こんにちは、たくまです。本日はプラグインについての記事を書いていこうと思います。
このプラグインをすることでより「ブログ運営」が快適に作業ができるようになりますのでブログ始めたての方には特に「オススメ」です。
また初心者の方向けにもなりますので安心して読んでいただければと思います。
前回の記事でテーマの導入についてご紹介させていただきました。
もしまだ設定が済んでいなかったら、予め対応することをオススメします。
インストール自体もまだの方はこちらを読んでいただければと思います。
プラグインとは?:オススメしたいプラグイン5選
「プラグイン」というものを使って、既存のWordPressにはない機能を追加していきます。
プラグインとは?
- スマホで例えるとアプリのようなもの
- 様々な機能を無料でインストールして使うことができる
- スマホと同じで、WordPressも初期設定では最低限の機能しかない
プラグインで機能を拡張して、自分にとって使いやすくしましょう!
サイトを作成するときに、テーマ設定してから導入していきたいものが「プラグイン」です。
そして本日プラグインしていく機能はこちらです。
初心者にオススメする導入したい5つのプラグイン
- Classic Editor(クラシックエディター)
- Classic Widgets(クラシックウィジェット)
- Rich Table of Contents(リッチテーブルオブコンテンツ)
- Customizer Export/Import(カスタマーエクスポートインポート)
- Shortcodes Ultimate(ショートコード アルティメイト)
では1つずつ追加をしていきます!
Classic Editor(クラシックエディター)
まずはじめに、Classic Editor(クラシックエディター)というプラグインを追加していきます。
クラシックエディターを直訳すると、旧編集画面という意味合いになります。
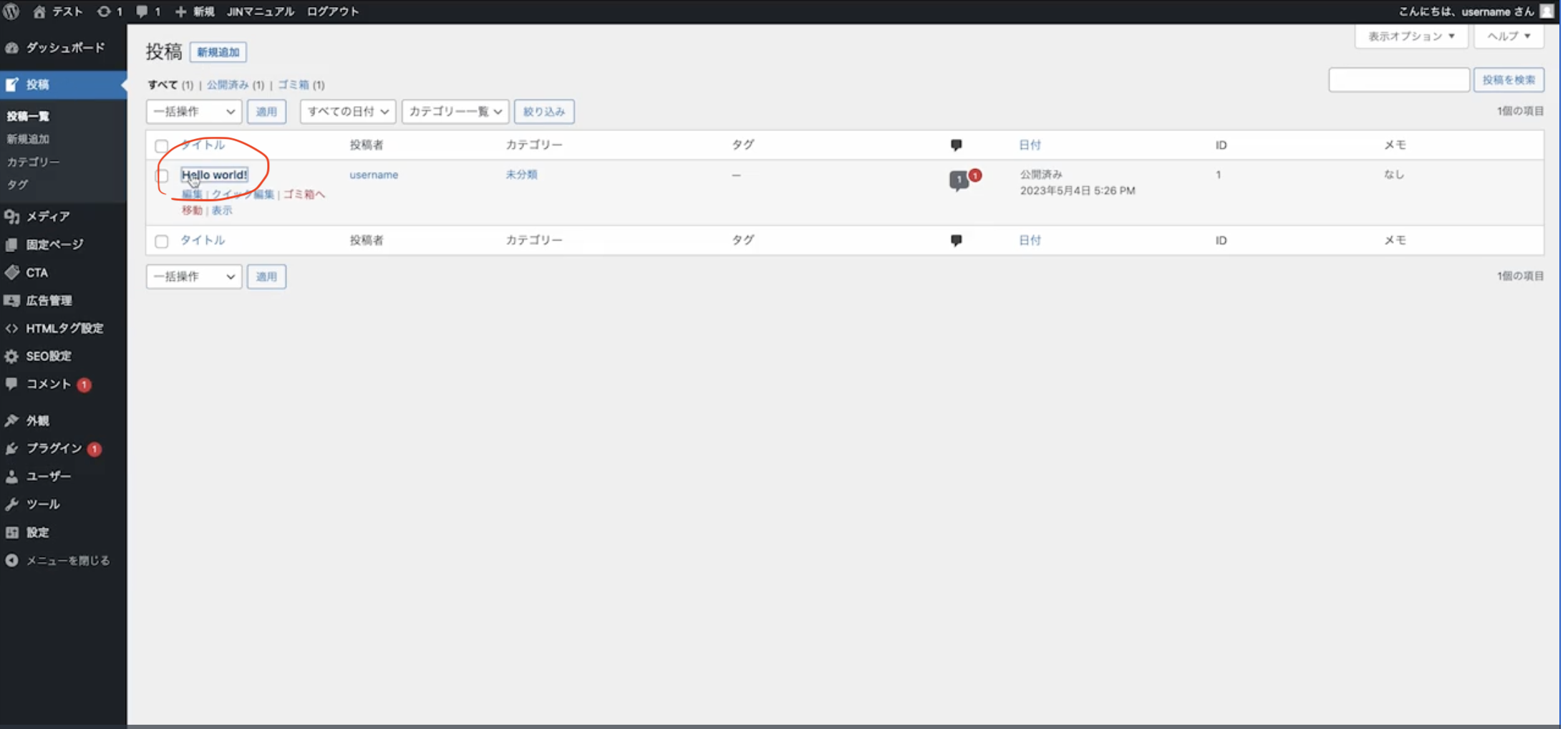
「投稿」→「投稿一覧」から、すでに実装されている編集画面を確認してみましょう。

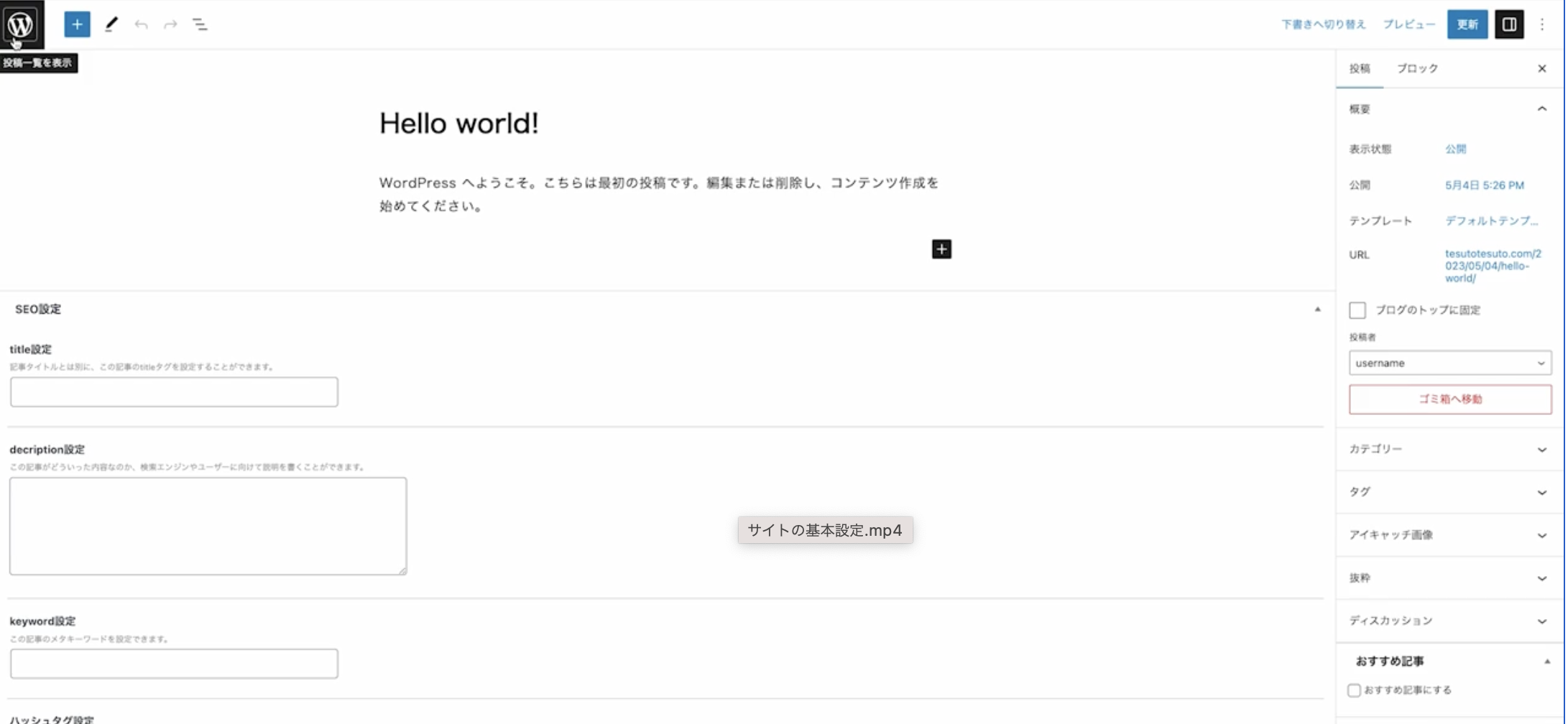
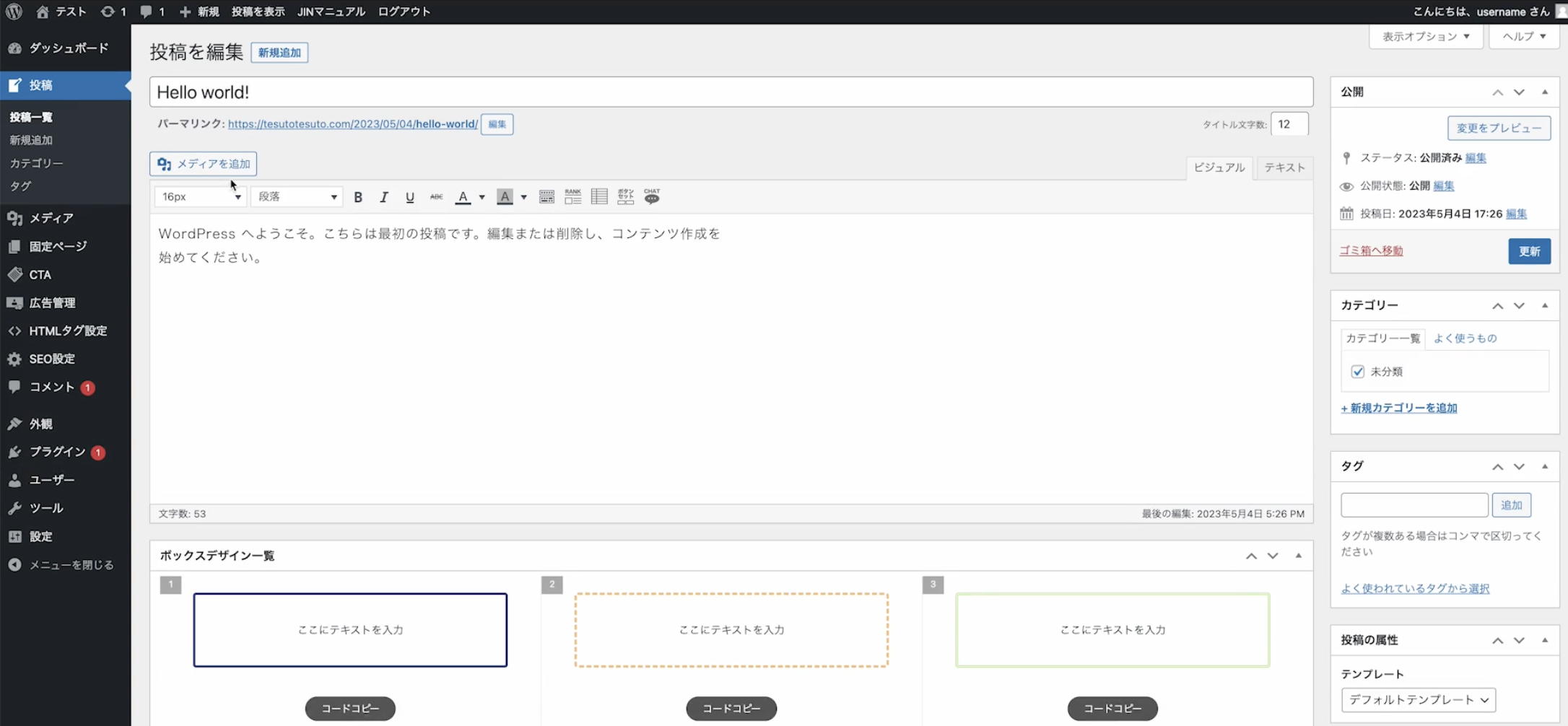
「Hello world!」をクリックすると、このような画面になるかと思います。

こちらの編集画面が非常に使いづらいため、旧編集画面に戻すためにクラシックエディターを導入していきましょう。
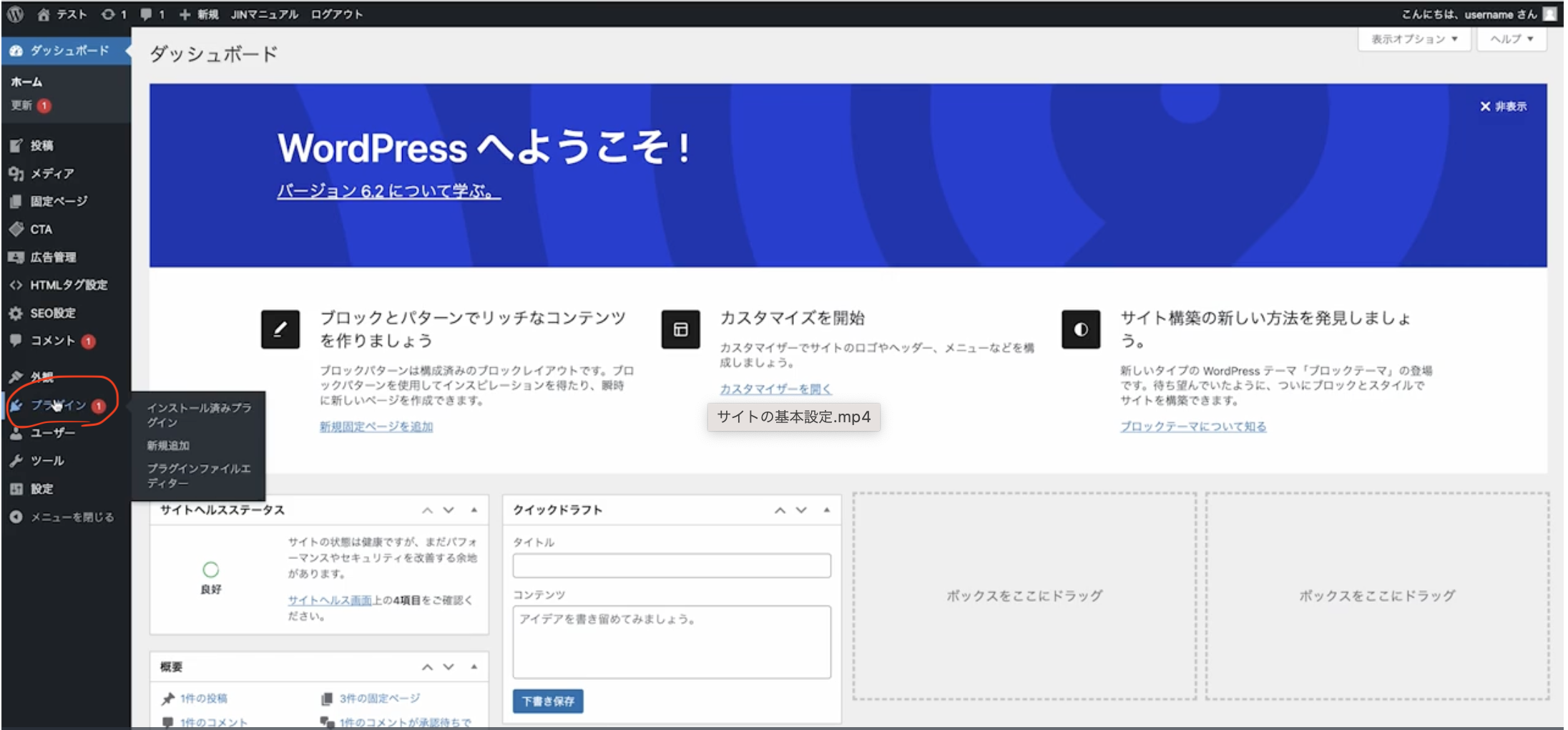
ダッシュボードの「プラグイン」をクリックして、

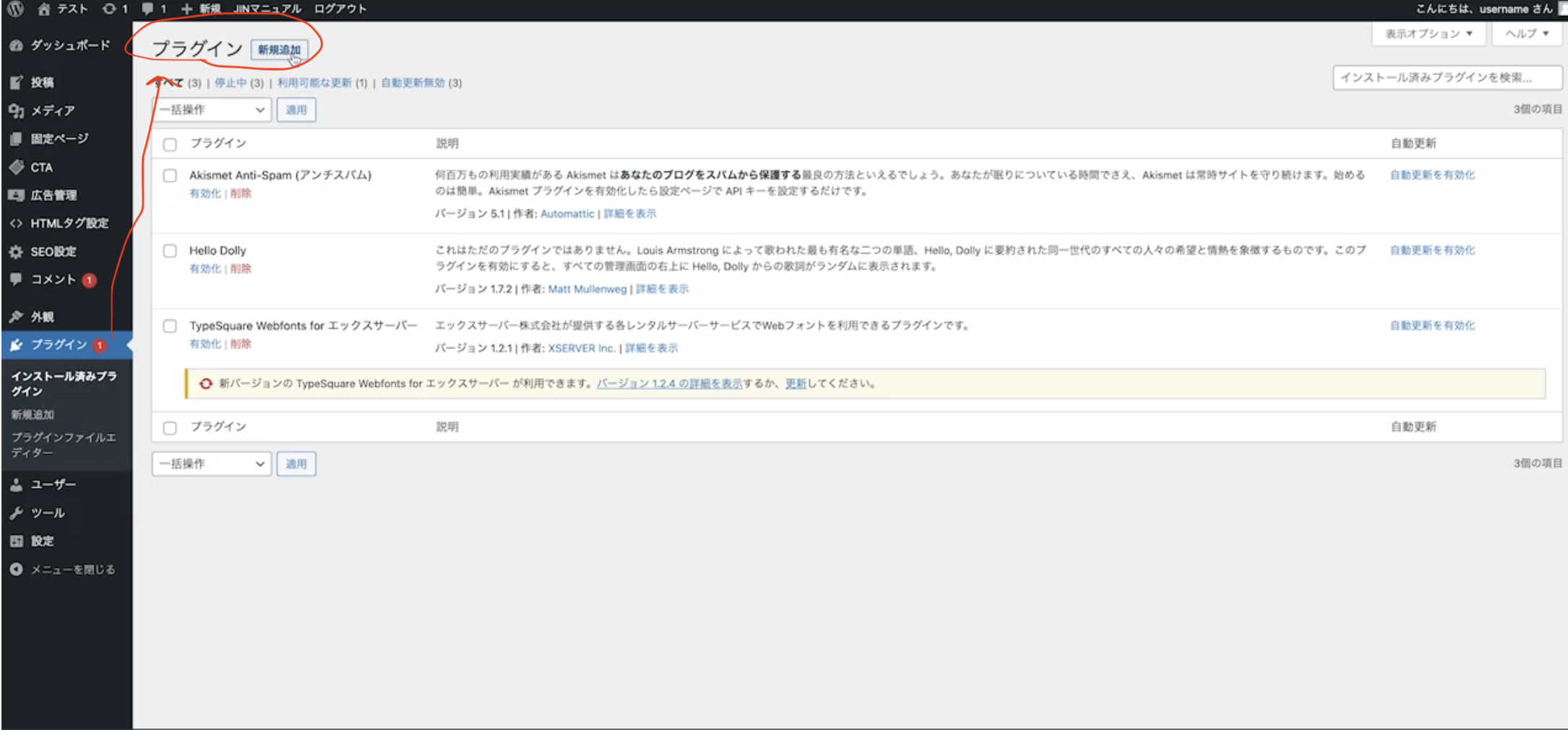
「新規追加」をクリックします。

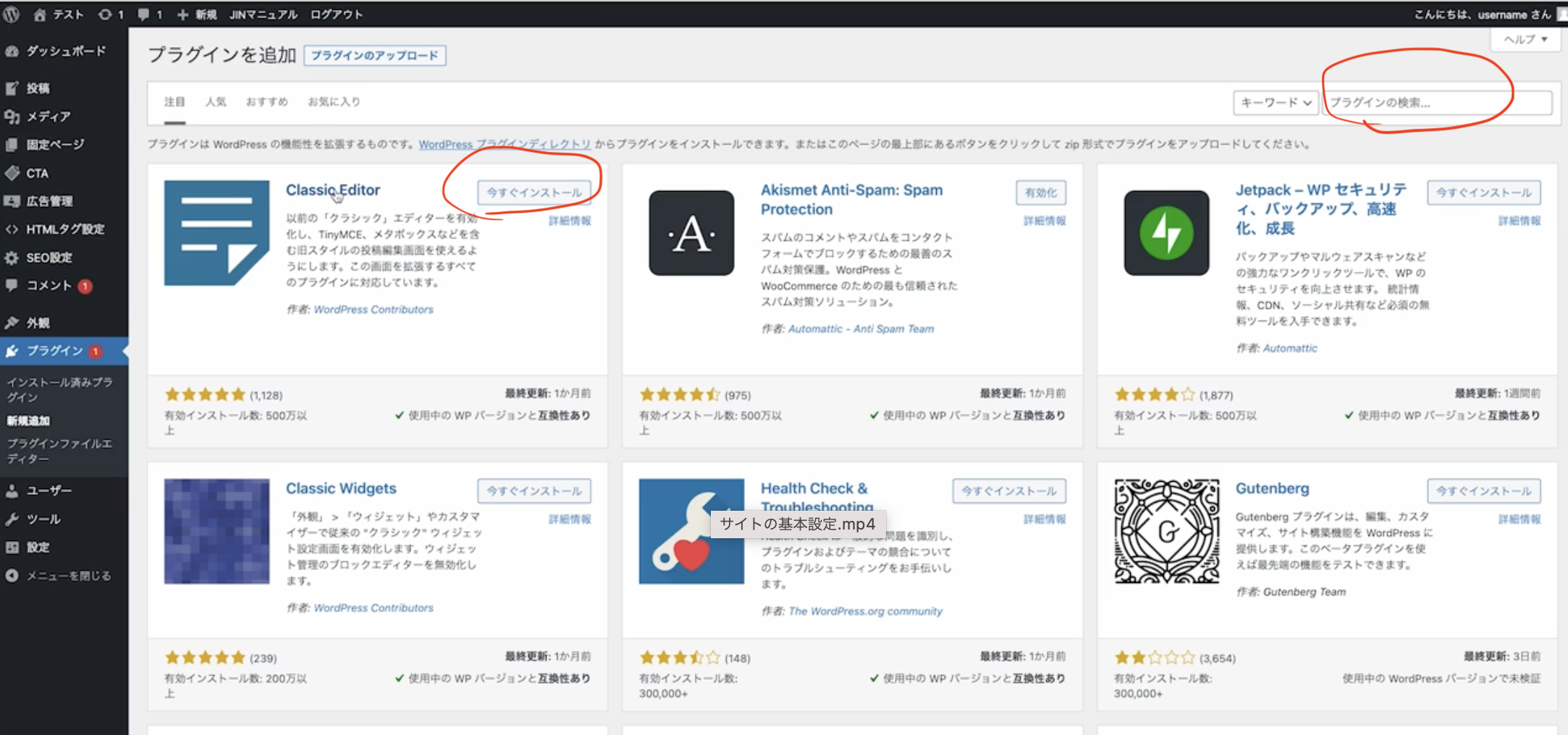
右上のキーワード検索欄に、「Classic Editor」と入力します。

「今すぐインストール」をクリックして、「有効化」を押しましょう。
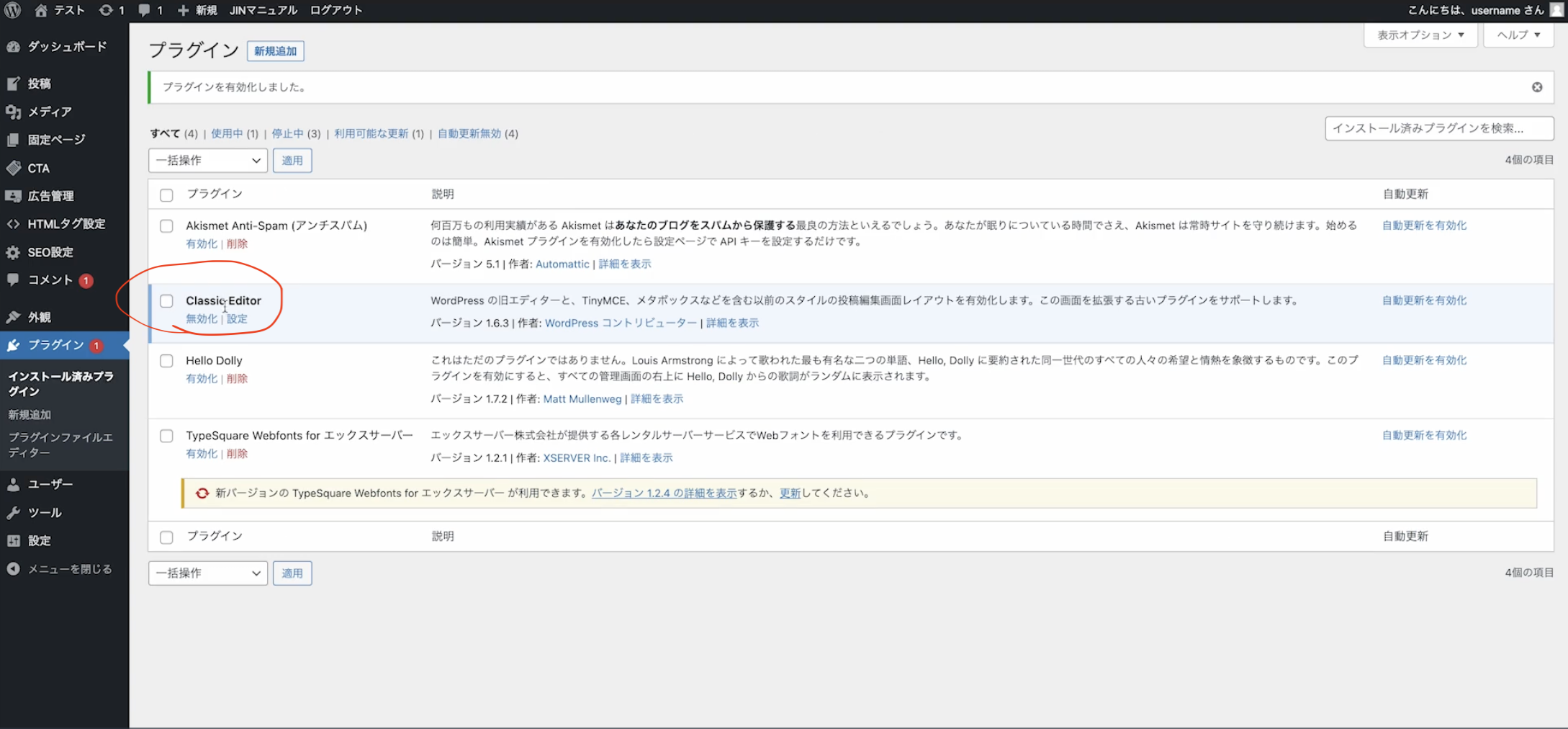
「プラグイン」→「インストール済みプラグイン」から、Classic Editorが有効になっていることを確認しましょう。

「投稿」→「投稿一覧」から、先ほどの編集画面を確認してみましょう。

このように、クラシックエディターのプラグインを導入したことで、見やすくて分かりやすい編集画面になりました
Classic Widgets(クラシックウィジェット)
次に、Classic Widgets(クラシックウィジェット)というプラグインを導入していきます。
ウィジェットは、サイトやブログを作成した際に、上部や横部分、下部などの位置に配置できるパーツのことです。
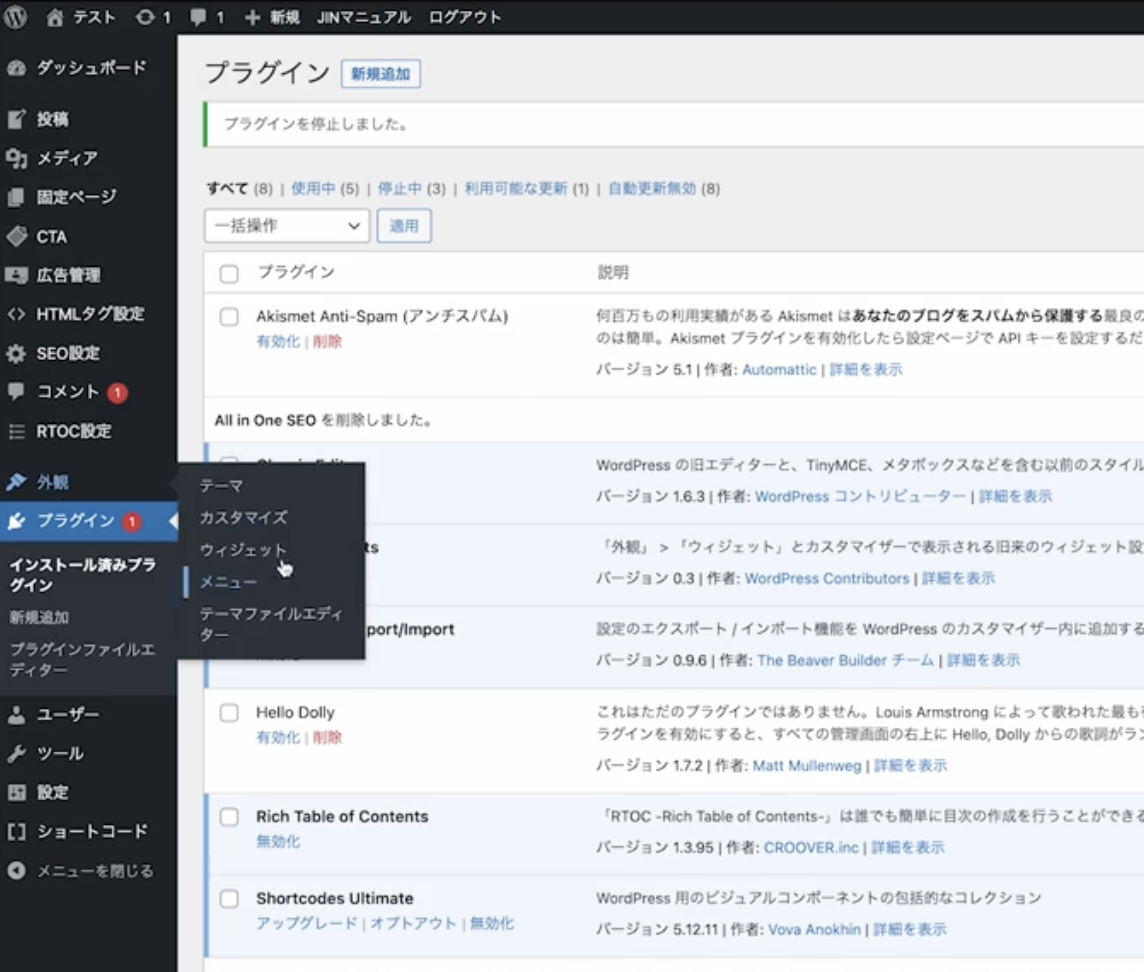
「外観」→「ウィジェット」をクリックすると、現在実装されているウィジェットを確認することができます。

こちらも非常に使いづらいため、旧ウィジェットに戻すために、クラシックウィジェットを導入していきます。
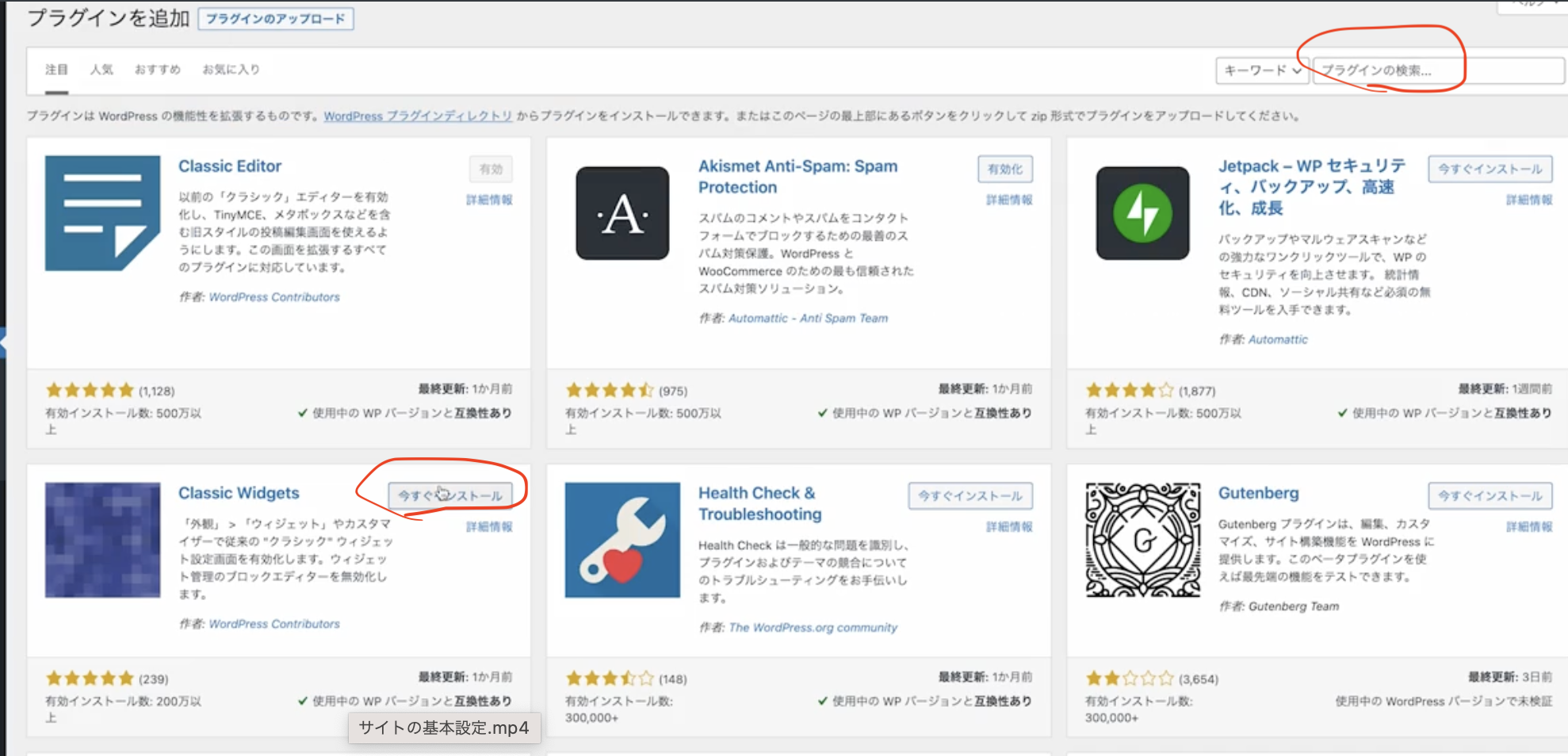
「プラグイン」→「新規追加」から、右上のキーワード入力欄に、「Classic Widgets」と入力します。

「今すぐインストール」をクリックして「有効化」をクリックします。
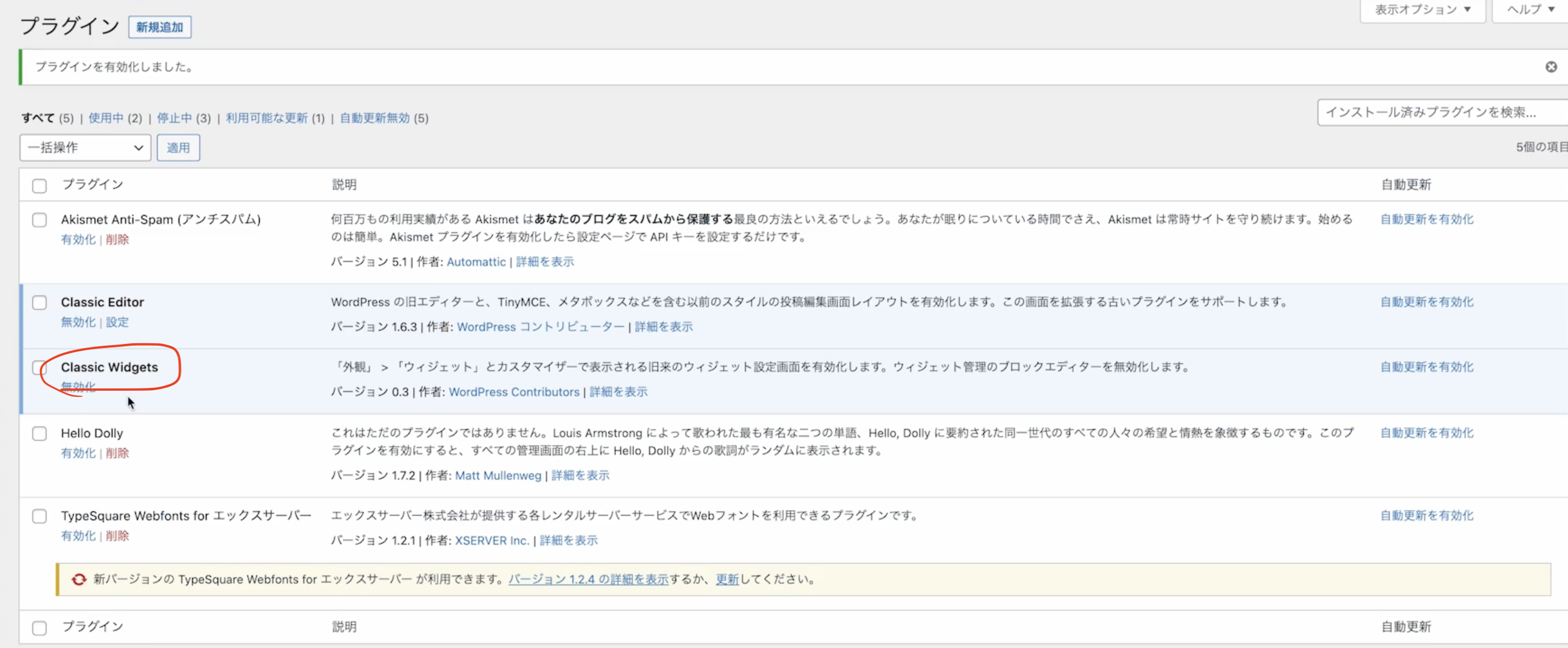
先ほどと同じように、「プラグイン」→「インストール済みプラグイン」から、有効になっていることを確認しましょう。

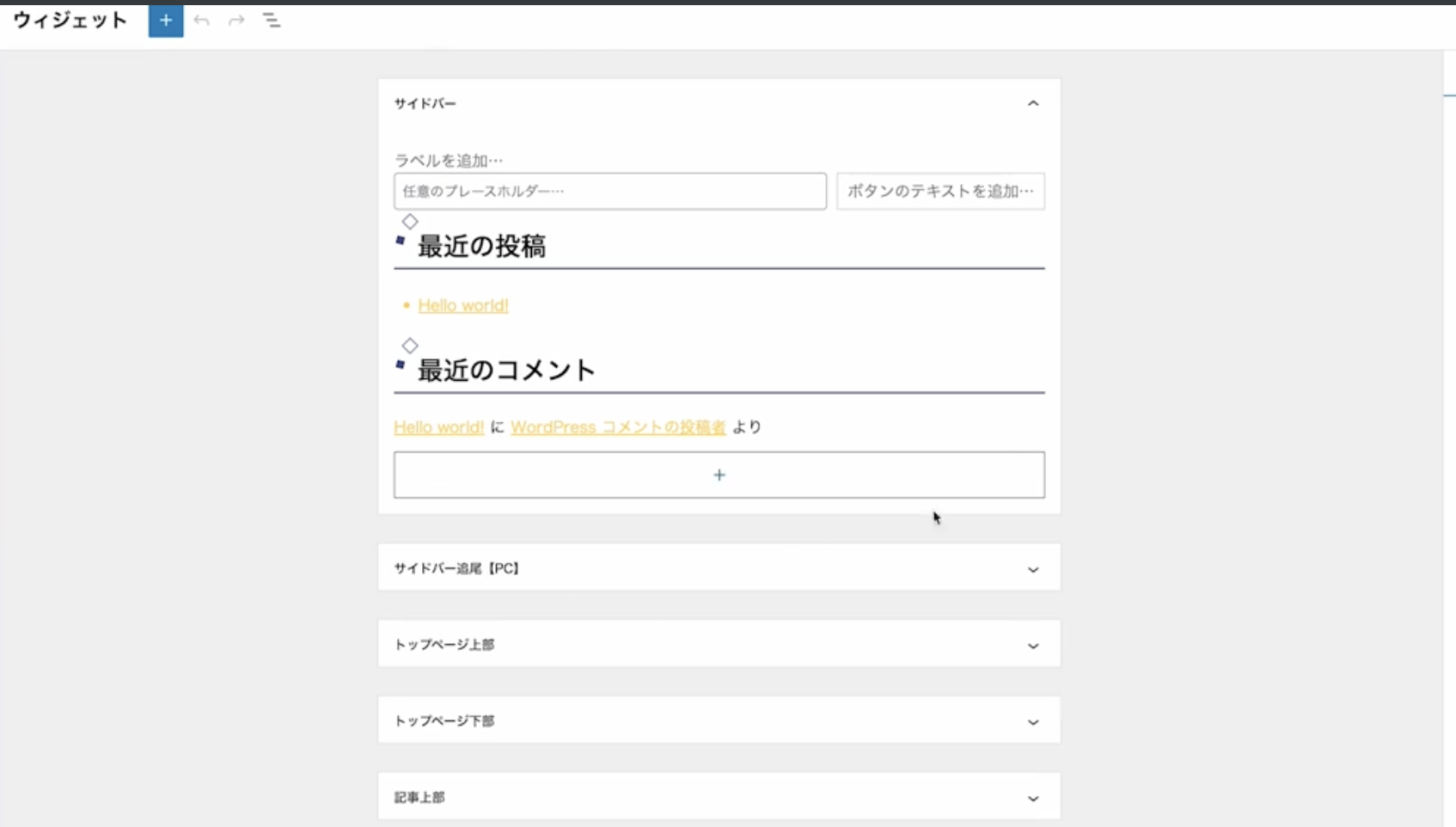
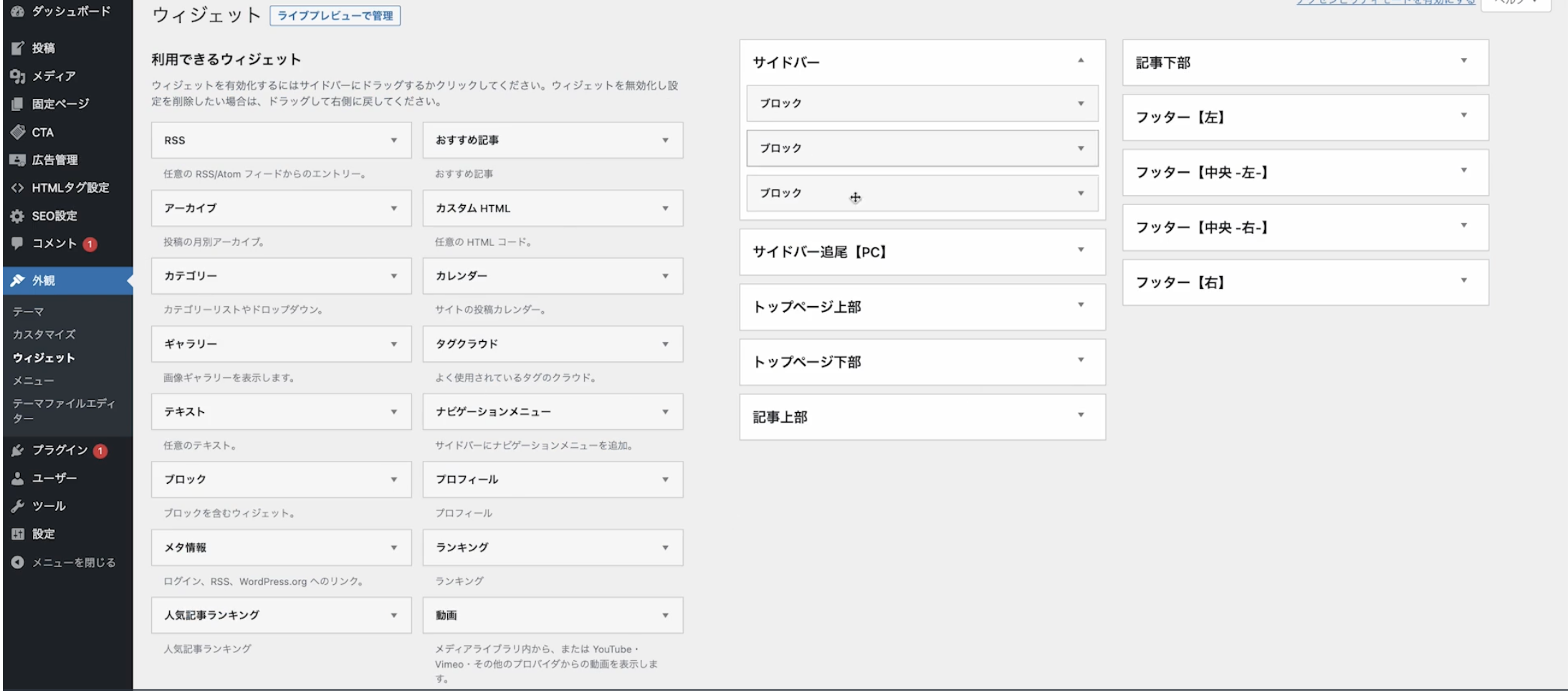
「外観」→「ウィジェット」から、もう一度ウィジェット画面を見てみましょう。

もともと実装されていたものよりも、シンプルでわかりやすいウィジェットの画面になりました。
Rich Table of Contents(リッチテーブルオブコンテンツ)
次に、Rich Table of Contents(リッチテーブルオブコンテンツ)というプラグインを導入していきます。
こちらは、ブログ記事の目次を自動生成してくれる機能になります☆
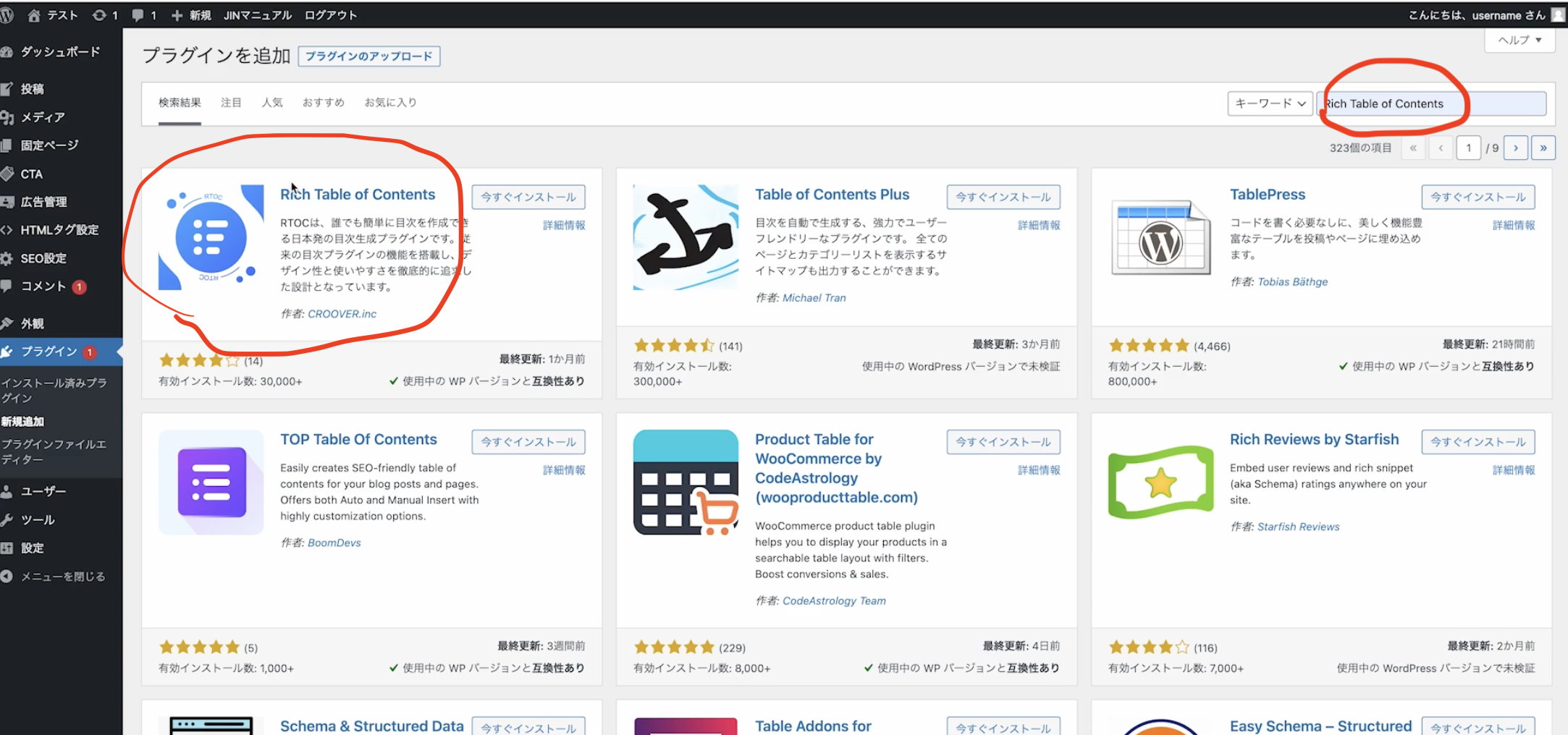
「プラグイン」→「新規追加」から、右上のキーワード入力欄に、「Rich Table of Contents」と入力します。

「今すぐインストール」をクリックして「有効化」をクリックします。
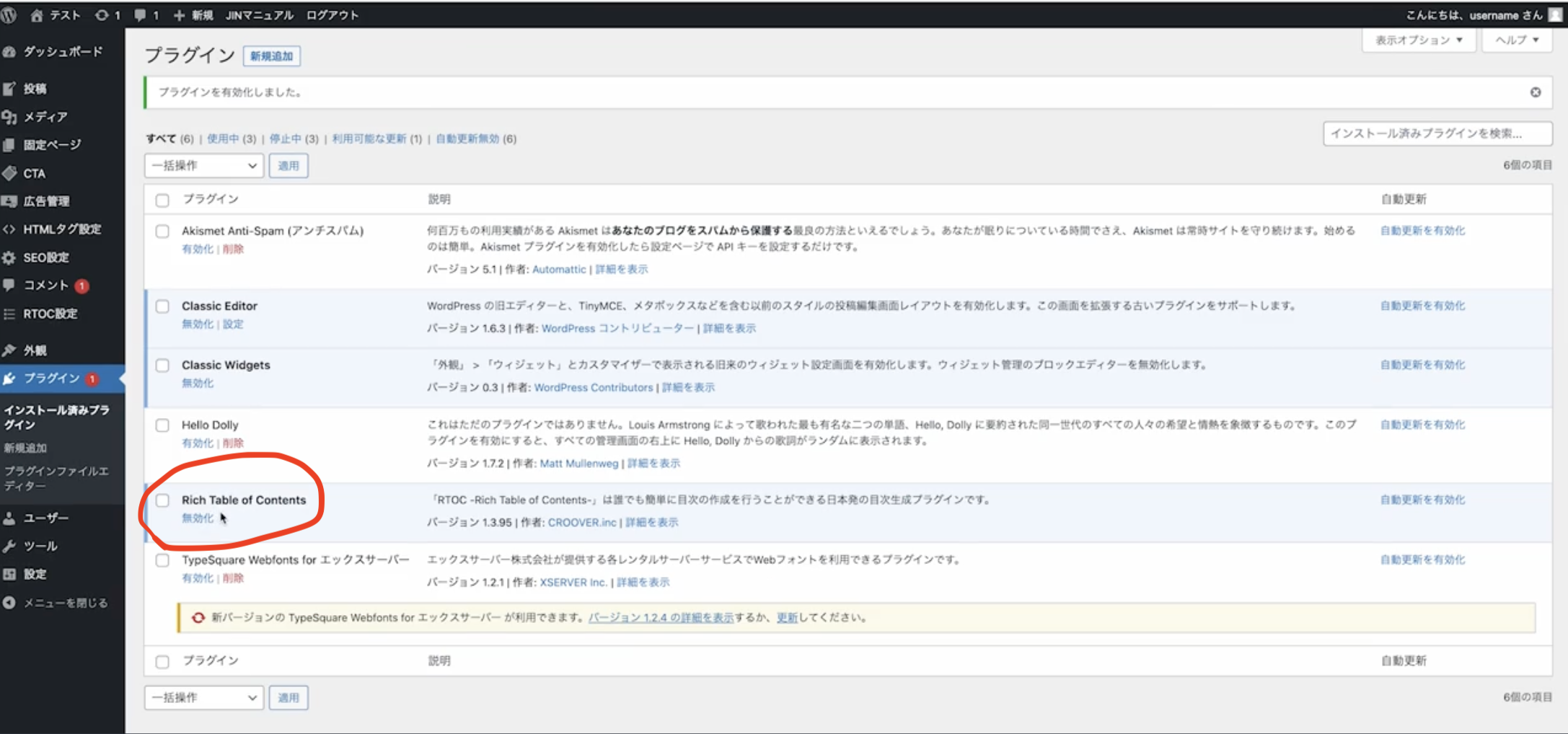
「プラグイン」→「インストール済みプラグイン」から、有効化できているのを確認しましょう。

このリッチテーブルオブコンテンツに関しては設定事項がありますので、後ほど解説させていただきます。
Customizer Export/Import(カスタマーエクスポートインポート)
次に、「Customizer Export/Import(カスタマーエクスポートインポート)」というプラグインを導入していきます。
こちらのプラグインを使うと、様々なデザインを設定することができます。
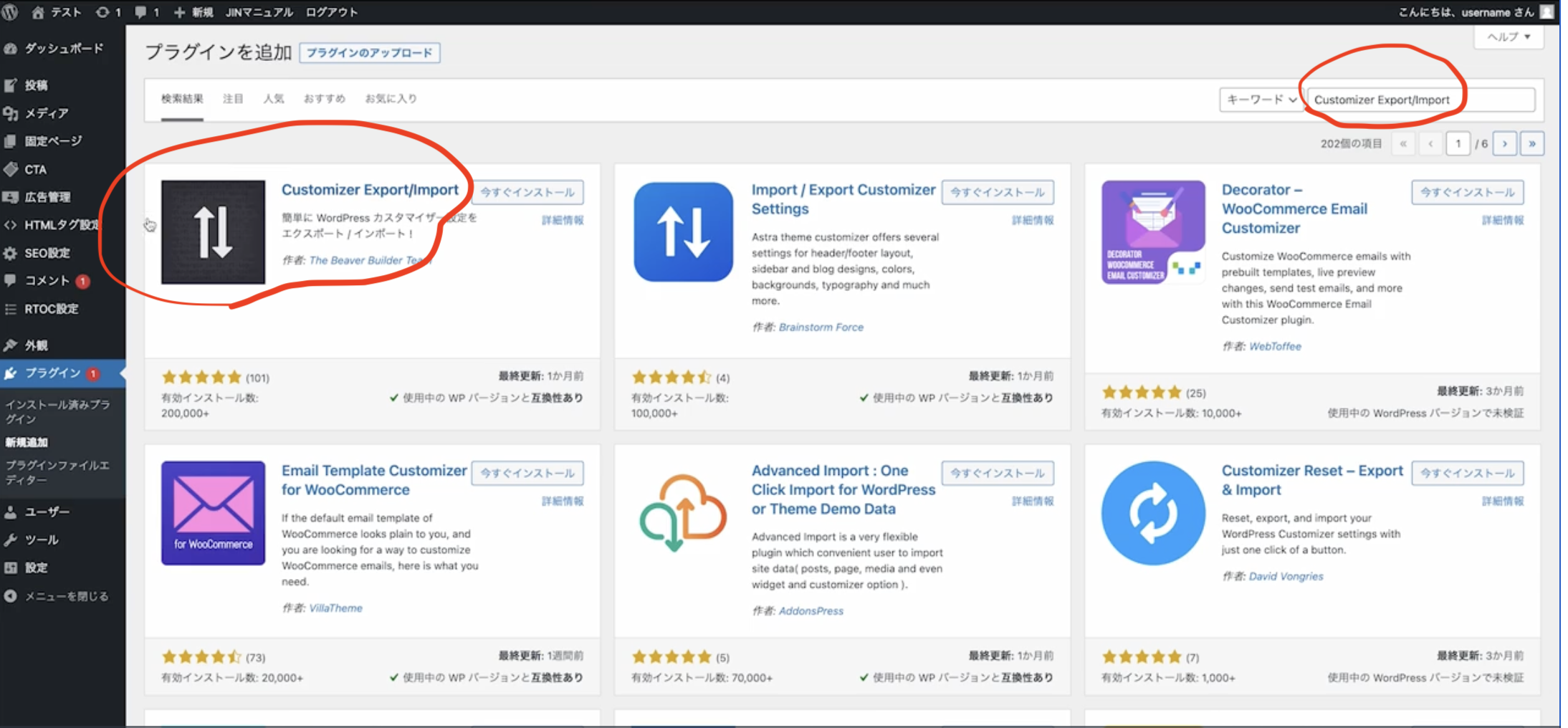
「プラグイン」→「新規追加」から、右上のキーワード入力欄に、「Customizer Export/Import」と入力します。

「今すぐインストール」をクリックして「有効化」をクリックします。
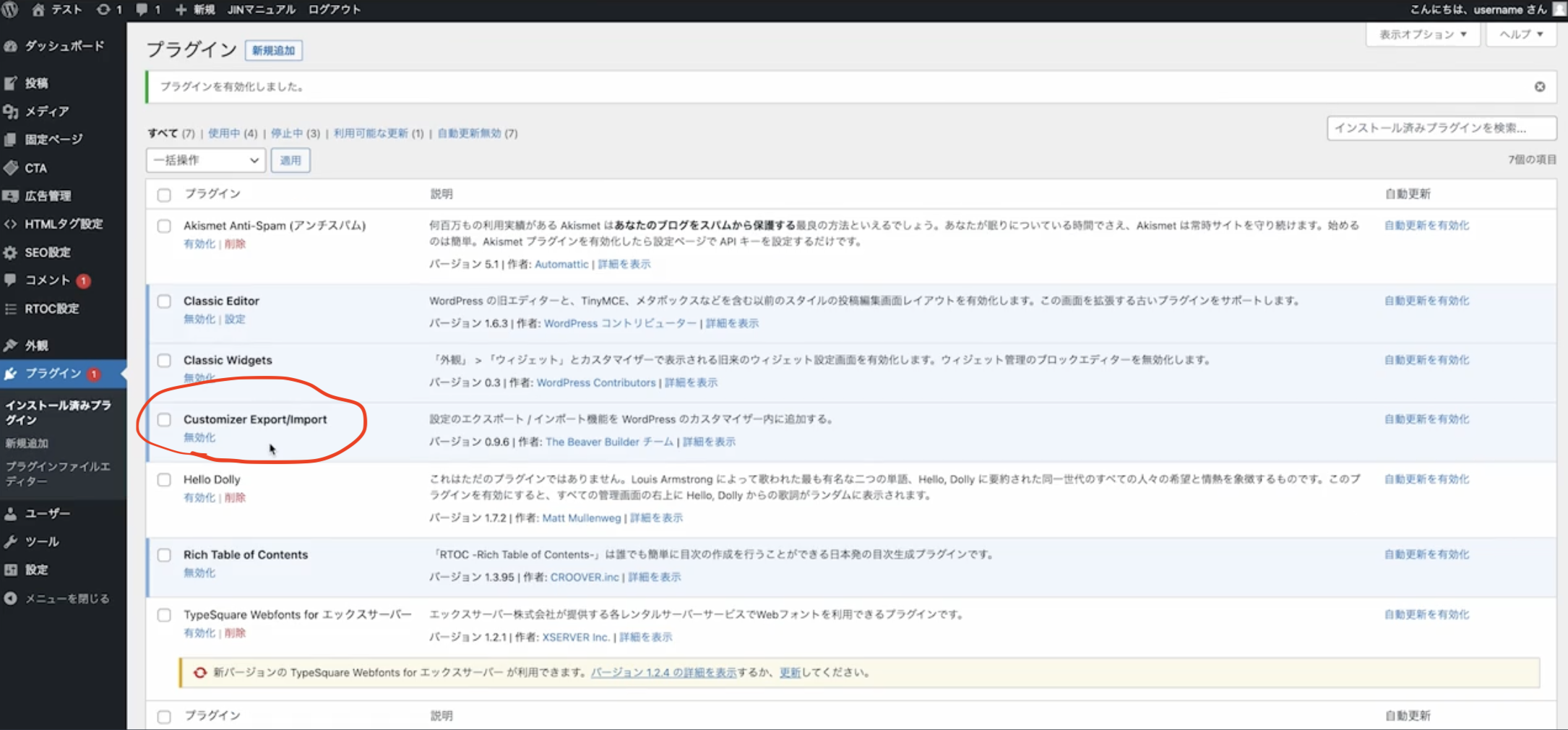
「プラグイン」→「インストール済みプラグイン」から、有効化できているのを確認しましょう。

こちらのカスタマーエクスポートインポートも設定事項がありますので、後ほど解説します。
Shortcodes Ultimate(ショートコード アルティメイト)
最後のプラグインは、「Shortcodes Ultimate(ショートコード アルティメイト)」というものです。
こちらは主に、ブログ記事を装飾するときに使う機能になります。
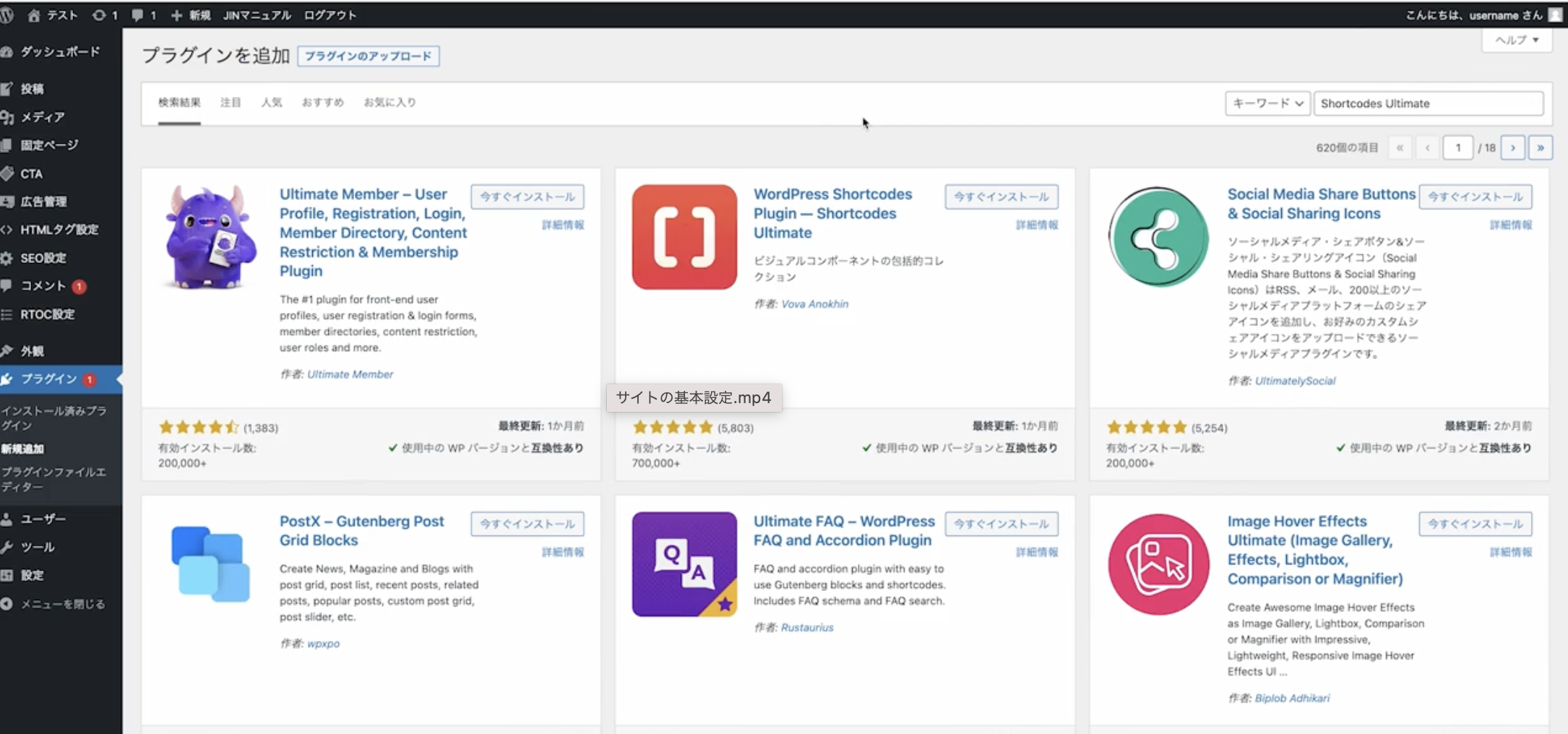
「プラグイン」→「新規追加」から、右上のキーワード入力欄に、「Shortcodes Ultimate」と入力します。

「今すぐインストール」をクリックして「有効化」をクリックします。「許可して続ける」を押しましょう。

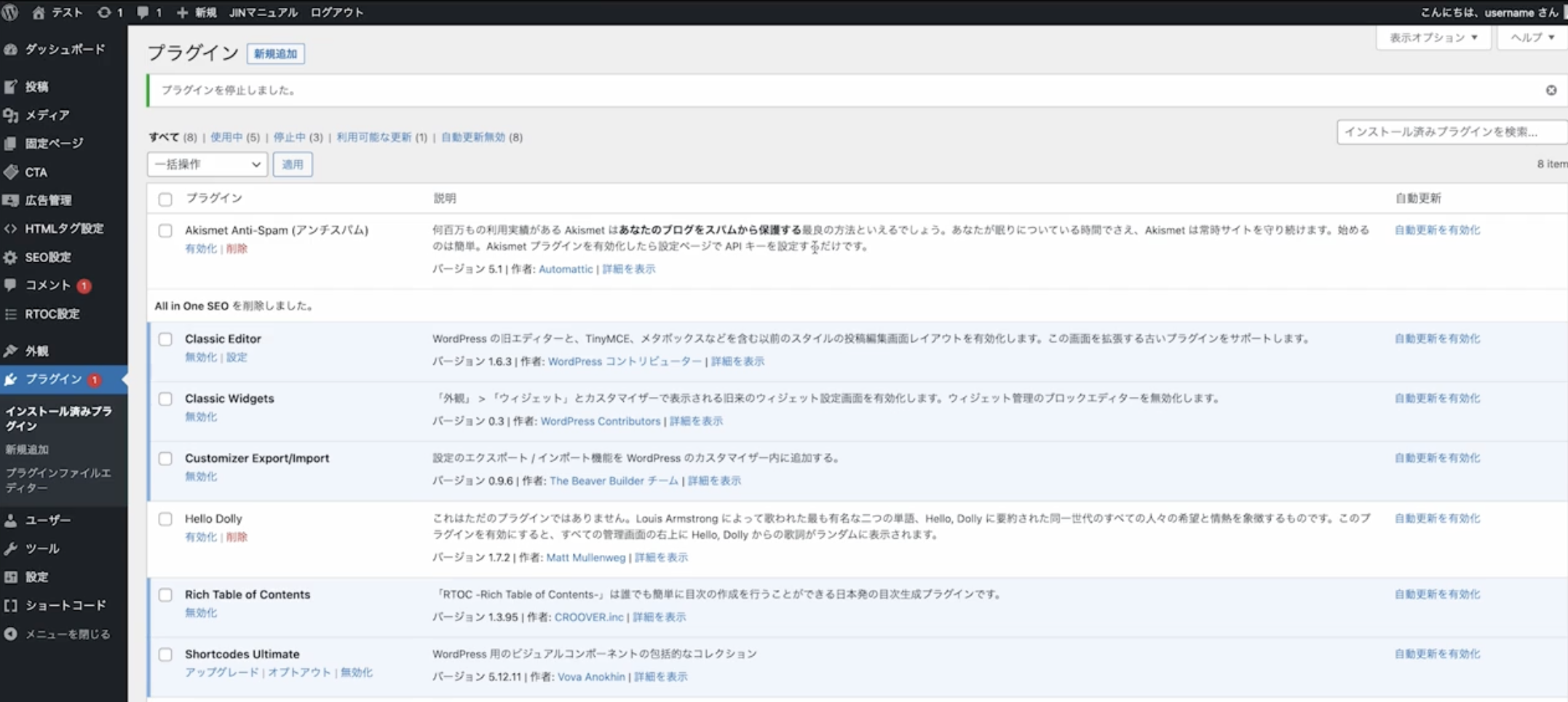
「プラグイン」→「インストール済みプラグイン」から、有効化できているのを確認しましょう。

ここまでプラグインのダウンロードとなります。
プラグインの設定
次に、プラグインの設定をしていきます。
プラグインには、インストールするだけで使えるプラグインと、設定しないと使えないプラグインがあります。
今回導入したプラグインの中で、設定しないと使えないプラグイン
- Customizer Export/Import(カスタマーエクスポートインポート)
- Rich Table of Contents(リッチテーブルオブコンテンツ)
こちらの設定をしていきます。
Customizer Export/Import(カスタマーエクスポートインポート)の設定
「JIN」の特徴として、様々なテンプレートを使って、より詳細にデザインを選択することができます。
こちらのURLをクリックすると、JINのテンプレート一覧ページに飛ぶことができます。

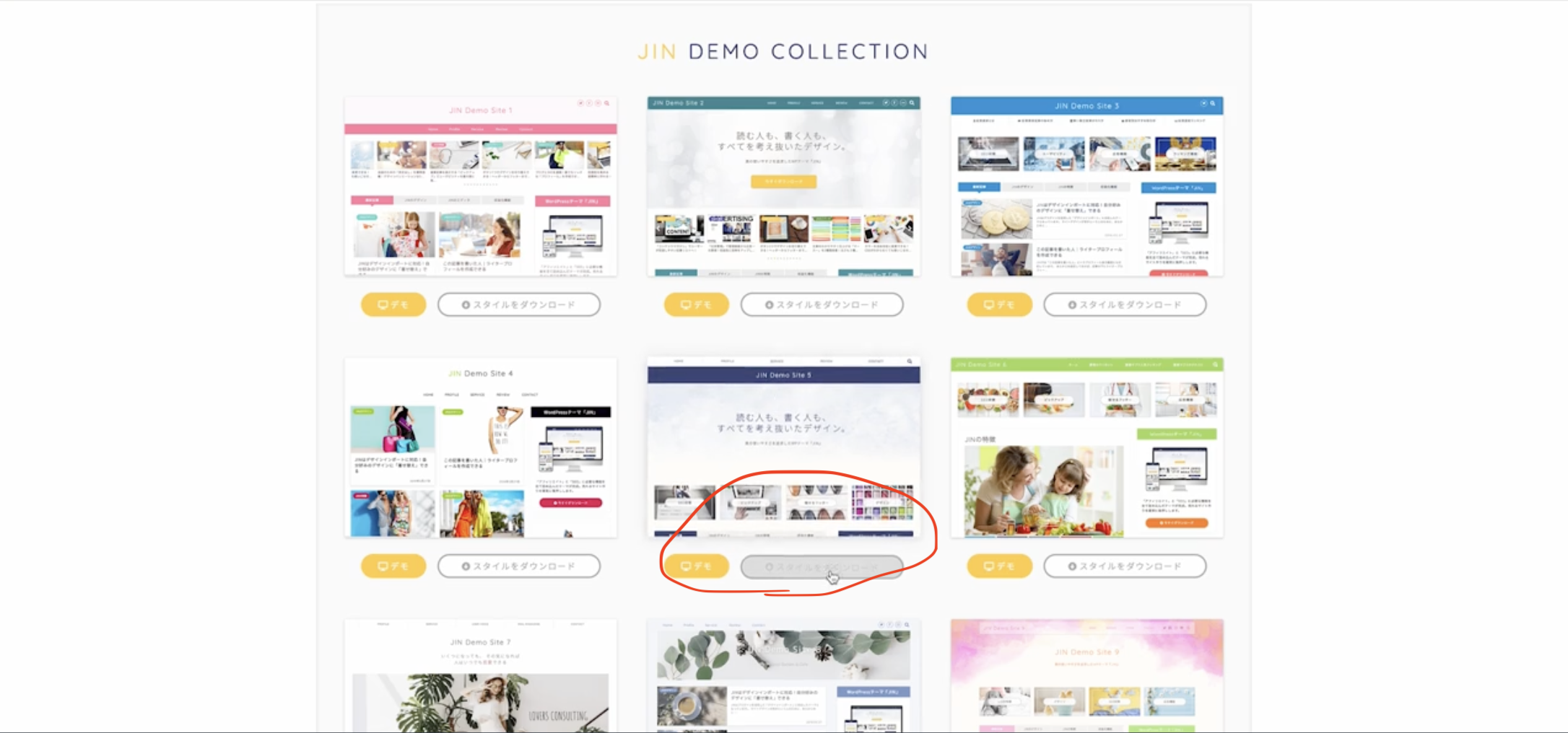
様々なテンプレートがあります。
お好みのテンプレートを使うことによって、JINの中でもデザイン感を細かく設定することができます。
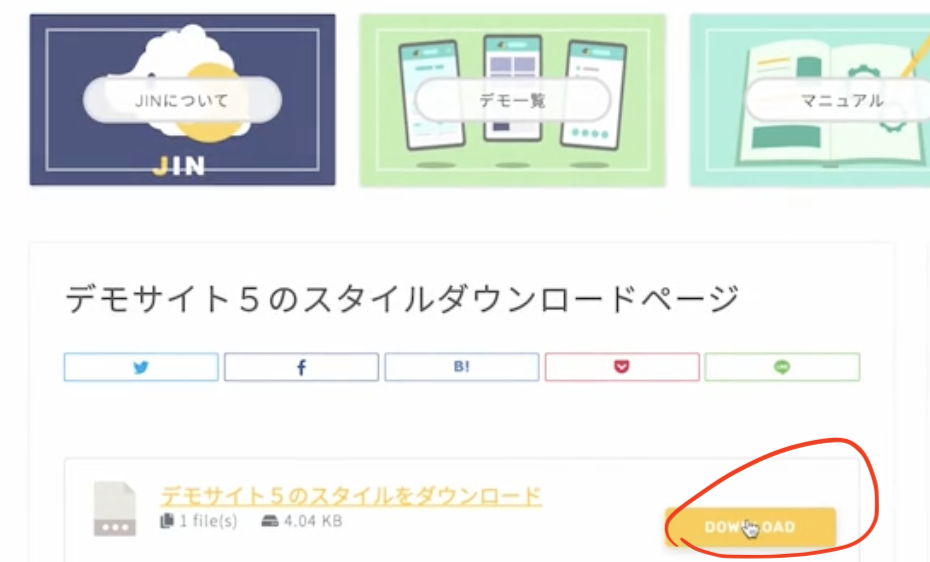
私のブログサイトは、赤枠の「JINデモサイト5」というスタイルを使用しています。
「スタイルをダウンロード」をクリックして、こちらの「DOWNLOAD」をクリックします。

ダウンロードすることができたら、WordPress画面に戻りましょう。
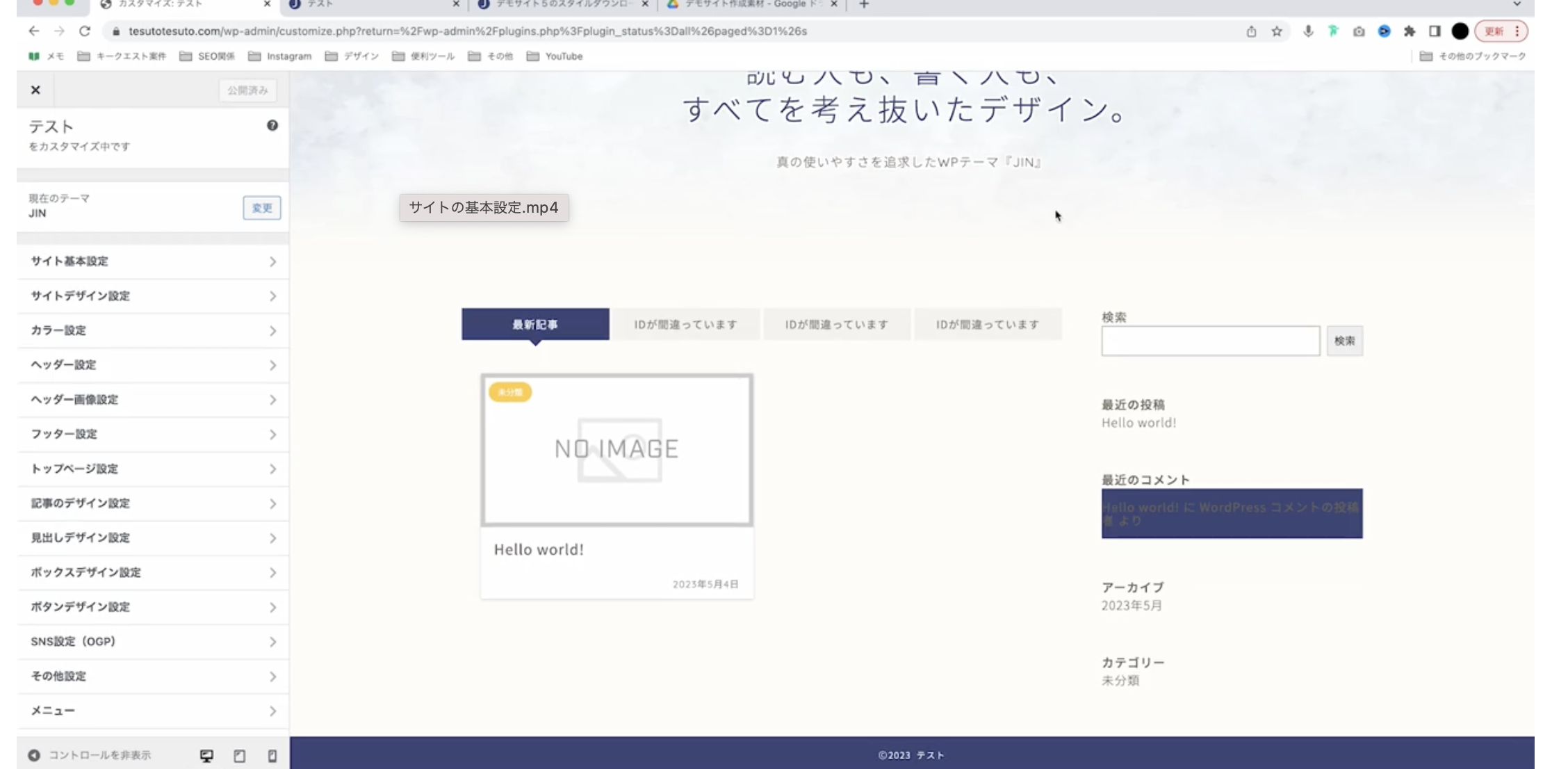
ダッシュボードの「外観」→「カスタマイズ」をクリックしてください。

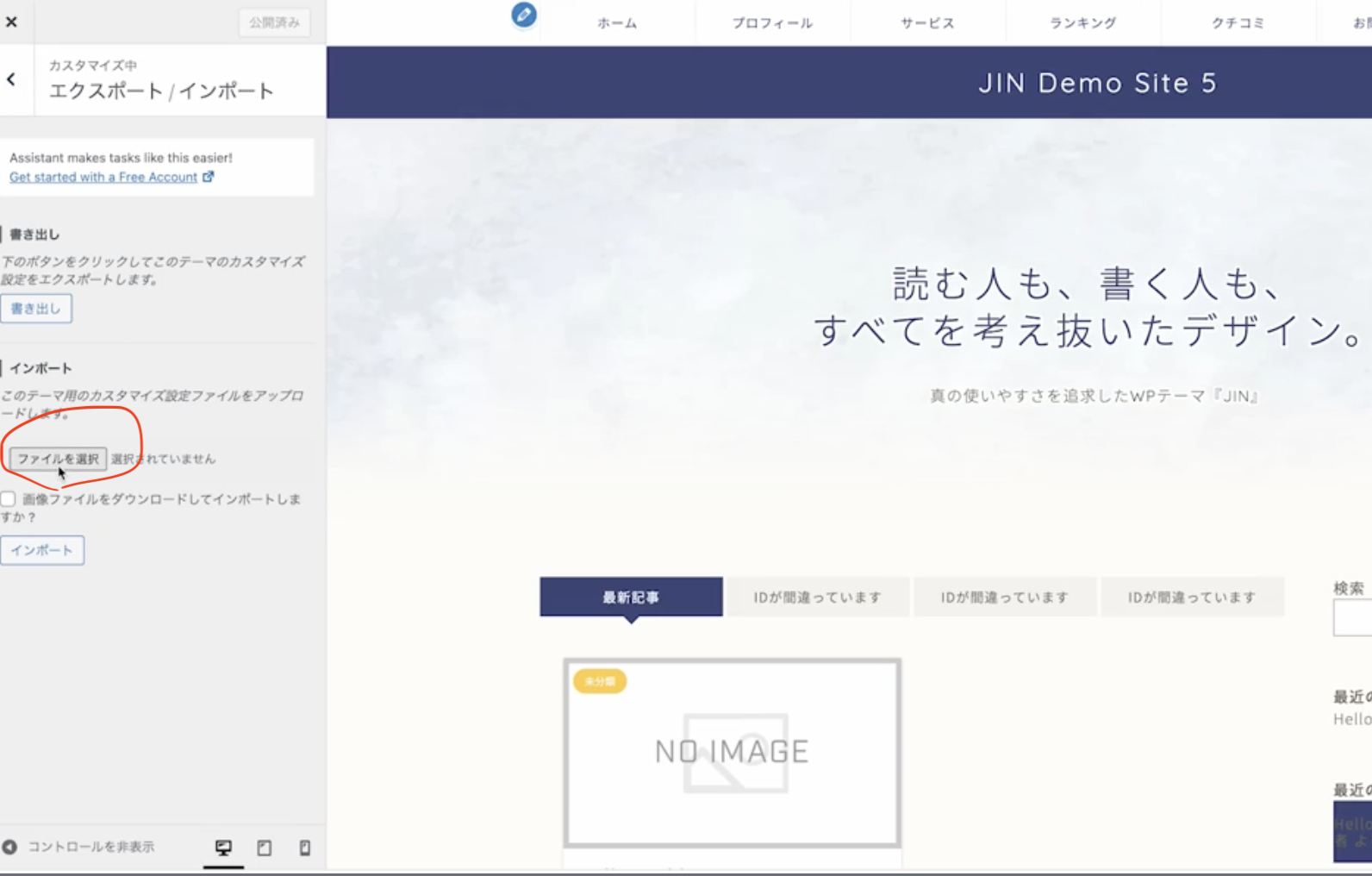
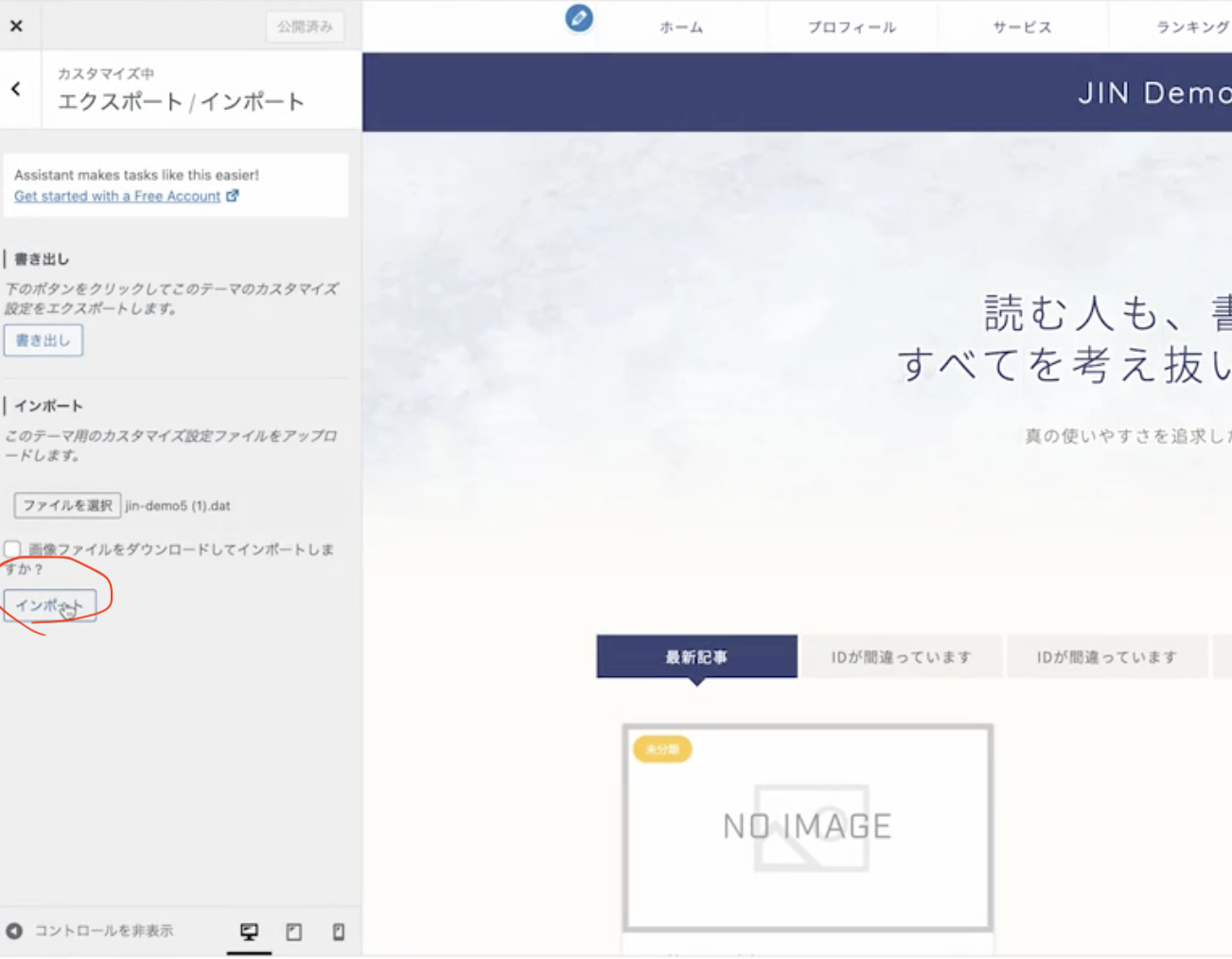
1番下にスクロールすると「エクスポートインポート」があります。

先ほどプラグインで、カスタマーエクスポートインポートを追加したことで、ここに反映されています。
このエクスポートインポートをクリックすると、「ファイルを選択する」というのがあります。

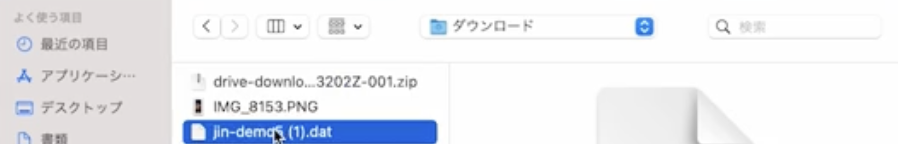
ダウンロードした「JINデモサイト5」を、こちら入れていきましょう。

「開く」を押します。
読み込むことができたら、「インポート」をクリックします。

そうすると、このようにデザイン感が大きく変わったのが、分かるかと思います。

スタイルをダウンロードしてインポートすることによって、デザイン感を簡単に作成することができます。今回は私が使っているものを紹介させていただきましたが、ぜひ操作感に慣れてきたら自分にあったデザインを探してみてください。
Rich Table of Contents(リッチテーブルオブコンテンツ)の設定
次に、リッチテーブルオブコンテンツの設定をしていきましょう。
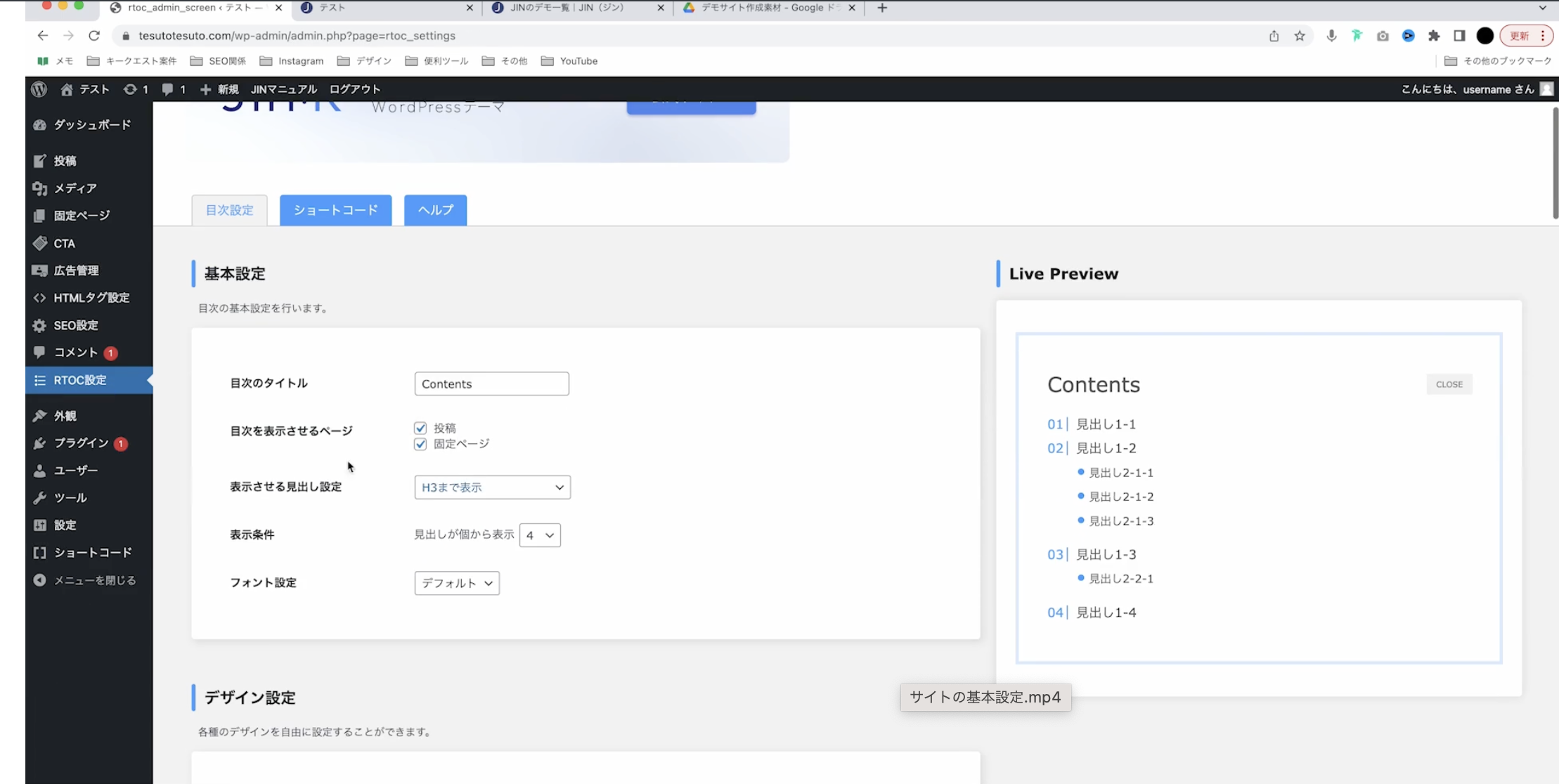
ダッシュボードの「RTOC設定」をクリックします。

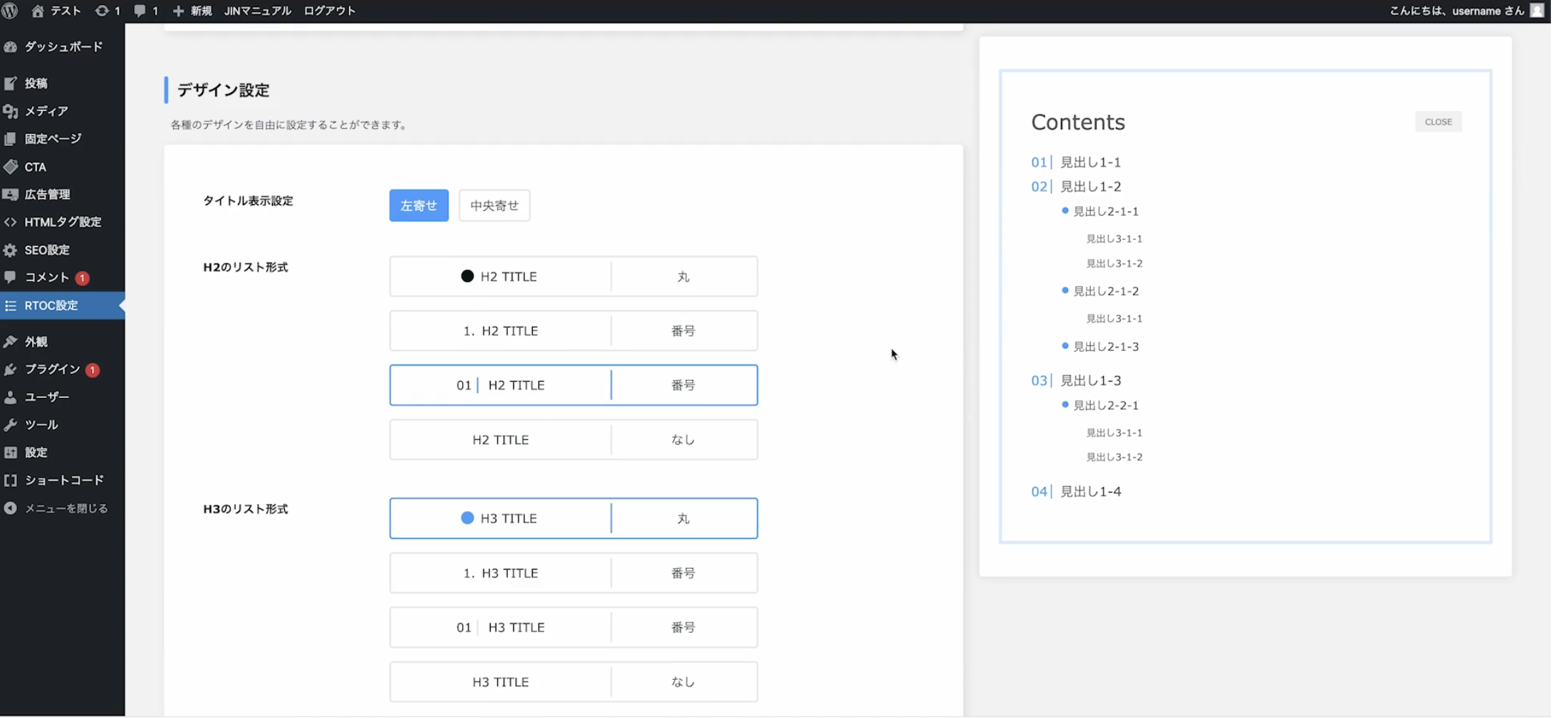
ブログ記事の、目次のデザインを設定していきます。こちらは、目次のタイトルを設定することができます。

目次を表示させるページは「投稿」と「固定ページ」を両方チェックしておきましょう。表示させるの設定は「H4」までにしておきましょう。
表示条件ですが、「見出しが個から表示」こちらを「1」にしましょう。フォントはデフォルトのままで、まずはこのデザイン感で設定していきましょう!
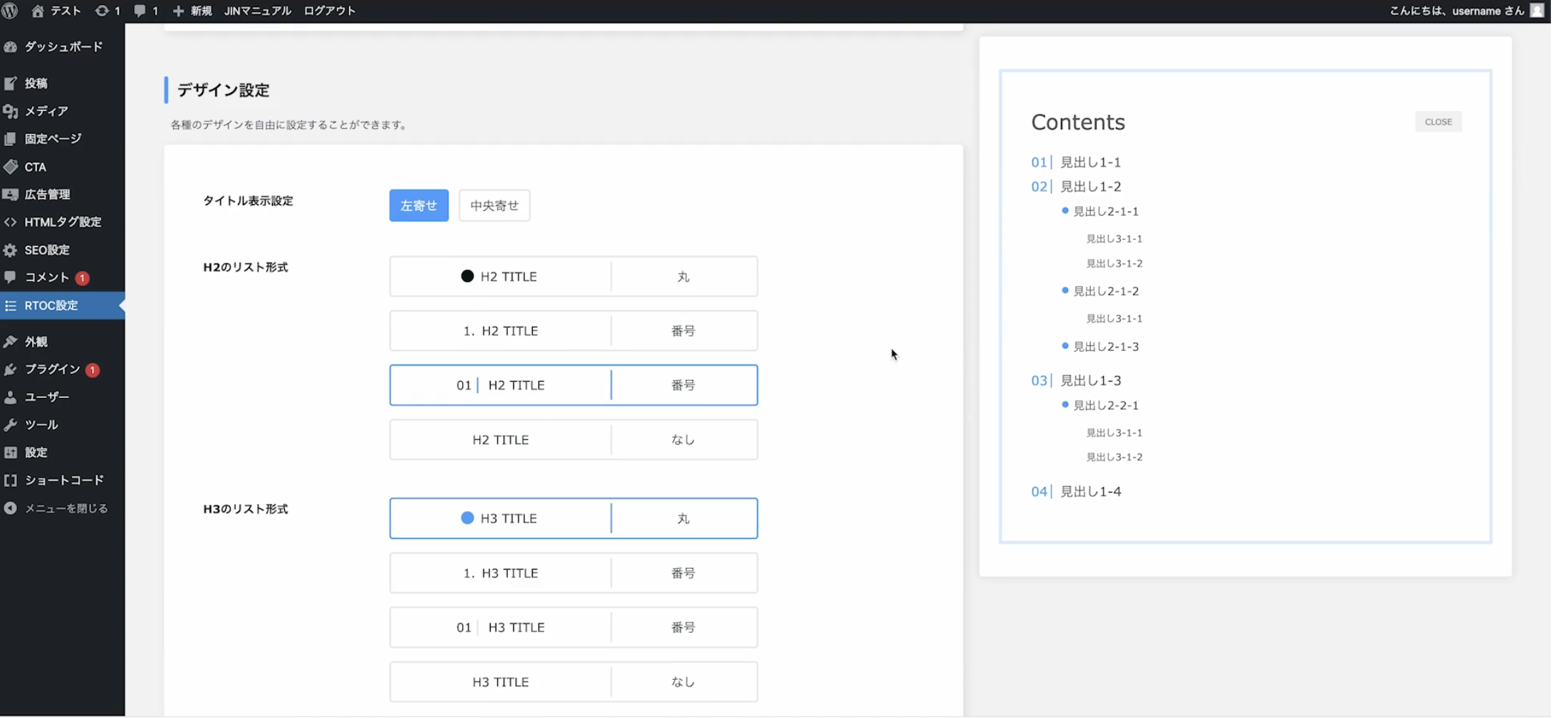
操作に慣れてきたら、お好みのデザインにしてみるといいと思います。ここから先は、詳細のデザイン感を変えることができます。
どのようなデザイン感になるのか、クリックして確認しながら選択してみてください☆私の目次の、見出し・小見出しのリスト形式はこちらです。

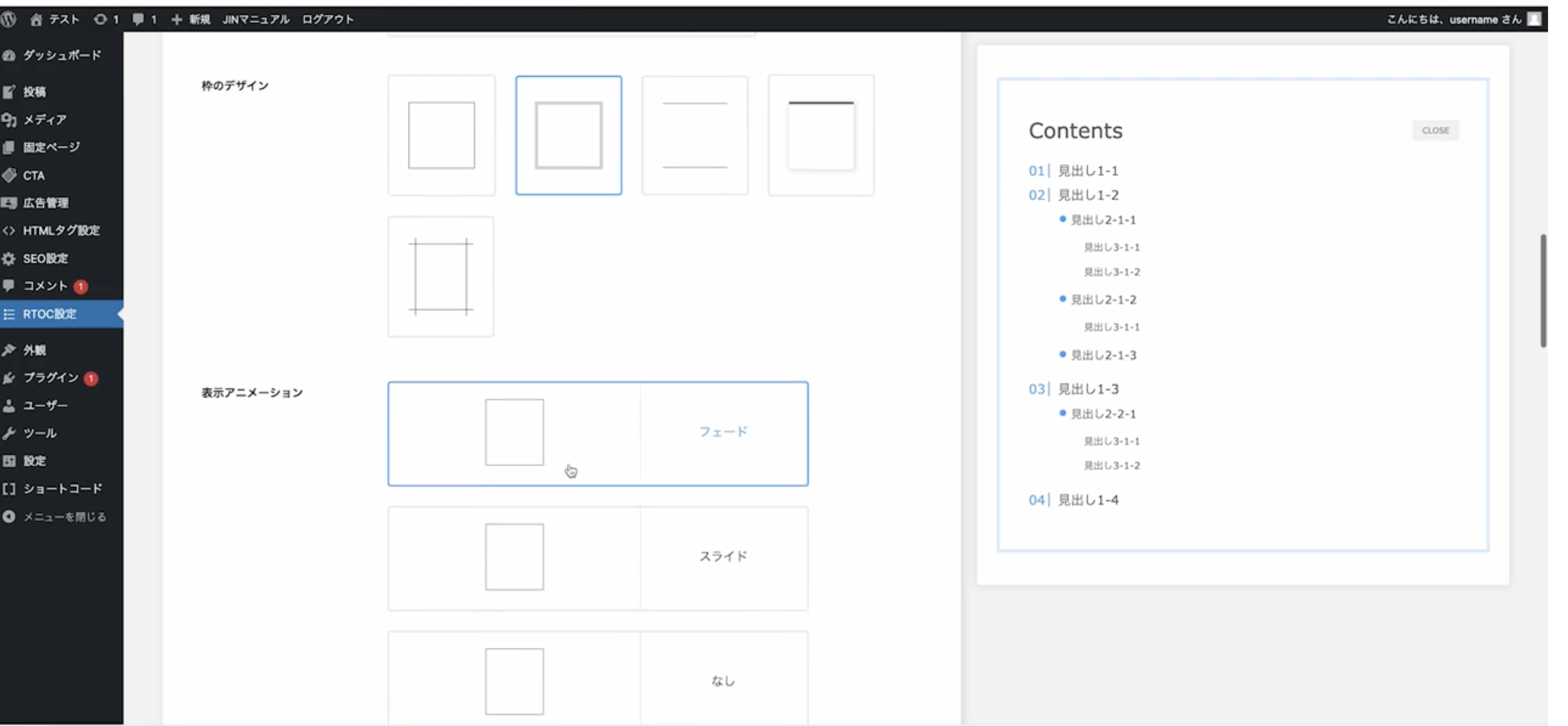
目次の枠のデザインはこちら。

表示アニメーションは、設定画面では表示されないのですが、私は「フェード」にしています。スムーススクロールはONのままにしています。

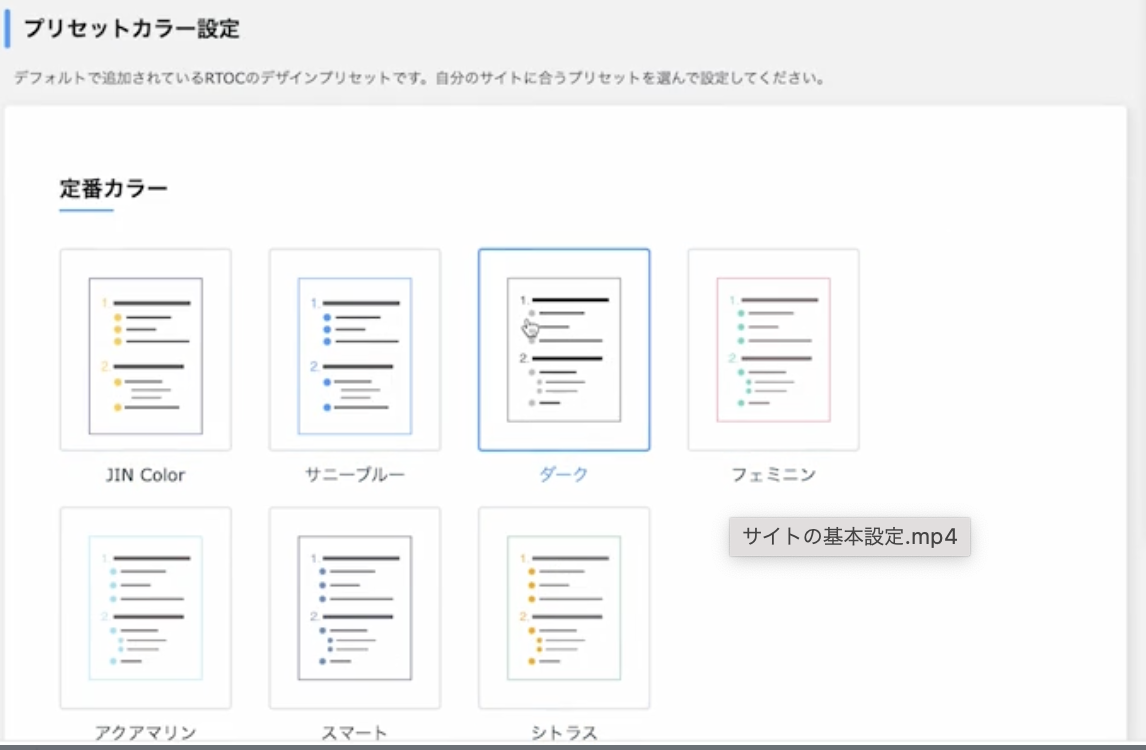
定番カラーは、「ダーク」にしております。カラー設定は、特に変えていなくても問題はないとは思います。お好みがあればぜひ、変えてみてください。

「色を選択」をクリックすると、このように色の細かい設定をすることができます。ここから先は、かなり難しい設定になりますので、変更せずに進めてもいいと思います。
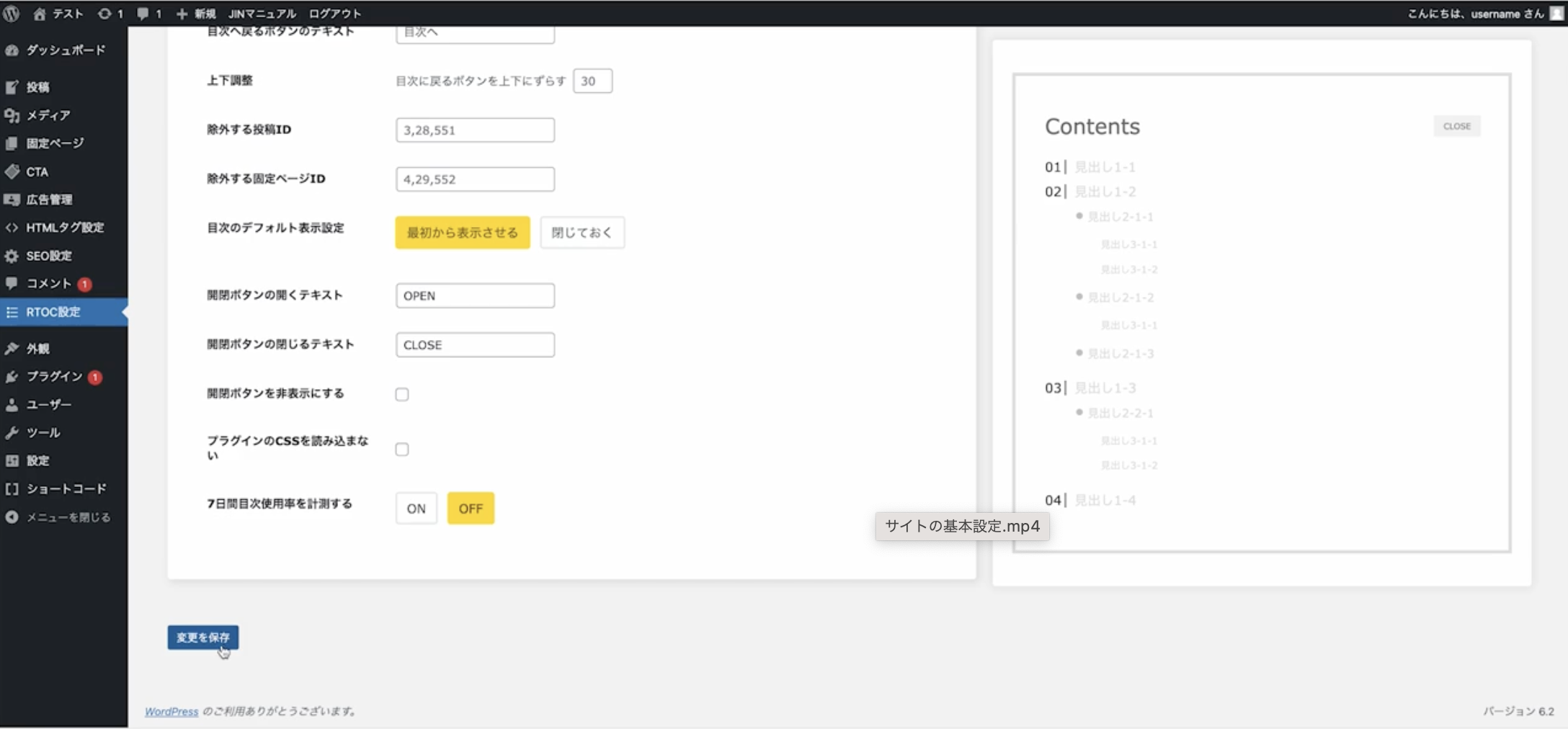
デザインに変更が完了したら、「変更を保存」をクリック。

これで目次を自動生成する設定ができました!以上が、今回導入したプラグインの設定になります。
最後に
今回は初心者にもオススメなプラグイン5選でした。
プラグインは他にもたくさんあります。皆様に必要なものがあればプラグインをすることで手助けになると思いますのでぜひ色々探してみてください。
最後まで読んでいただき、ありがとうございます!