このようになります。
wp_sitemap_page が基本コードになり、それより後ろのコードが何かのデータを「ソート」する内容です。今回の組み合わせを直訳すると
「投稿をカテゴリごとに投稿数でソートする」
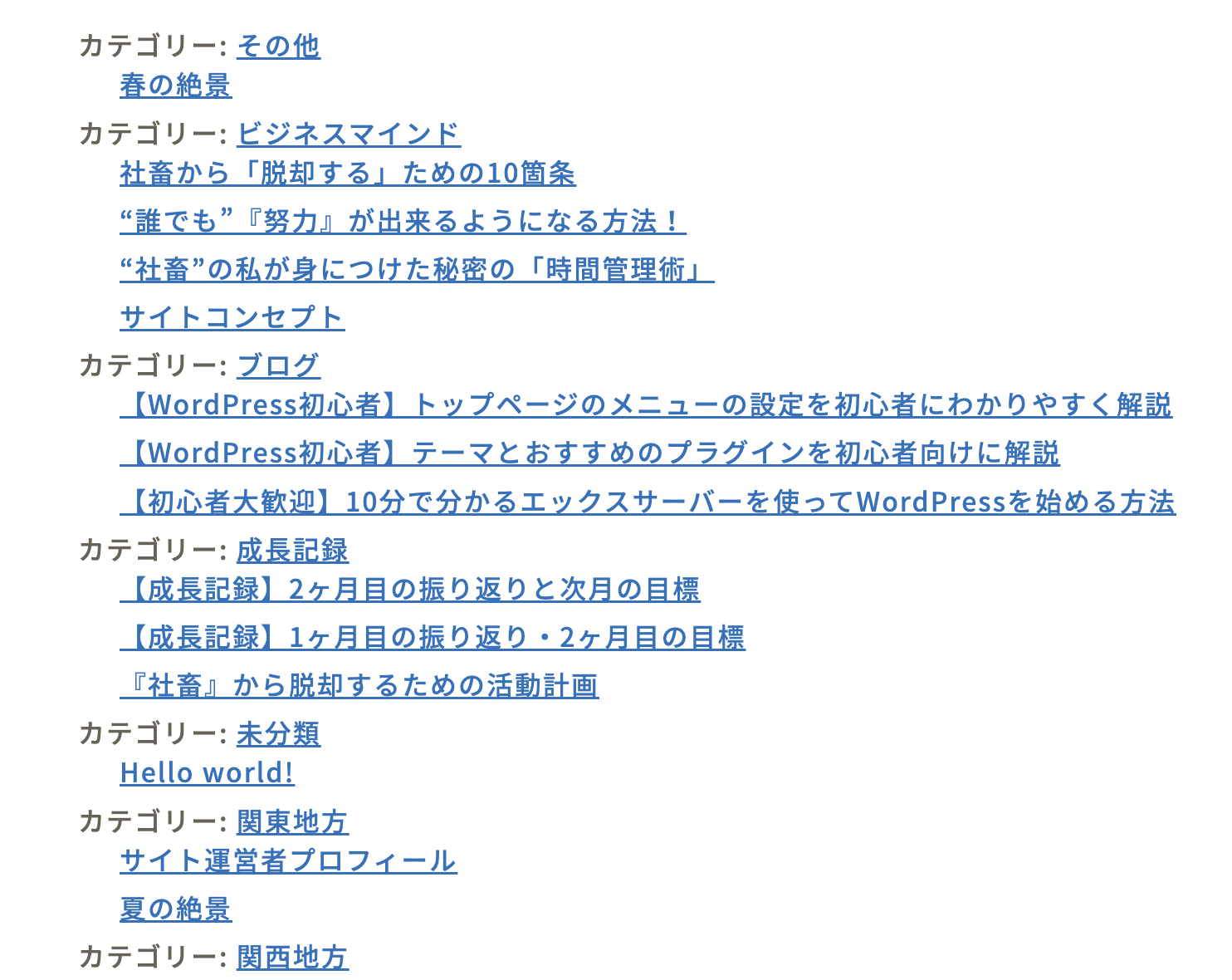
このようになります。通常の設定
カテゴリーごとの投稿
- カテゴリー: webマーケティング
- 【初心者歓迎】ブログ運営迷わせません!レンタルサーバーについて解説
- 【Webマーケティング:集客編】顧客別にアプローチできる3つの手法
- 【初心者向け】日々の暮らしを快適に!AI(人工知能)ツールの種類をまとめて解説
- 【今すぐ使える集客術】マーケティングの世界で見返りを求めない返報性の原理とは?
- 【初心者向け】これだけは入れておきたい!WordPressおすすめプラグイン10選
- 【意外な事実】快適に作業ができる椅子「ゲーミングチェア」の魅力を解説
- 【超初心者向け】Webマーケティングとは?5分で解説
- 【初心者向け】ポイントは6つ?Webマーケティングのプロセスを解説
- 【初心者向け】webマーケティングの手法15選解説
- 【作業効率化超UP】あると便利!!PC作業を快適化させるオススメガジェット4選
- 【通勤ラッシュ】この夏は特に辛い・・・暑さを乗り切る超オススメ携帯用アイテム!
- カテゴリー: ビジネスマインド
- カテゴリー: ブログ
- 【YouTube分析】人気の秘密!朝倉未来がバズる 7つの理由を解説
- 【初心者向け】これだけは入れておきたい!WordPressおすすめプラグイン10選
- 【私のパワー源はこれだ!】相場の半額程度で買えるプロテイン!
- 社畜に屈しない!年齢と共に落ちる体力を1日5分で爆発的に上げる方法
- 【WordPress初心者】テーマとは?初心者にもわかりやすく徹底解説
- 【WordPress初心者】サイトマップのカスタマイズの仕方を解説
- 【Word Balloon】このプラグインで「読者」は貴方のブログに釘付け!
- 【WordPress初心者】初心者に超オススメするプラグインすべき5選
- 【WordPress初心者】記事のデザインの変更方法をわかりやすく解説
- 【WordPress初心者】サイトマップを5分でわかるように解説(導入編)
- 【WordPress初心者】お問合せフォームを5分でわかるように解説
- 【WordPress初心者】記事の作成方法と装飾方法を初心者向けに解説
- 【WordPress初心者】トップページのメニューの設定を初心者にわかりやすく解説
- 【WordPress初心者】トップページのデザイン設定を初心者にわかりやすく解説
- 【WordPress テーマ】初心者に優しいテーマ:JINを徹底解説!
- 【WordPress初心者】10分で分かるエックスサーバーを使ってWordPressを始める方法
- カテゴリー: 便利ツール
- カテゴリー: 成長記録
- カテゴリー: 未分類
- カテゴリー: 関東地方
の場合

こんな形になります。では
カテゴリーごとの投稿
- カテゴリー: 未分類
- カテゴリー: 関東地方
- カテゴリー: ビジネスマインド
- カテゴリー: 成長記録
- カテゴリー: 便利ツール
- カテゴリー: webマーケティング
- 【初心者歓迎】ブログ運営迷わせません!レンタルサーバーについて解説
- 【Webマーケティング:集客編】顧客別にアプローチできる3つの手法
- 【初心者向け】日々の暮らしを快適に!AI(人工知能)ツールの種類をまとめて解説
- 【今すぐ使える集客術】マーケティングの世界で見返りを求めない返報性の原理とは?
- 【初心者向け】これだけは入れておきたい!WordPressおすすめプラグイン10選
- 【意外な事実】快適に作業ができる椅子「ゲーミングチェア」の魅力を解説
- 【超初心者向け】Webマーケティングとは?5分で解説
- 【初心者向け】ポイントは6つ?Webマーケティングのプロセスを解説
- 【初心者向け】webマーケティングの手法15選解説
- 【作業効率化超UP】あると便利!!PC作業を快適化させるオススメガジェット4選
- 【通勤ラッシュ】この夏は特に辛い・・・暑さを乗り切る超オススメ携帯用アイテム!
- カテゴリー: ブログ
- 【YouTube分析】人気の秘密!朝倉未来がバズる 7つの理由を解説
- 【初心者向け】これだけは入れておきたい!WordPressおすすめプラグイン10選
- 【私のパワー源はこれだ!】相場の半額程度で買えるプロテイン!
- 社畜に屈しない!年齢と共に落ちる体力を1日5分で爆発的に上げる方法
- 【WordPress初心者】テーマとは?初心者にもわかりやすく徹底解説
- 【WordPress初心者】サイトマップのカスタマイズの仕方を解説
- 【Word Balloon】このプラグインで「読者」は貴方のブログに釘付け!
- 【WordPress初心者】初心者に超オススメするプラグインすべき5選
- 【WordPress初心者】記事のデザインの変更方法をわかりやすく解説
- 【WordPress初心者】サイトマップを5分でわかるように解説(導入編)
- 【WordPress初心者】お問合せフォームを5分でわかるように解説
- 【WordPress初心者】記事の作成方法と装飾方法を初心者向けに解説
- 【WordPress初心者】トップページのメニューの設定を初心者にわかりやすく解説
- 【WordPress初心者】トップページのデザイン設定を初心者にわかりやすく解説
- 【WordPress テーマ】初心者に優しいテーマ:JINを徹底解説!
- 【WordPress初心者】10分で分かるエックスサーバーを使ってWordPressを始める方法
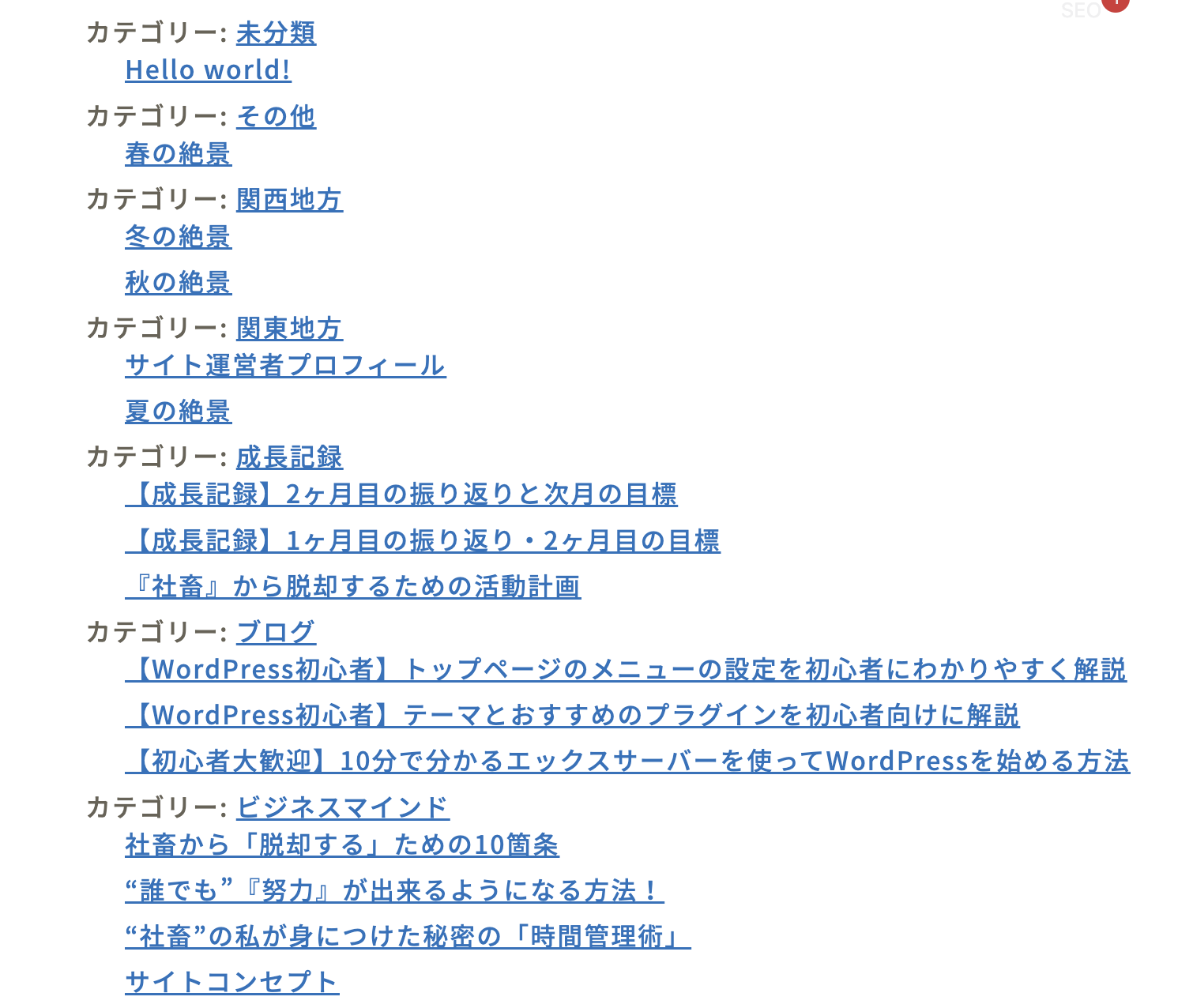
に変更してみます。

順番が入れ替わったことがわかります。このように組み合わせで表示される順番が変わるので「読者」に対して、どう見せたいかを考えカスタマイズしていただければと思います。
追加CSS:サイトマップの見栄えをカスタマイズする
サイトマップを見せ方を変えましたが最後に「見栄え」を変更できればと思ってます。
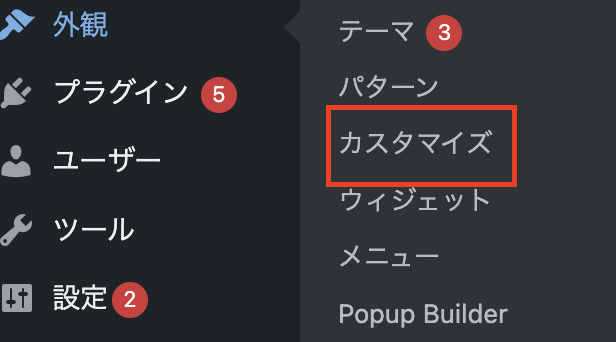
まずは「外観」→「カスタマイズ」

そして下記へスクロールして「追加CSS」

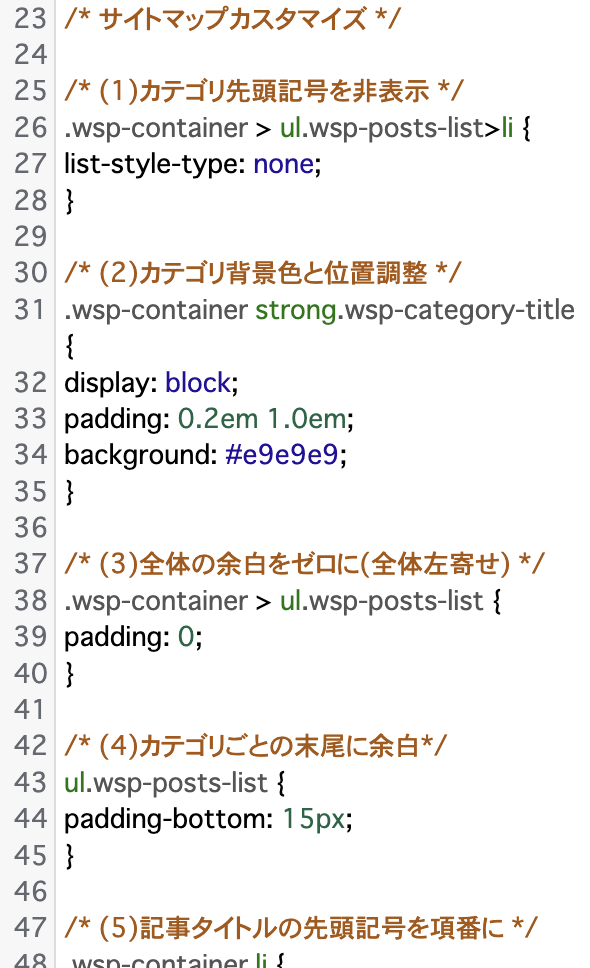
こちらに以下のコードを追加します。コピーができますのでそのままお使いください!
/* サイトマップカスタマイズ */
/* (1)カテゴリ先頭記号を非表示 */
.wsp-container > ul.wsp-posts-list>li {
list-style-type: none;
}
/* (2)カテゴリ背景色と位置調整 */
.wsp-container strong.wsp-category-title {
display: block;
padding: 0.2em 1.0em;
background: #e9e9e9;
}
/* (3)全体の余白をゼロに(全体左寄せ) */
.wsp-container > ul.wsp-posts-list {
padding: 0;
}
/* (4)カテゴリごとの末尾に余白*/
ul.wsp-posts-list {
padding-bottom: 15px;
}
/* (5)記事タイトルの先頭記号を項番に */
.wsp-container li {
list-style-type: decimal;
}
/* サイトマップカスタマイズ ここまで*/
デフォルトで何か記載されているかと思いますので、記載されている最後の行から1行改行して載せておくと安全です。私の場合は22行目は空白にしております。

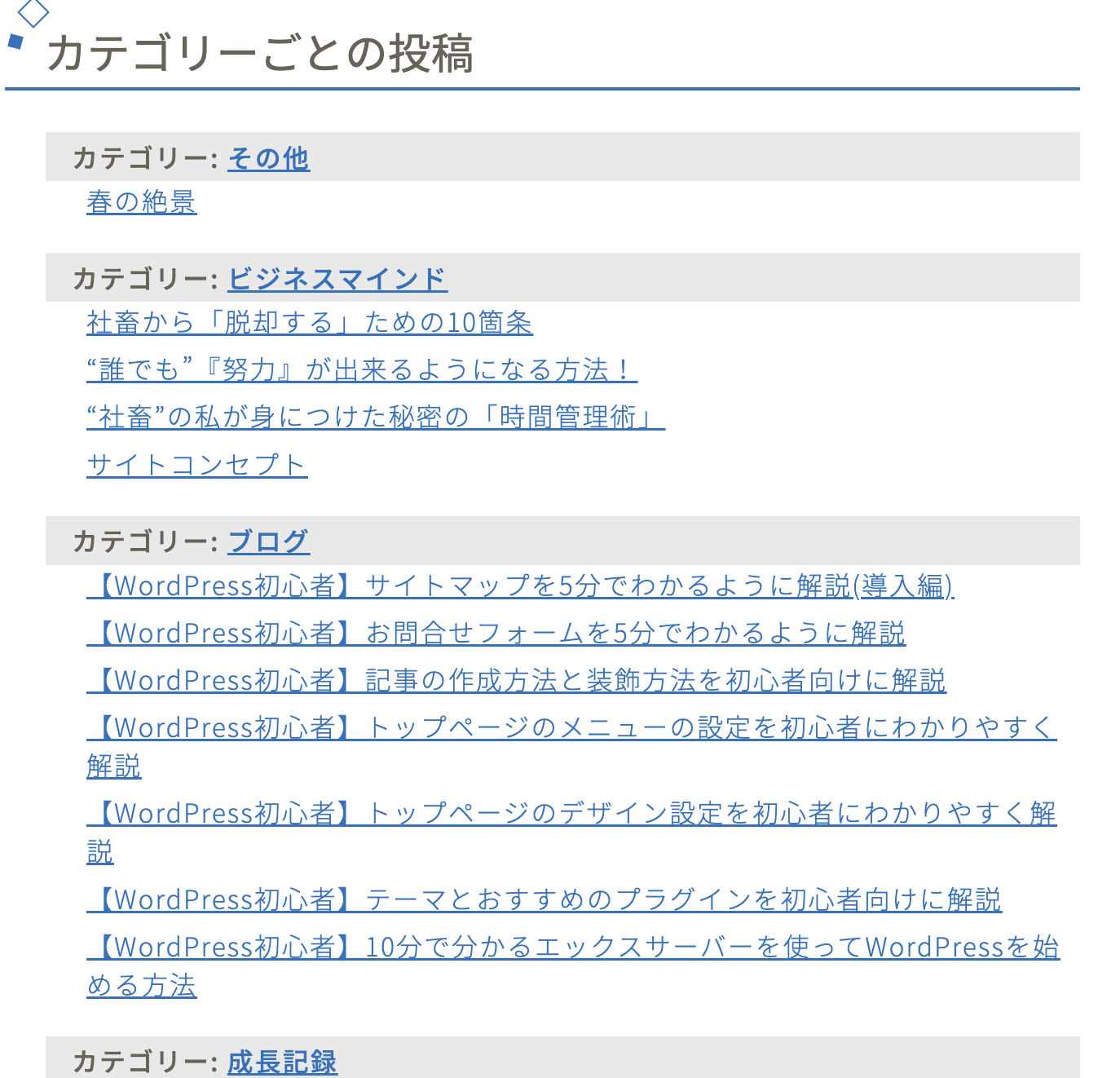
追加してから「サイトマップ」を確認してみると

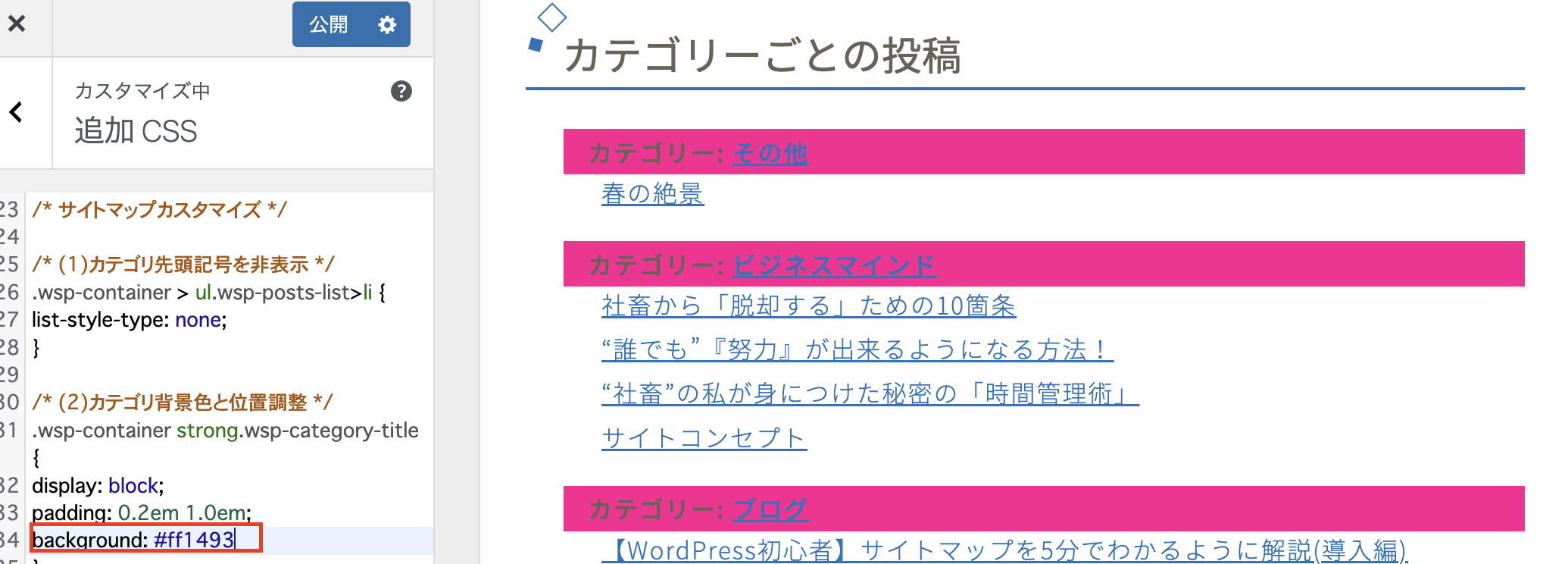
見栄えが変わったと思います。背景色をグレーにしてますが「background:」のコードを変更してあげると色を変更は自由にできます。

変えたい色を決めて「Google」で 「カラーコード ピンク」などで調べたらコードを手軽に調べて変更できますのでぜひ、お好みの色にしてみください。
最後に
今回は、少し応用編にはなるかと思いますが、サイトマップを「カスタマイズ」してより見やすいサイトマップにしてみました。読者の目に留まりやすくなることで離脱者も最小限に抑えることができて、貴方の「ファン」になると思います。
ぜひ参考になればと思います。
最後まで読んでいただきありがとうございます!