こんにちは、たくまです。本日は「サイトマップ」の作り方について記事を書いていきたいと思います。
「そもそもサイトマップって何?」
と思う方もいらっしゃるかと思います。
サイトマップとは?
サイトを訪問した人に、そのWebサイトにどのようなページが存在するかを伝えるためのページやファイル。Webサイト全体の構成やコンテンツの内容が一覧でわかりやすく記載されていまる。
名前の通り、直訳すると「サイトの地図」で現在作っている、ブログ内のページを一目でわかるように掲載されているページのことを指します。
例えば、記事を書いていく中で、読者がブログを訪問してきたとします。
このブログはどんな記事を書いてるのだろう
ブログの記事が一目でわかれば探しやすい
せっかくブログに来てくれた読者が、離れてしまっては残念ですよね。読者にもわかりやすくどんなサイトになっているか伝わりやすくなるように、一緒に「サイトマップ」を作っていきましょう。
ここまで「WordPress」を始めたての方に向けた記事をいくつか作っております。
もし気になったものがあれば併せて読んでいただけると幸いです。
サイトマップの作り方
プラグイン:WP Sitemap Page
お問い合わせフォームを作成するためには、「WP Sitemap Page」というプラグインを追加する必要があります。
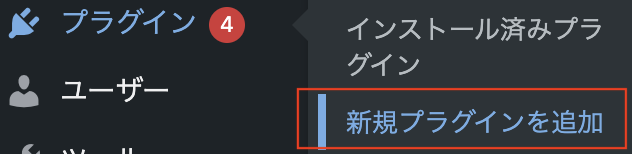
管理画面から「プラグイン」→「新規プラグインを追加」をクリックしましょう。
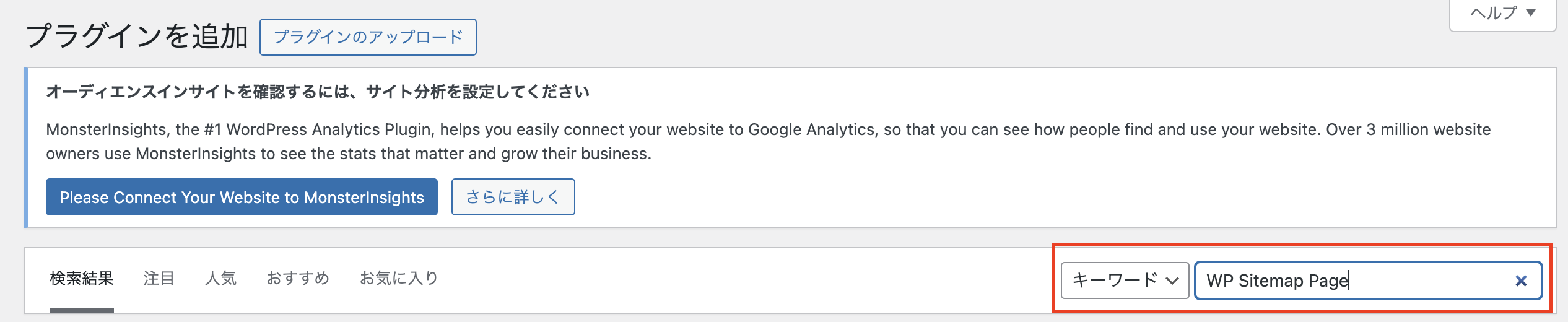
キーワードの検索欄で、「WP Sitemap Page」と検索します。

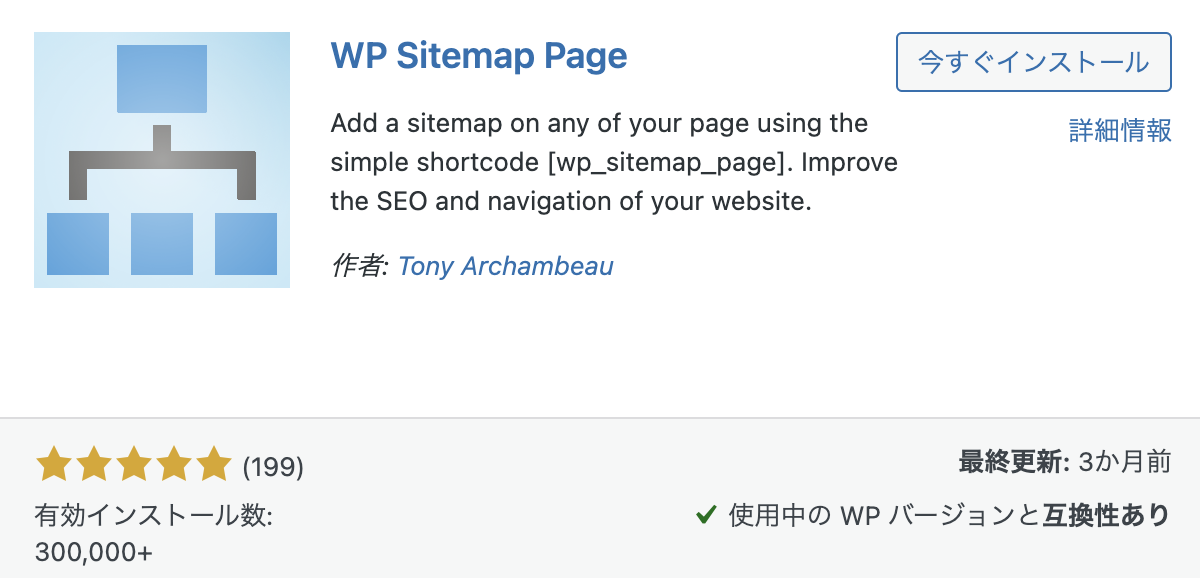
こちらのプラグインをインストールしましょう。

インストールが完了したら「有効化」をクリックしたら、プラグインの追加が完了です。
初期設定について
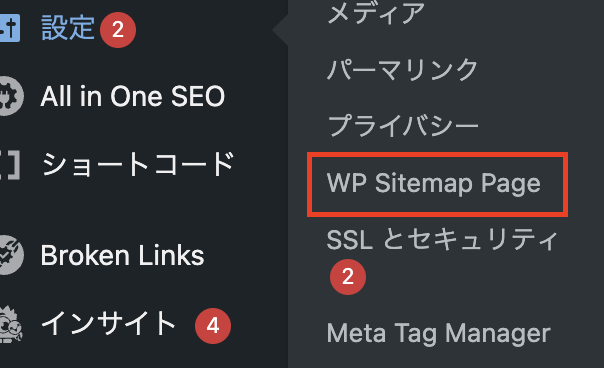
設定の項目に「WP Sitemap Page」が追加されたかと思います。

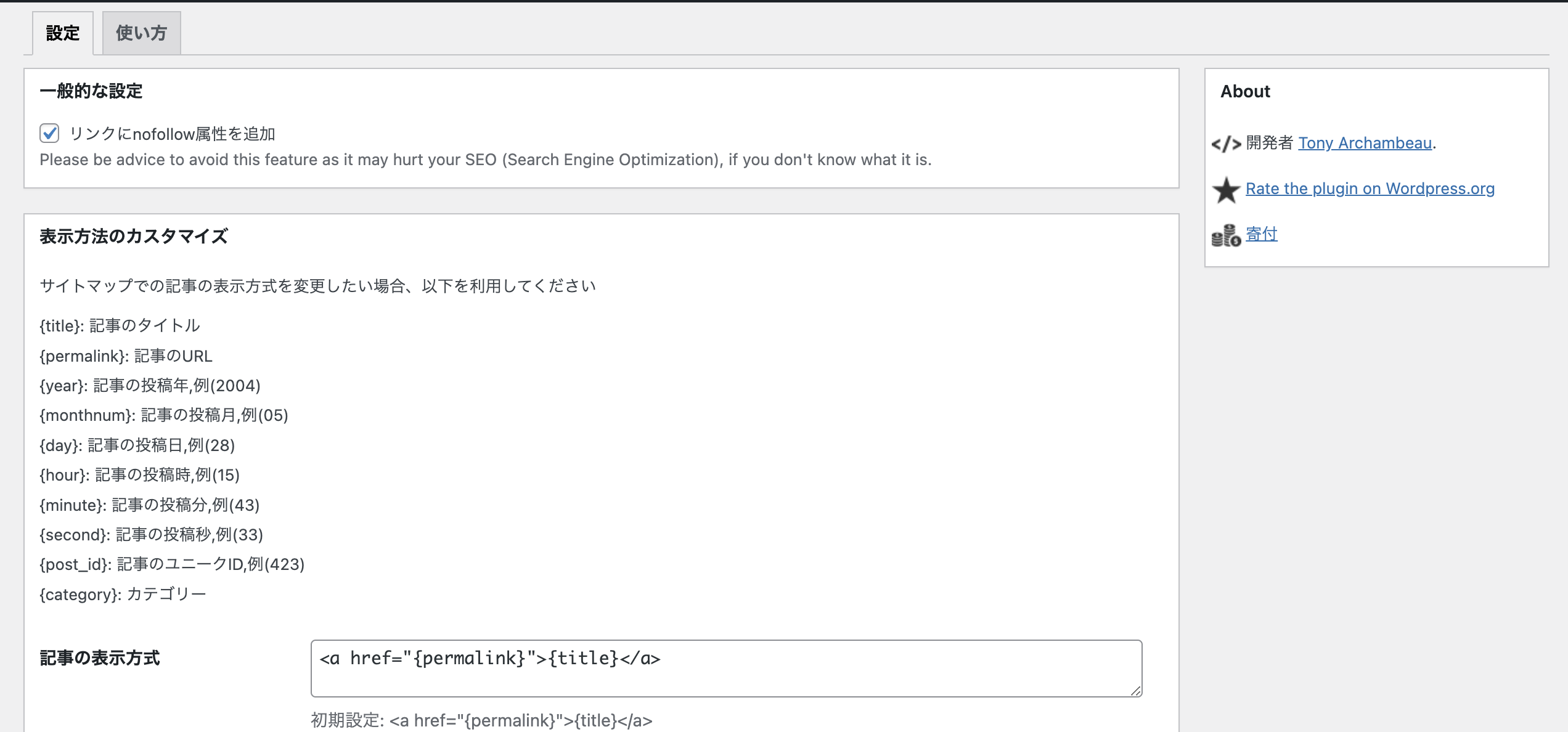
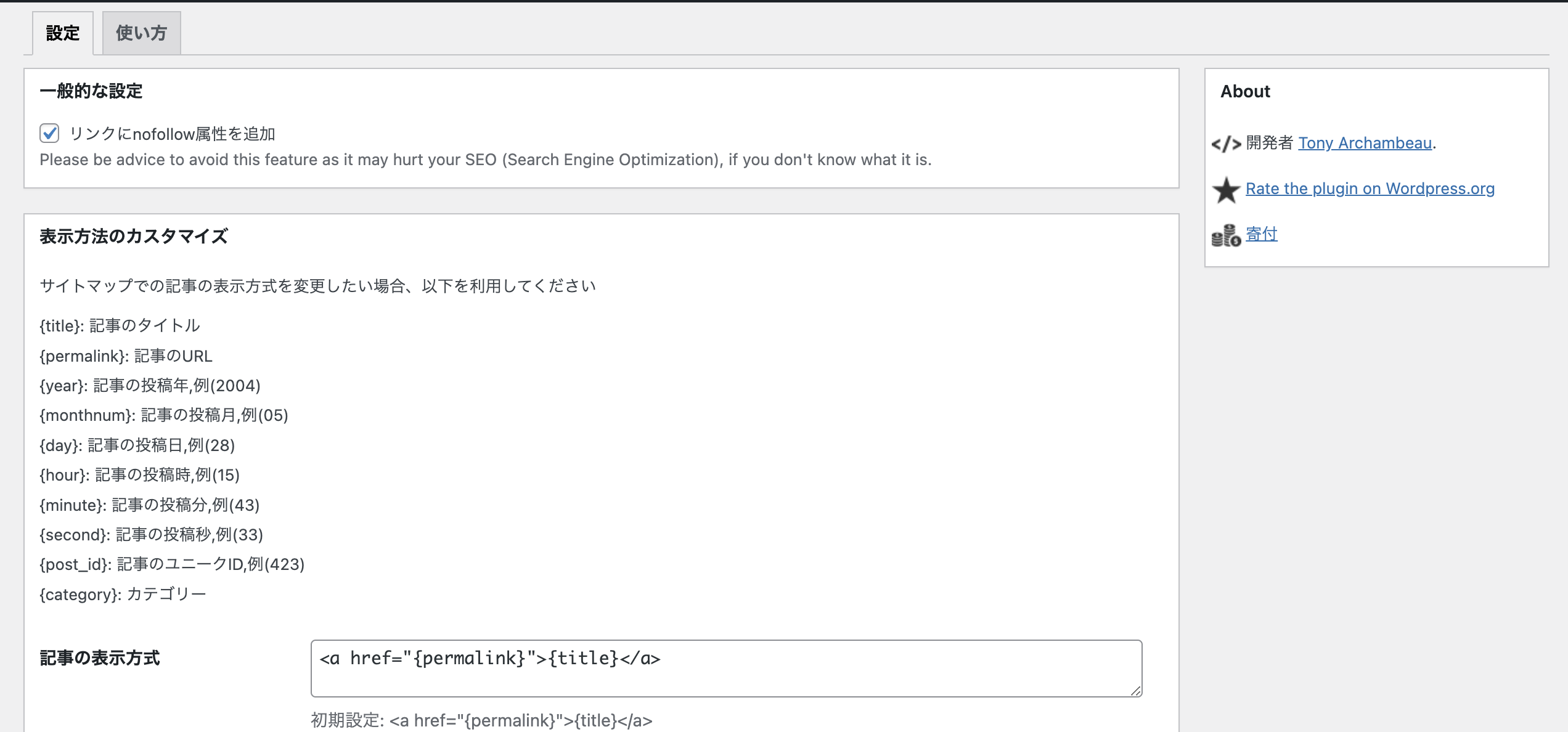
開くとこのようなページに飛ぶかと思います。

下へスクロールしていく「設定」をしていきます。まずは「一般的な設定」の「リンクにnofollow属性を追加」にチェックを入れてください。

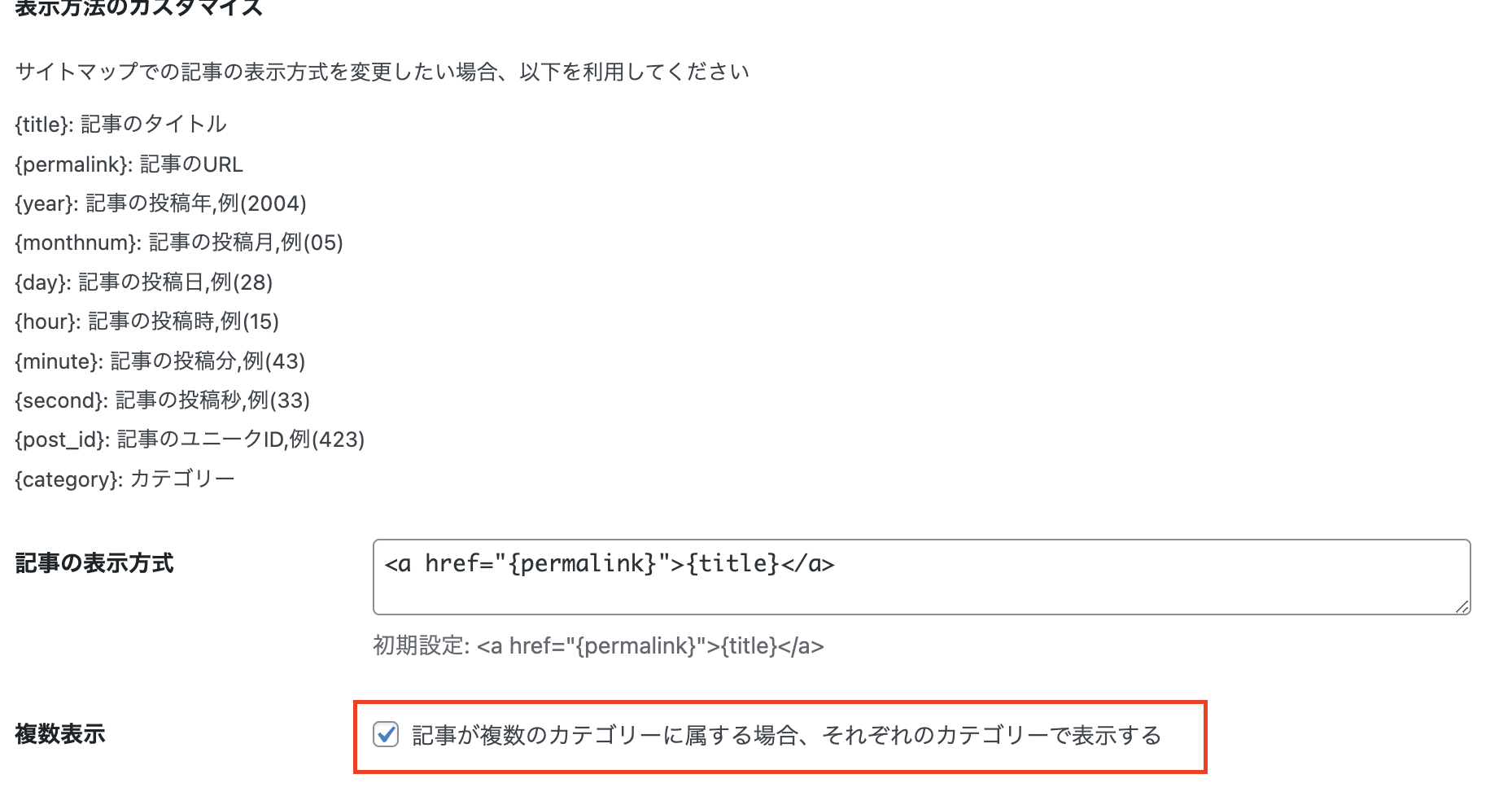
「表示方法のカスタマイズ・複数表示」の「記事が複数のカテゴリーに属する場合、それぞれのカテゴリーで表示する」にチェックを入れます。

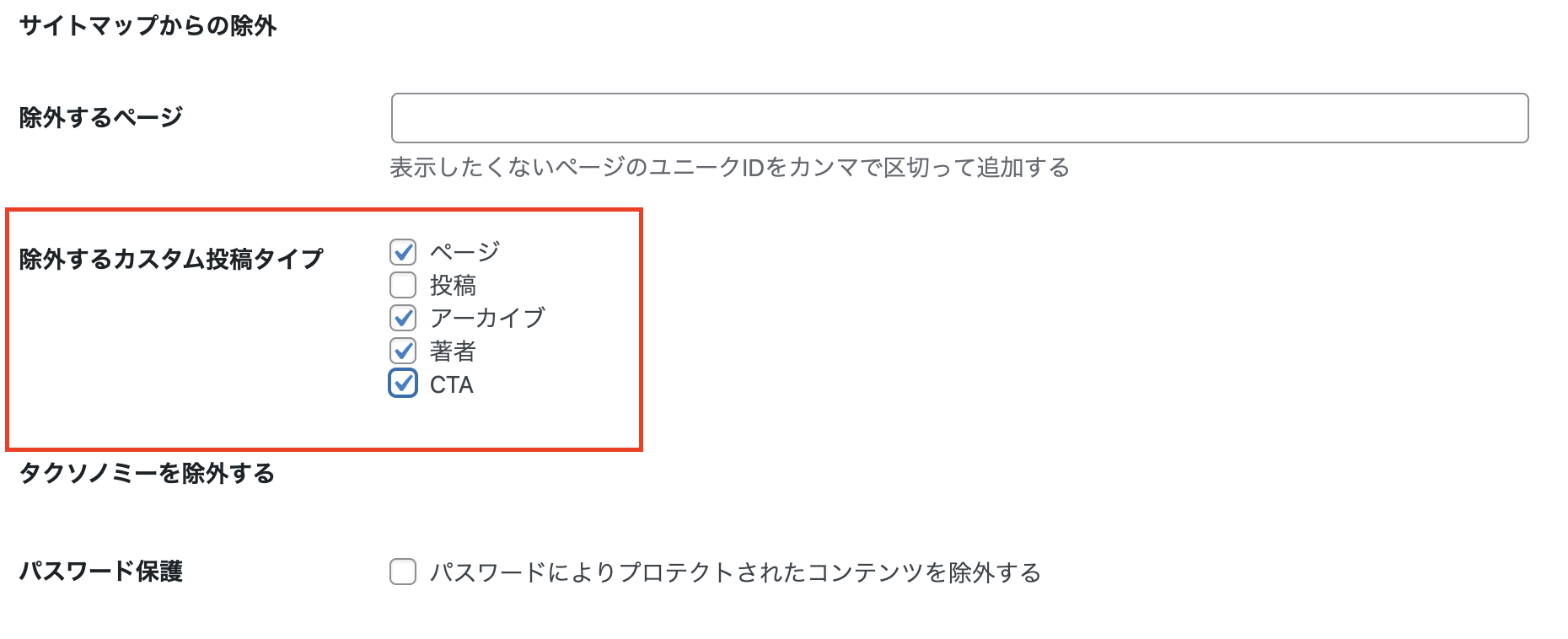
「除外するカスタム投稿タイプ」で「投稿」以外の下記4項目にチェックを入れます。

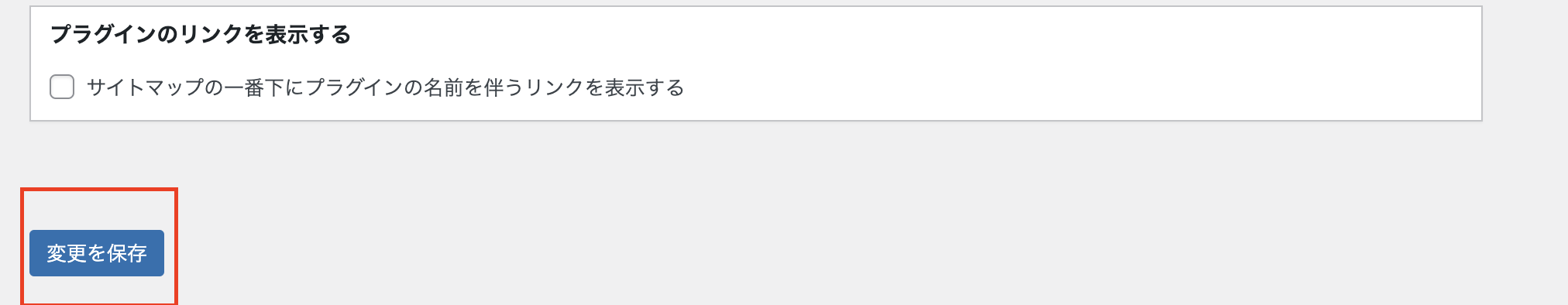
変更を保存を押します。

これで設定は完了です!
ショートコードで投稿画面に追加する
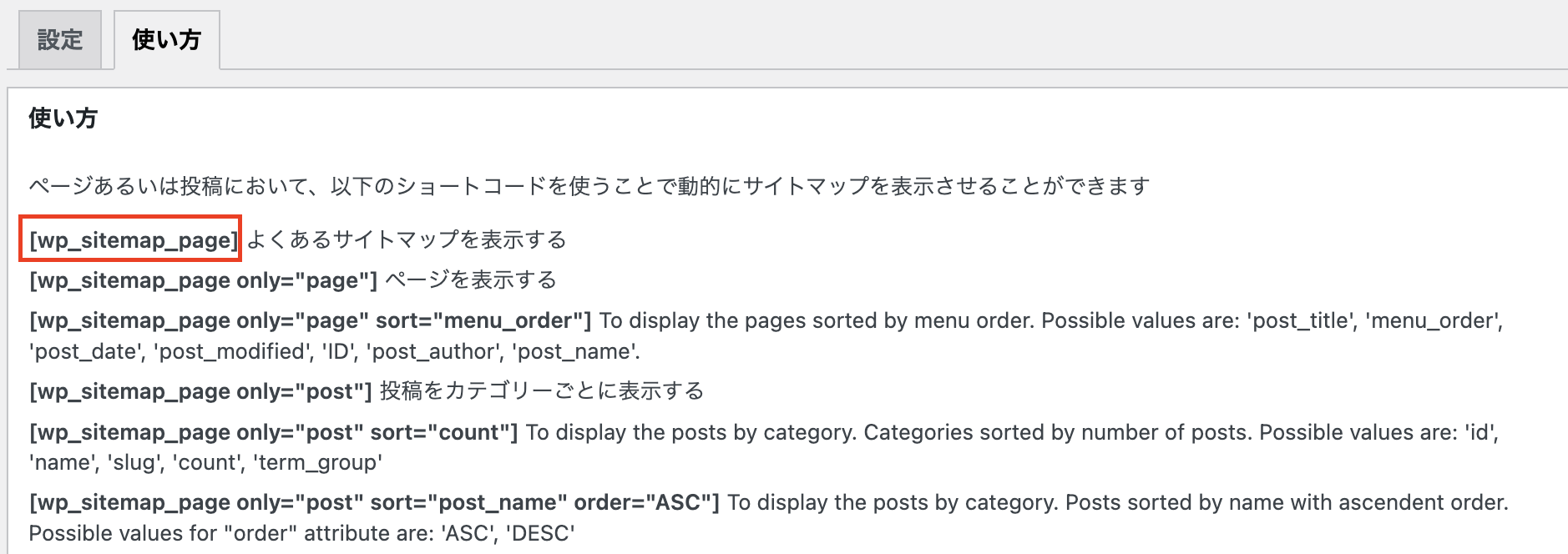
タブを「使い方」に切り替えます。

[WP_Sitemap_Page]のショートコードをコピーしてください。

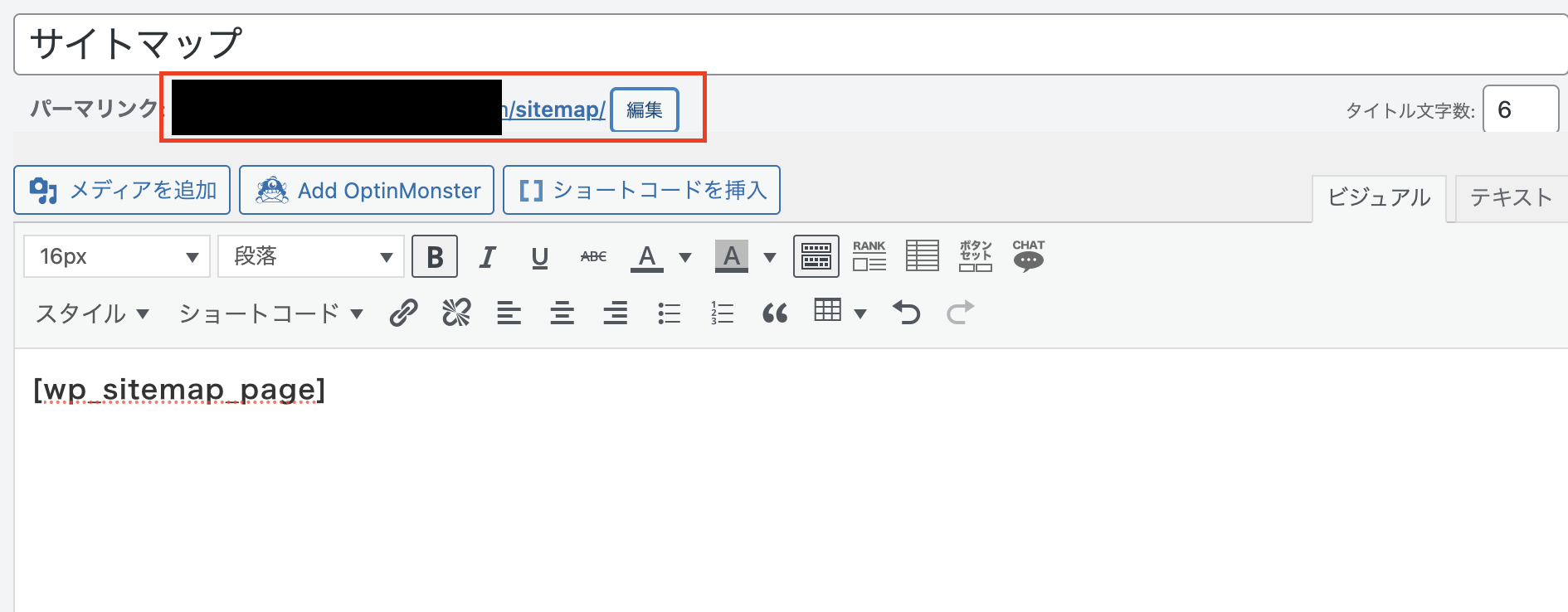
ダッシュボードの「固定ページ」→「新規固定ページを追加」をクリックして、記事の編集画面に入ります。

先ほどコピーしたショートコードを、本文のところに貼り付けましょう。パーマリンクを編集してコピーしておきます。後で使います。
これにて設定部分は完了です。
グローバルナビゲーションに追加する
設定したサイトマップを追加していきます。
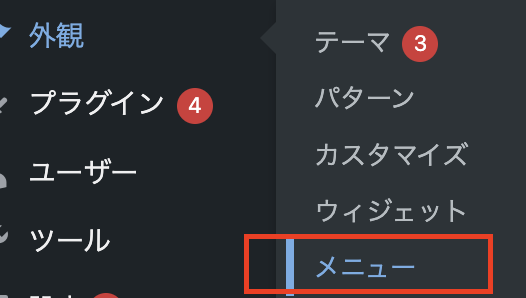
グローバルナビゲーションの設定をするために、ダッシュボードの「外観」→「メニュー」をクリックしましょう。

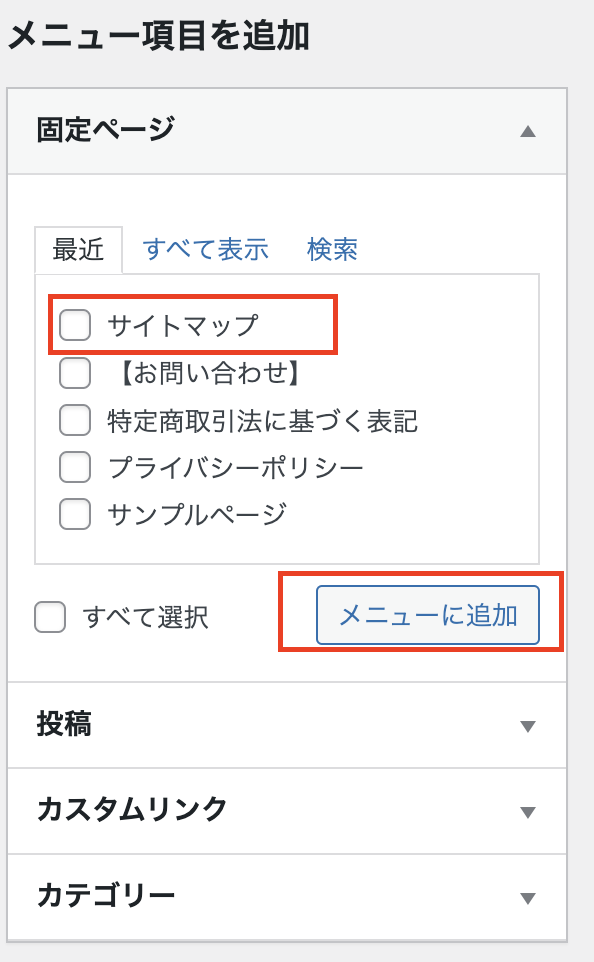
左側の「固定」から、の横にある、逆三角形のボタンをクリックして開きます。

サイトマップにチェックを入れて、メニューに追加を押します。

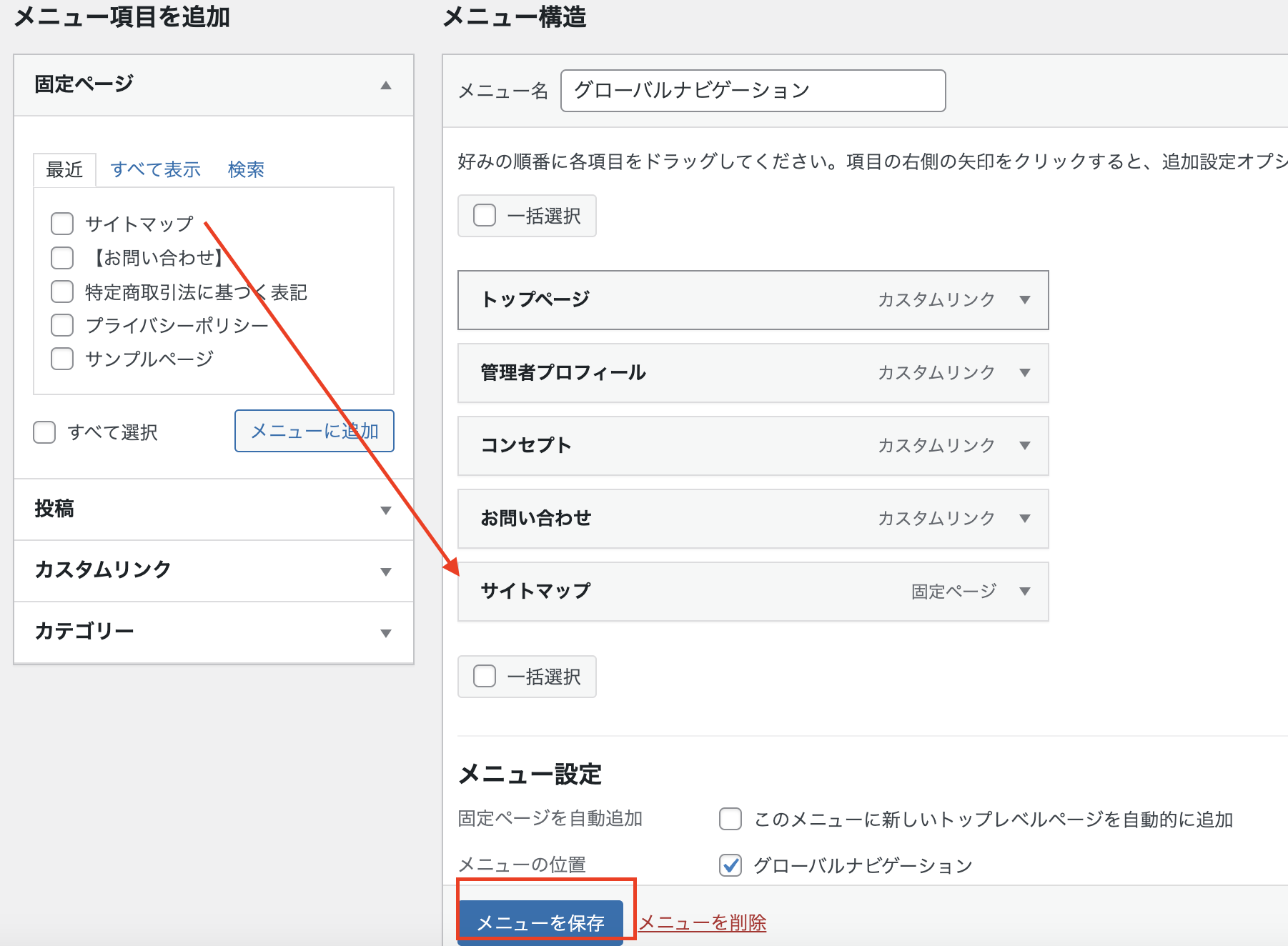
ドラッグ&ドロップで順番を変えることもできますので、お好きな順番に並び替えてみてください。最後に必ず、右下の「メニューを保存」ボタンを押してください。左上のホームボタンから、サイトのトップページを確認してみましょう。

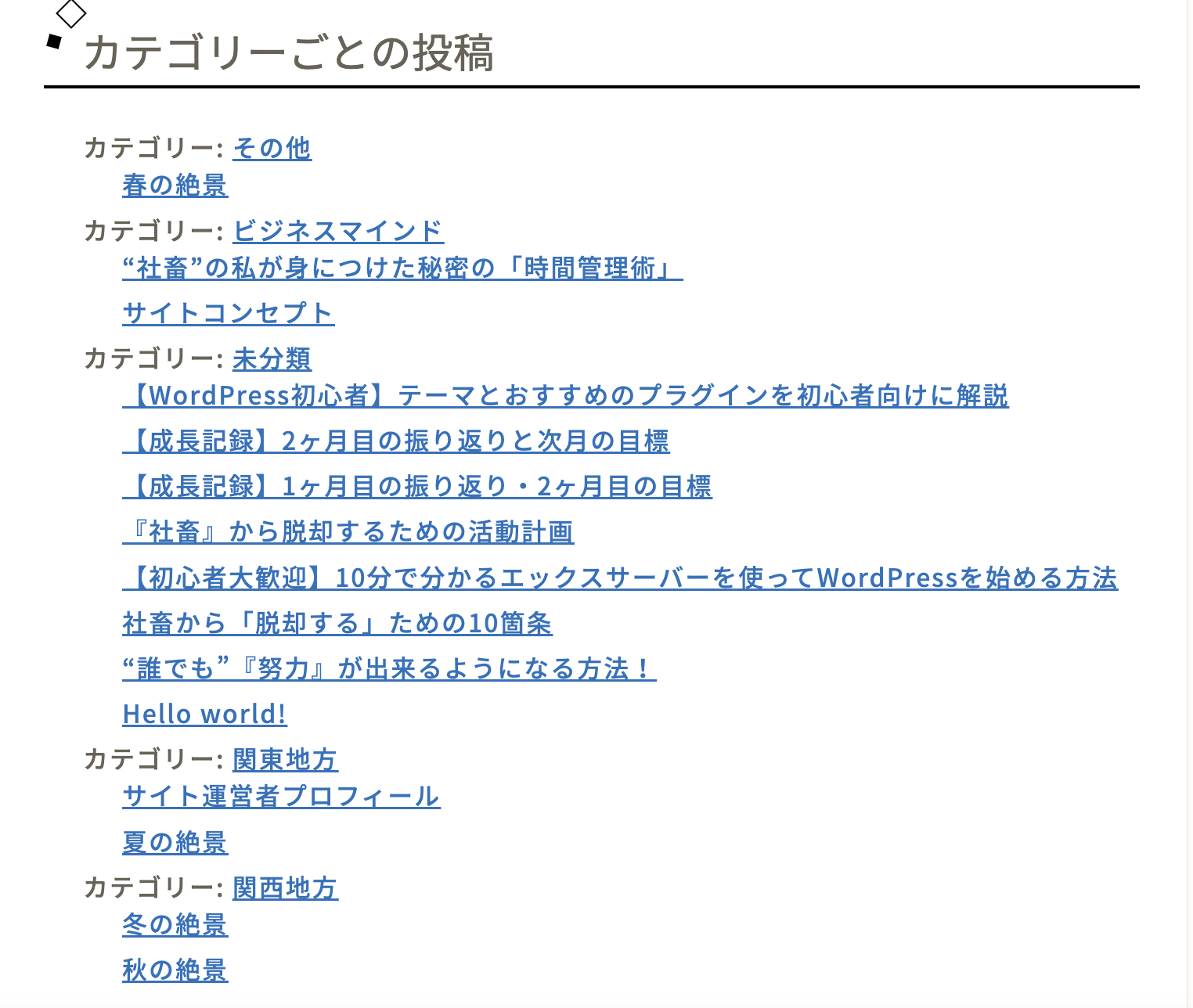
追加されたことがわかります。中身はこんな感じです。

以上でサイトマップの設定は完了です。
最後に
今回はサイトマップの設定方法について解説させていただきました。これを更に「変更」や追加を加えることで更に見やすくすることもできます。「応用編」として書きますのでぜひ、併せて見ていただくとより見やすいサイトマップになると思いますのでぜひ楽しみにしていてください。
最後まで読んでいただきありがとうございます。