こんにちは、たくまです。
本記事ではWordPressの設定などは終えて「記事」を書こう!と思った方向けの記事となっております。
- 記事を書いてみたい…
- でもブログ初心者でわからないことだらけ…
- わからない用語も多くて難しそう…
この記事を読めば、ブログの記事の作成方法を簡単に理解することができます。ブログ初心者さん向けに、わかりやすく解説させていただきますので、ぜひ一緒に取り組んでみてください。
これまでの記事でWordPressの記事を二つご紹介させていただいております。もしまだ準備が済んでいない方はまずは下記からご覧いただいた方がスムーズかと思います。
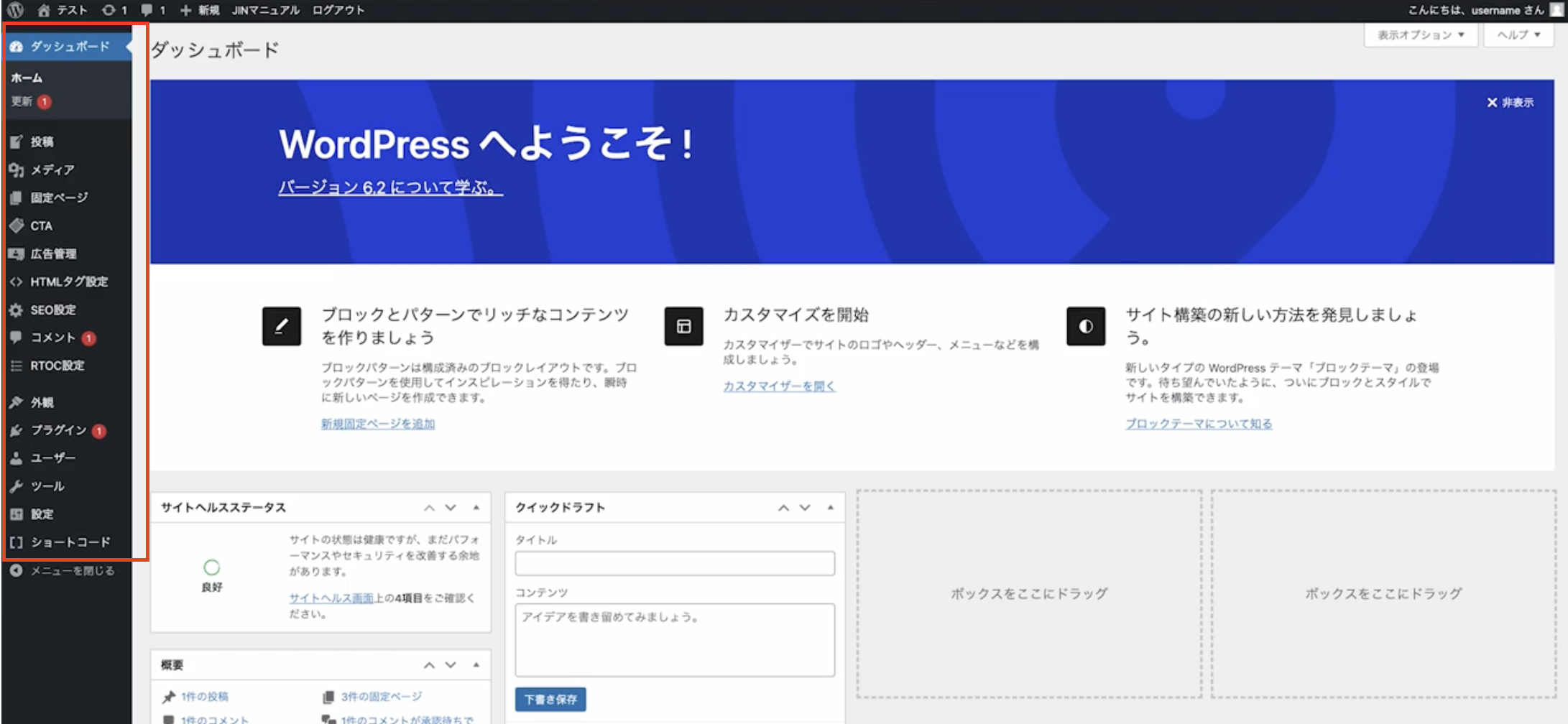
ダッシュボードについて
記事を書く前にWordPressの左側メニューに書いてある項目がどんなものがご紹介させていただきます。管理画面の「メニュー項目」だと思ってください。
まずは、管理画面の見方を簡単に説明します。

ダッシュボード
WordPress全体の管理に関してのトップページのようなもの
投稿
ブログの記事を管理する場所なので、今後触る機会が多い
メディア
記事に挿入したい画像や動画を管理する
固定ページ
利用規約などの、ブログ記事ではない、固定のページを作成する時や管理するときに使う
CTA
CTAというのは、「コールトゥーアクション」の略
サイトやブログを見た人に、何らかの行動を促すときに使う
広告管理
広告を一括で管理する
HTMLタグ設定
文字を装飾したり画像を表示させるためのタグを設定する
本来サイトの裏側を触らないと導入できないサービスなどを簡単に導入することができる
SEO設定
SEOの詳細設定をする
コメント
記事にコメントがついた時に一括で管理する
RTOC設定
リッツテーブルオブコンテンツというプラグインの設定する
目次設定など、詳しくデザインを調整することができる
外観
サイトのデザインに関して編集する
プラグイン
WordPressを使いやすくするためのプラグインの、導入や管理をする
ユーザー
WordPressのログイン情報などを管理する
ツール
サイト開発の時などに使う
設定
サイトのタイトル等を変更したい場合なども使う
ショートコード
前回導入したプラグイン「Shortcodes Ultimate」の設定をすることができる
以上がダッシュボードの全体的な説明になります。
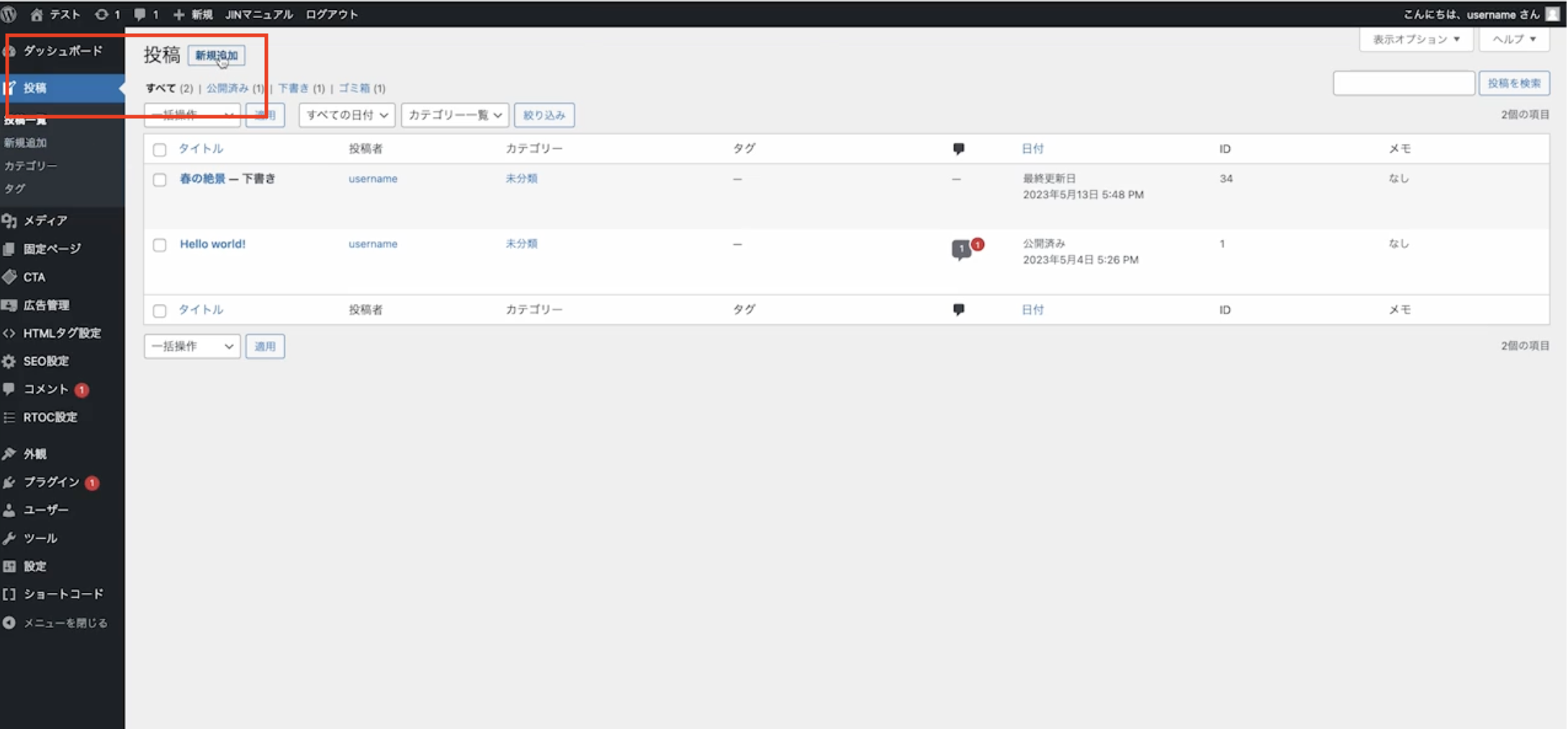
記事の編集画面
実際に記事を作成するページに入ってみます。
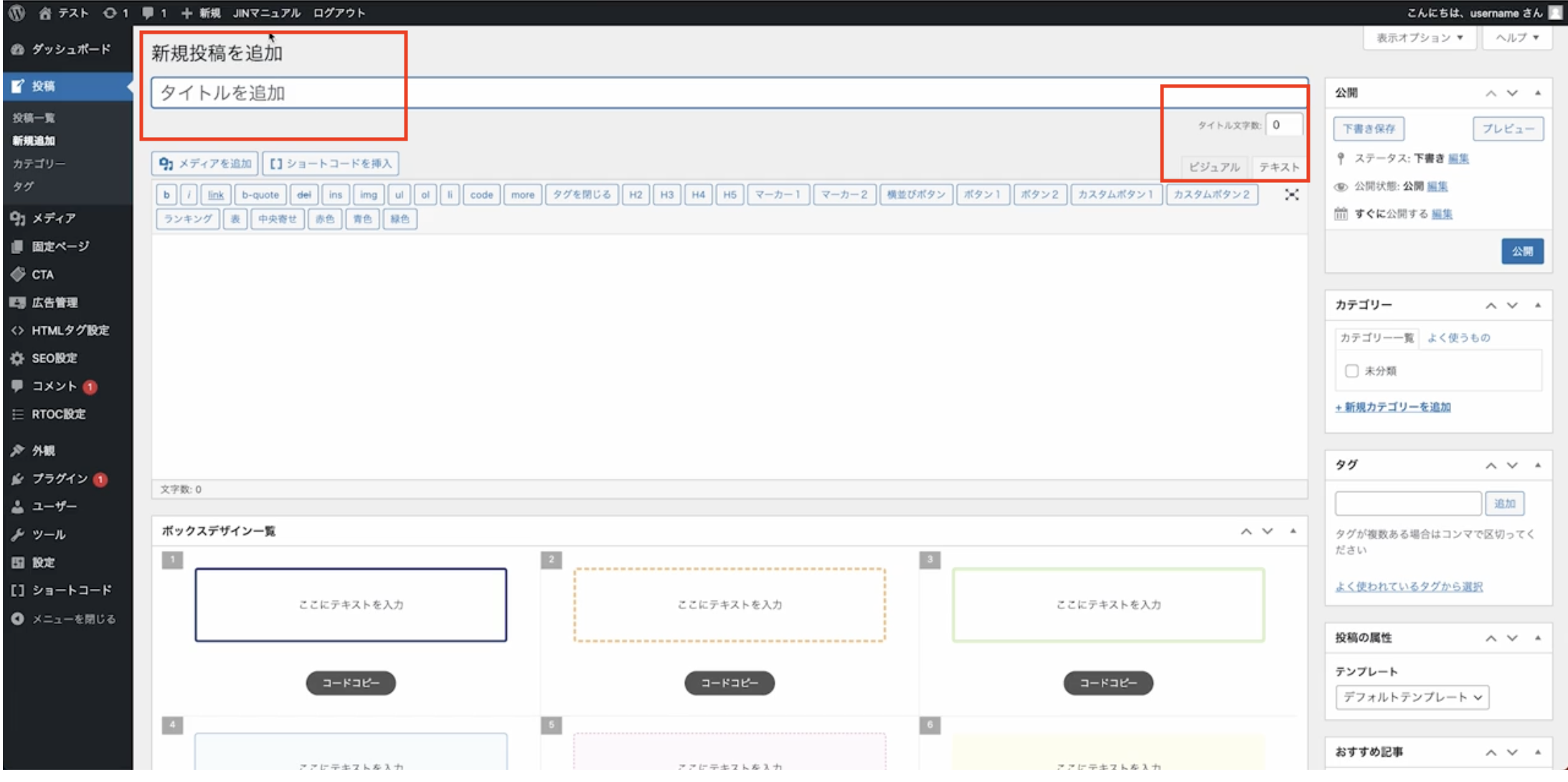
「投稿」→「新規追加」をクリックして、記事の管理画面に入ります。

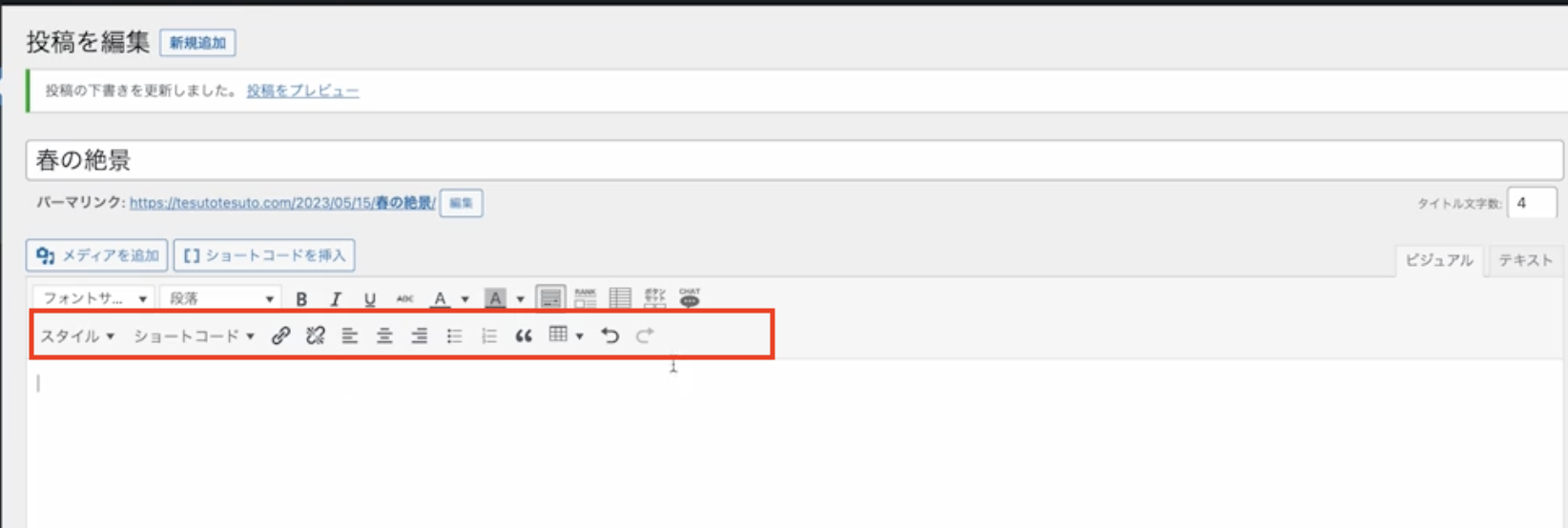
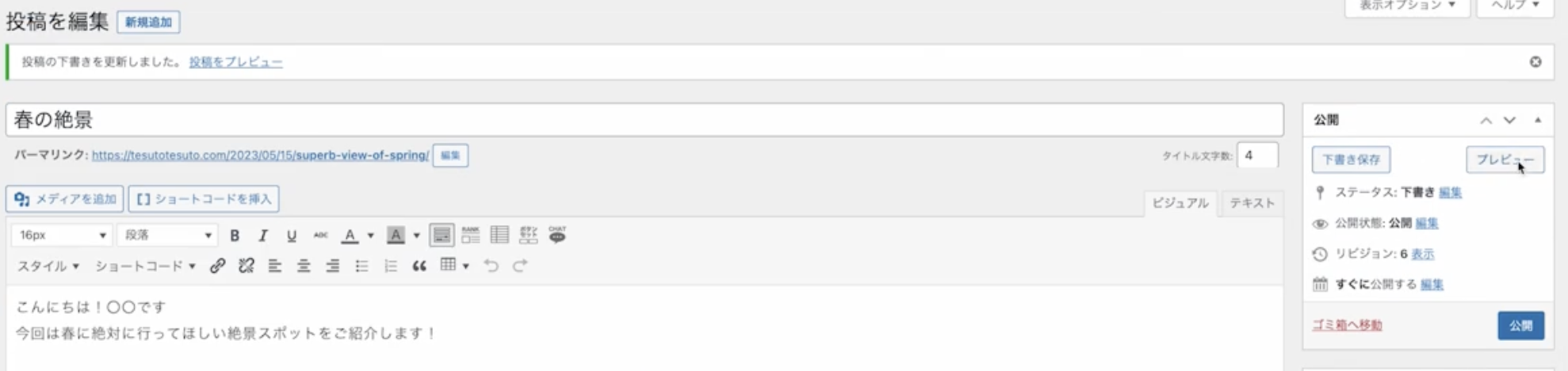
まずはじめに、管理画面の説明をしていきます。

記事のタイトルは、Googleで検索したときに出てくるタイトルです。
タイトルの文字数も表示されます。
本文を入力する場所には、ビジュアルモードとテキストモードというものがあります。
・ビジュアルモード
人間の目で見た時に、どのように表示されるかを確認できる場所
・テキストモード
プログラミング言語で管理されている場所
基本的にはビジュアルモードで入力していきます。

「メディアを追加」は画像や動画を挿入したい時に、こちらから選択して読み込んだりします。
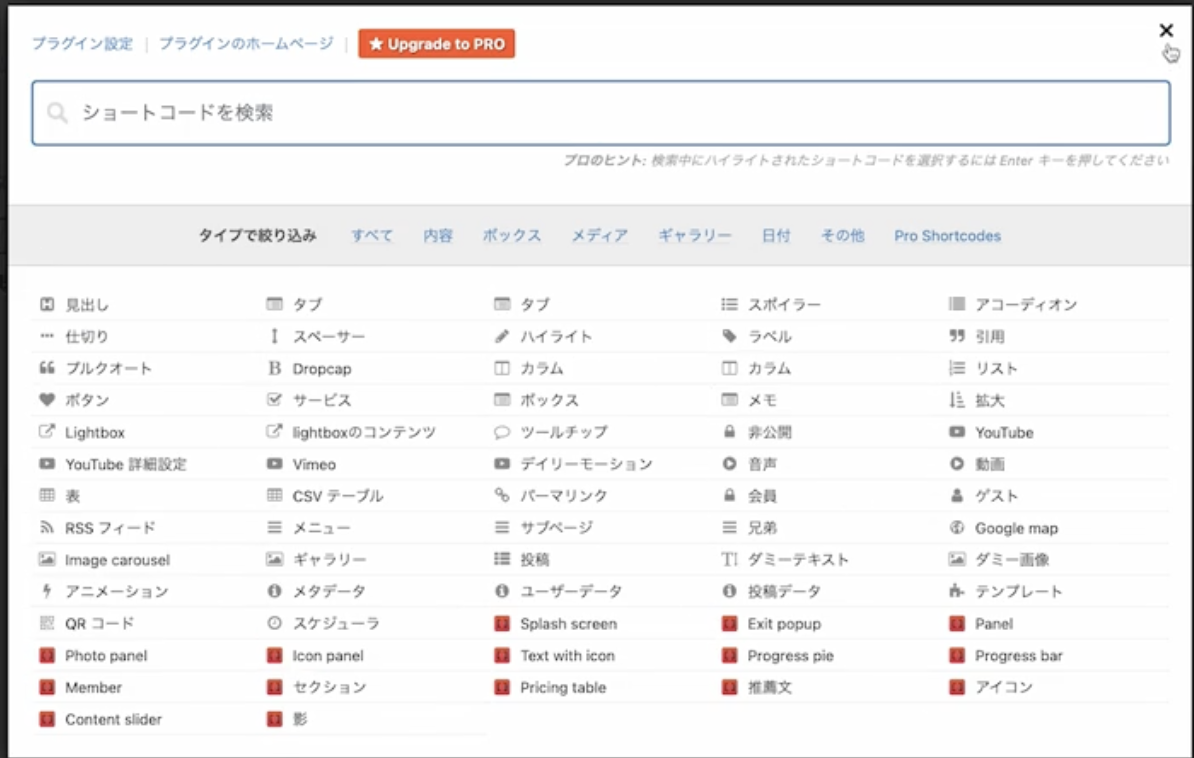
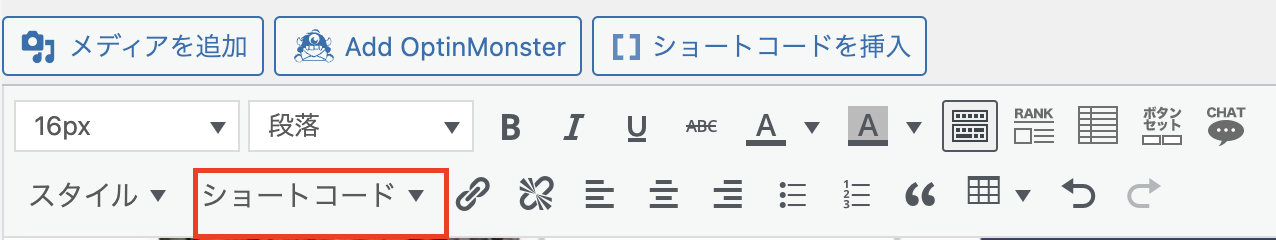
「ショートコード」を押すと

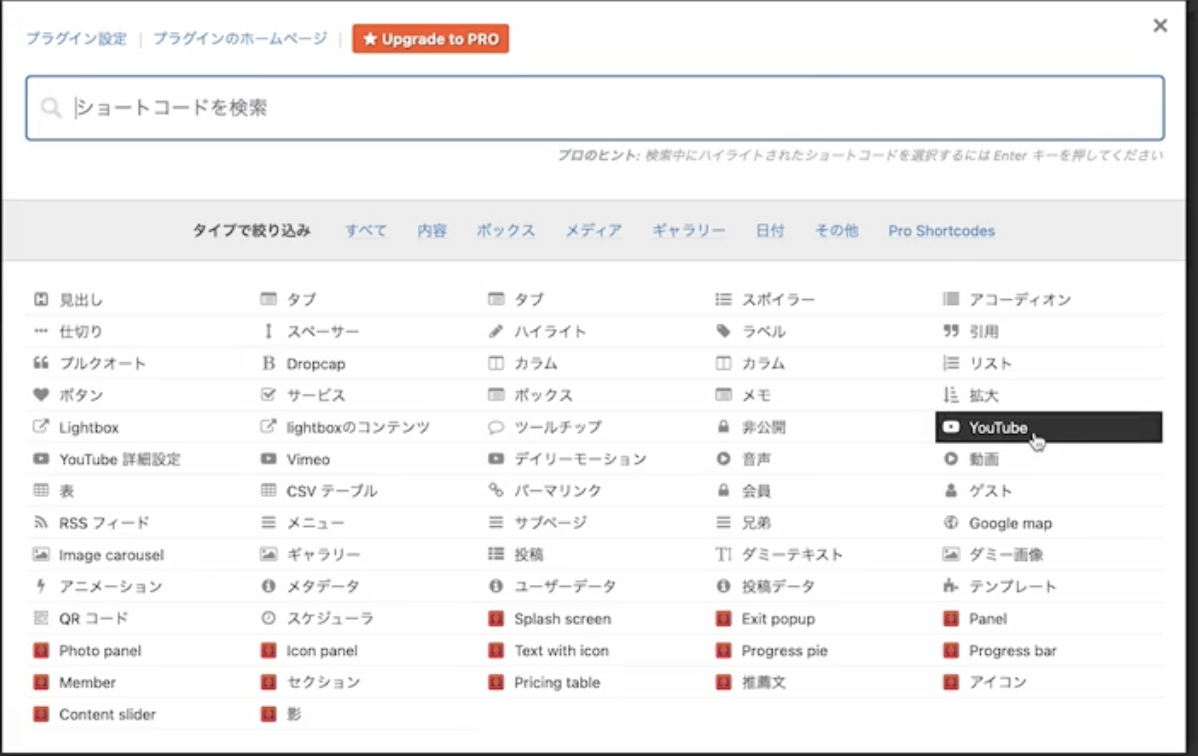
このように様々な機能があります。
一通りの設定をすることができるのが、ショートコードの役割です。

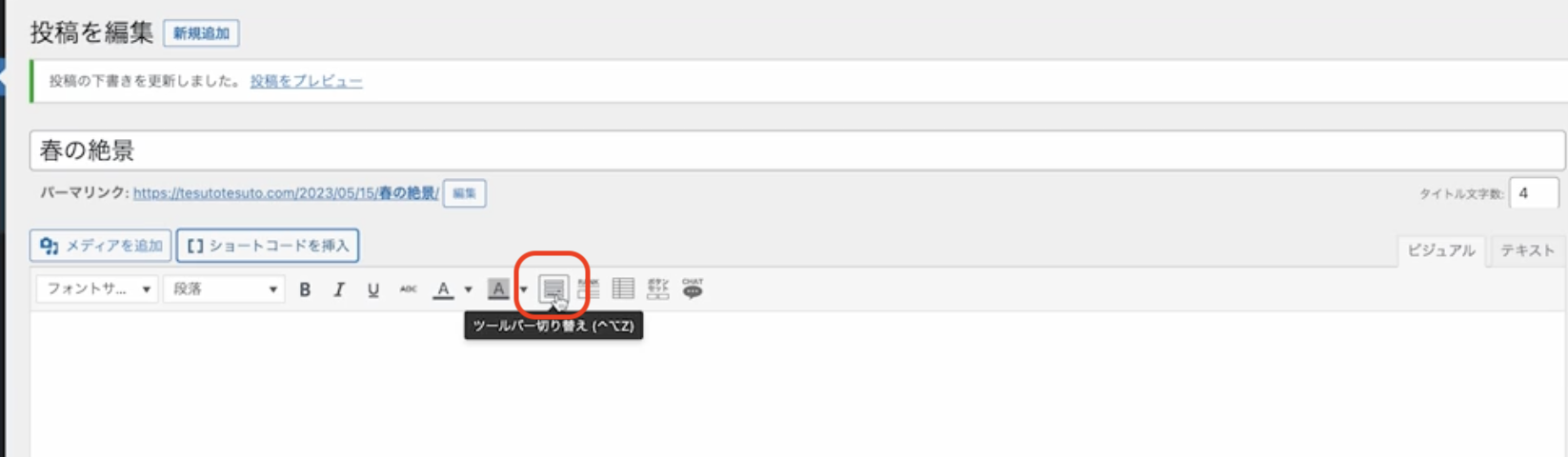
この一帯を「ツールバー」と言います。
「ツールバー切り替え」をクリックすると、

このように展開された状態になるので、記事の装飾をするのにとても便利です。
サイドバーについて
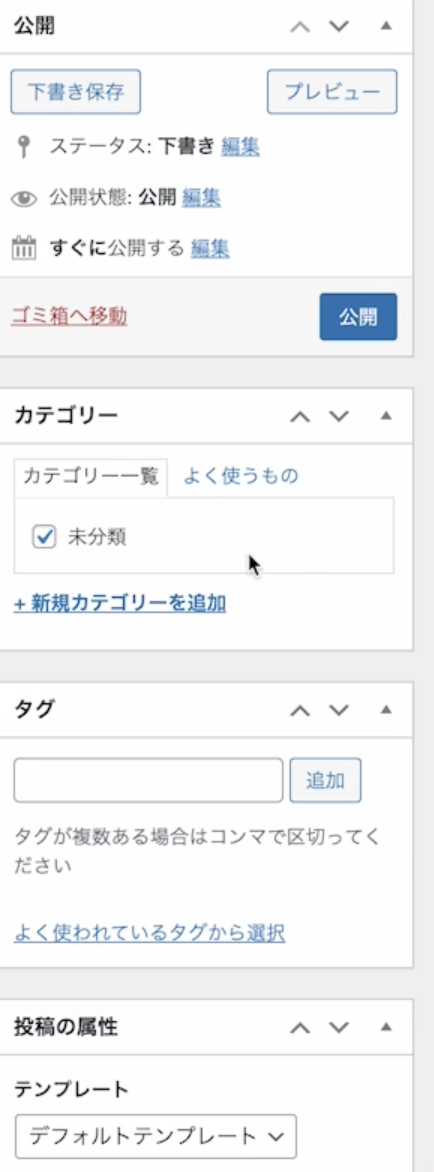
次に、サイドバーを見ていきます。下記の項目についての役割を載せておきます。


下書き保存
入力した本文を下書き保存するためのボタン
プレビュー
記事を書いている内容が、どのように反映されるのかを確認することができる
公開ボタン
記事全体が完成して、実際にブログ上に反映させたい時に押す
カテゴリー
この作成した記事が、どのジャンルなのかを設定することができる
タグ
ブログ全体でタグをつけることができる
タグ設定は複雑なため、基本的にブログ初心者はいじらなくてOK
投稿の属性
こちらは基本的にいじることはありません
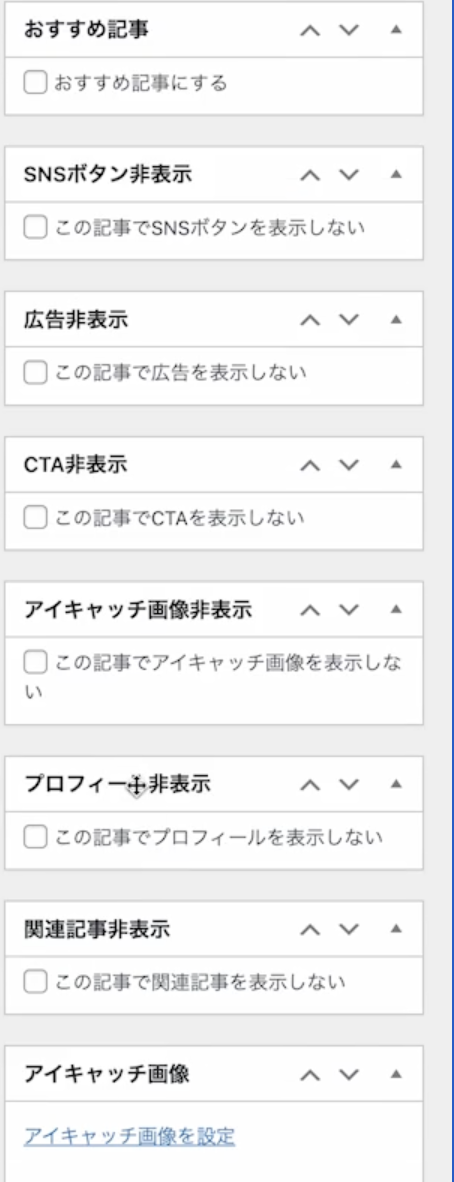
おすすめ記事
ブログの中におすすめ記事を表示させたい時にチェックを入れる
SNSボタン非表示
SNSでシェアするボタンを、表示させるか非表示にするかの選択
アイキャッチ画像
YouTubeでいうところのサムネイルのようなもの
ブログ記事のイメージ画像をこちらから設定することができる
入力画面の下を見ていきます。
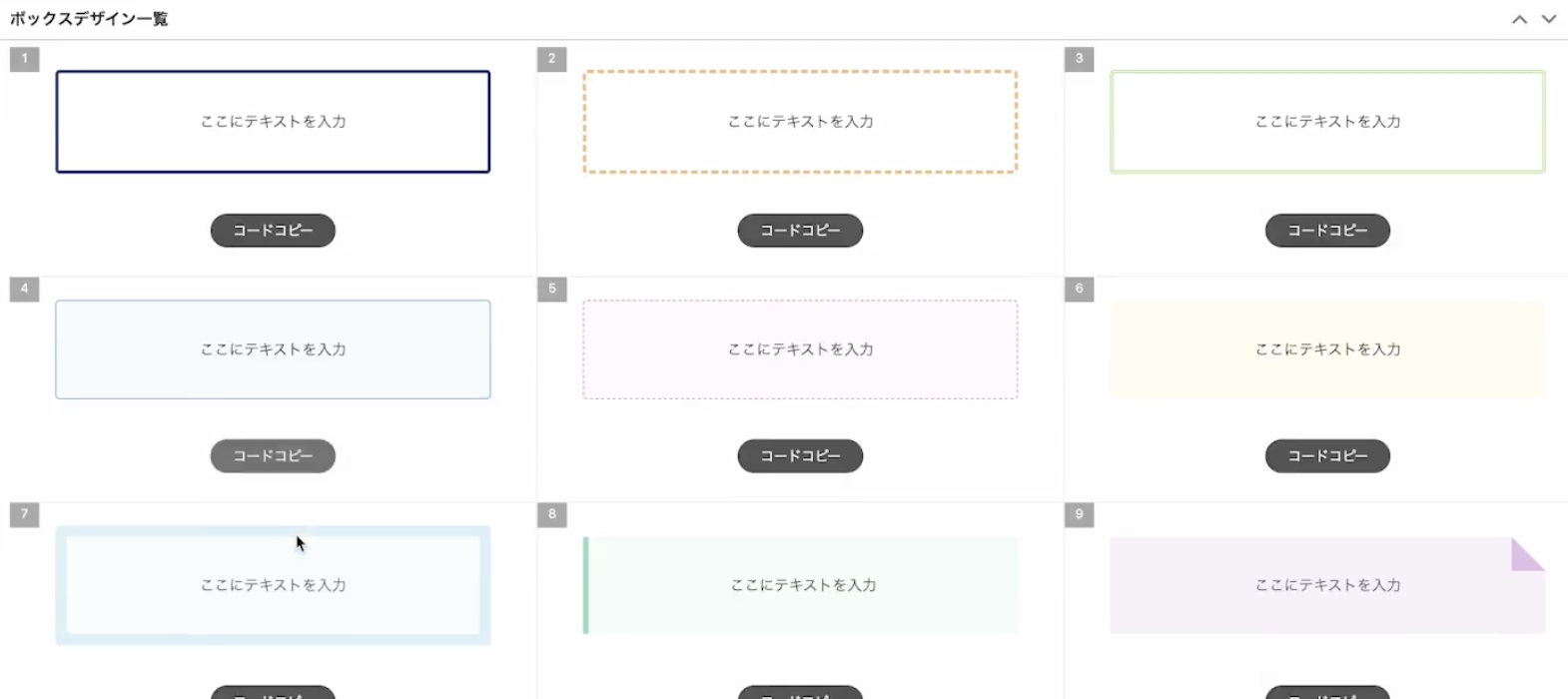
ボックスデザイン一覧
ショートコードをコピーすることによって、このボックスデザインを簡単にブログに反映させることができる。

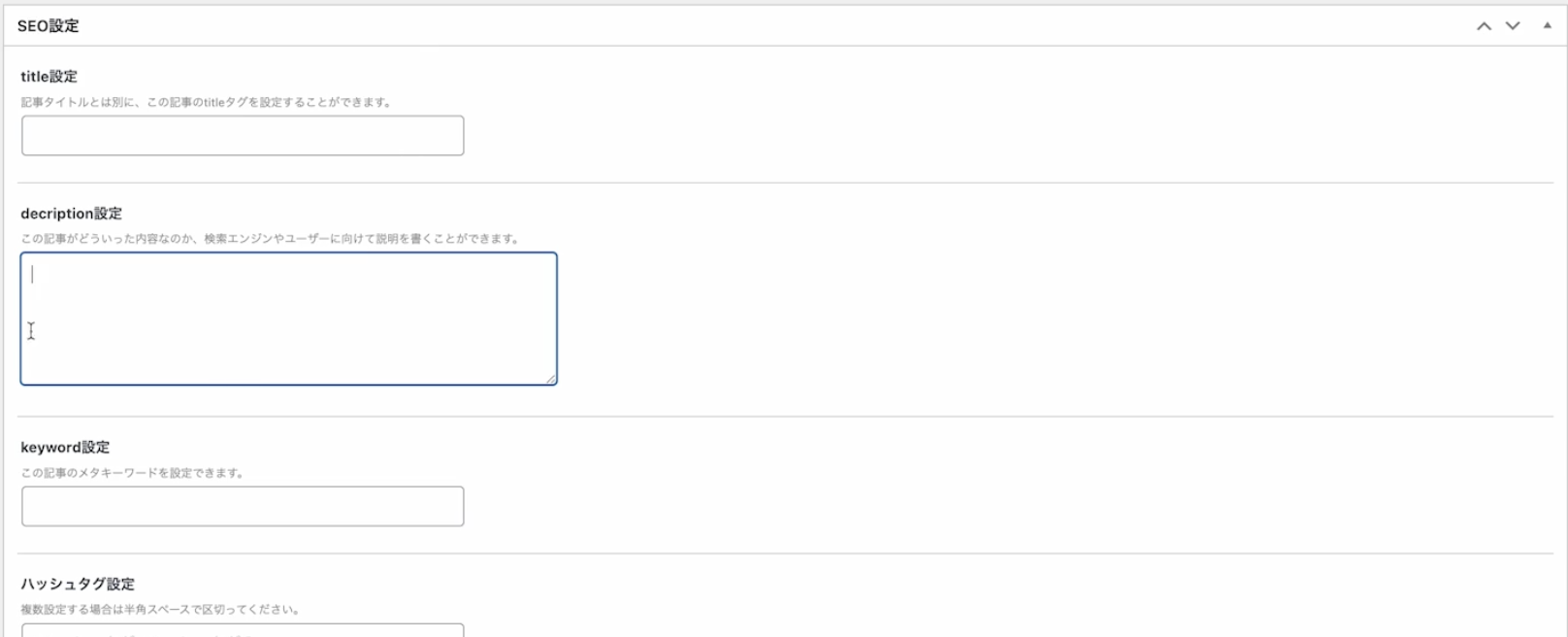
SEO設定
SEO対策をしていく時に使う項目

以上が、記事の管理画面の説明です。
実際に記事を装飾
記事作成の管理画面をおおよそ理解することができたら、実際にこれらをいじりながら、記事を作りましょう。
タイトルを入力する
まずはタイトルを入力していきましょう。
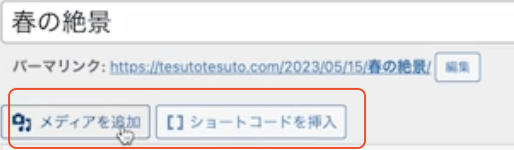
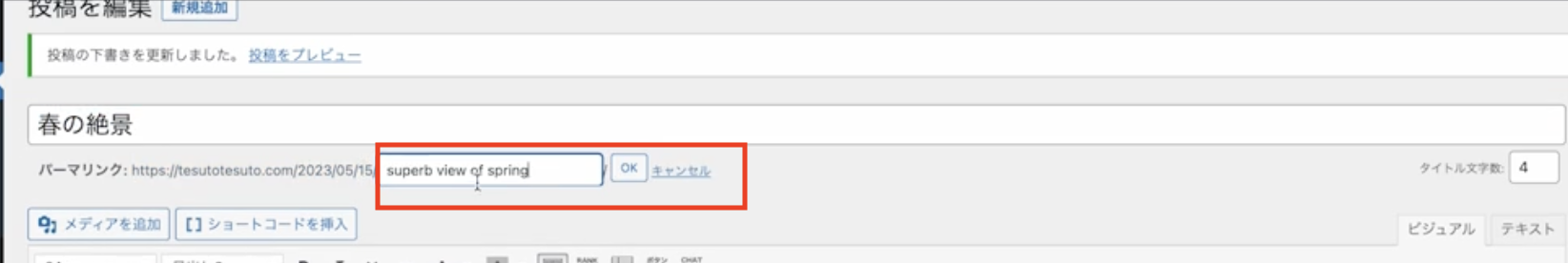
タイトルを設定すると、このパーマリンクというものが出てきます。

日本語だと文字化けしてしまったり、追々SEO対策をしていくためにも英語の方が分かりやすいため、こちらを変更していきます。OKボタンを押して、パーマリンクの変更は完了です。
見出しを設定する
次に、見出しを設定していきましょう!
見出しを設定することによって、読者にとっても分かりやすくなりますし、デザイン的にもSEO的にも評価されやすくなります。
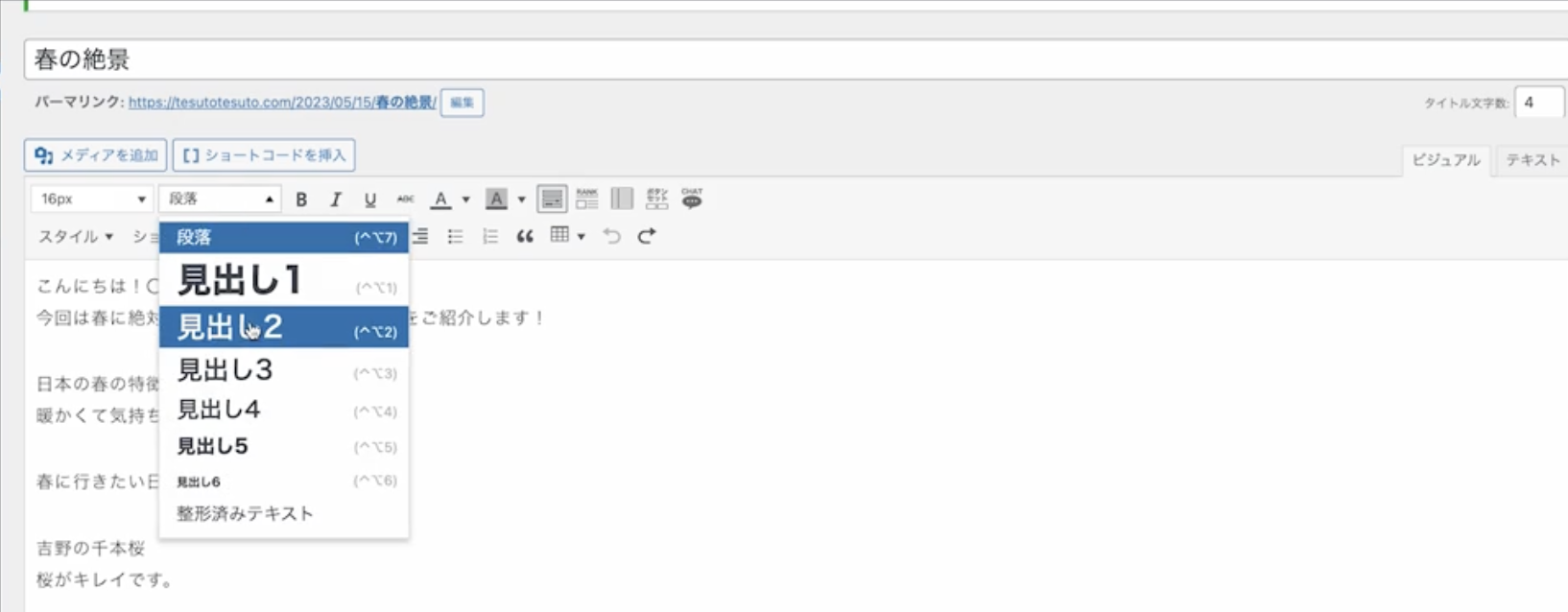
見出しには2つあり、大見出しと小見出しがあります。
- 大見出しは段落→見出し2(H2)
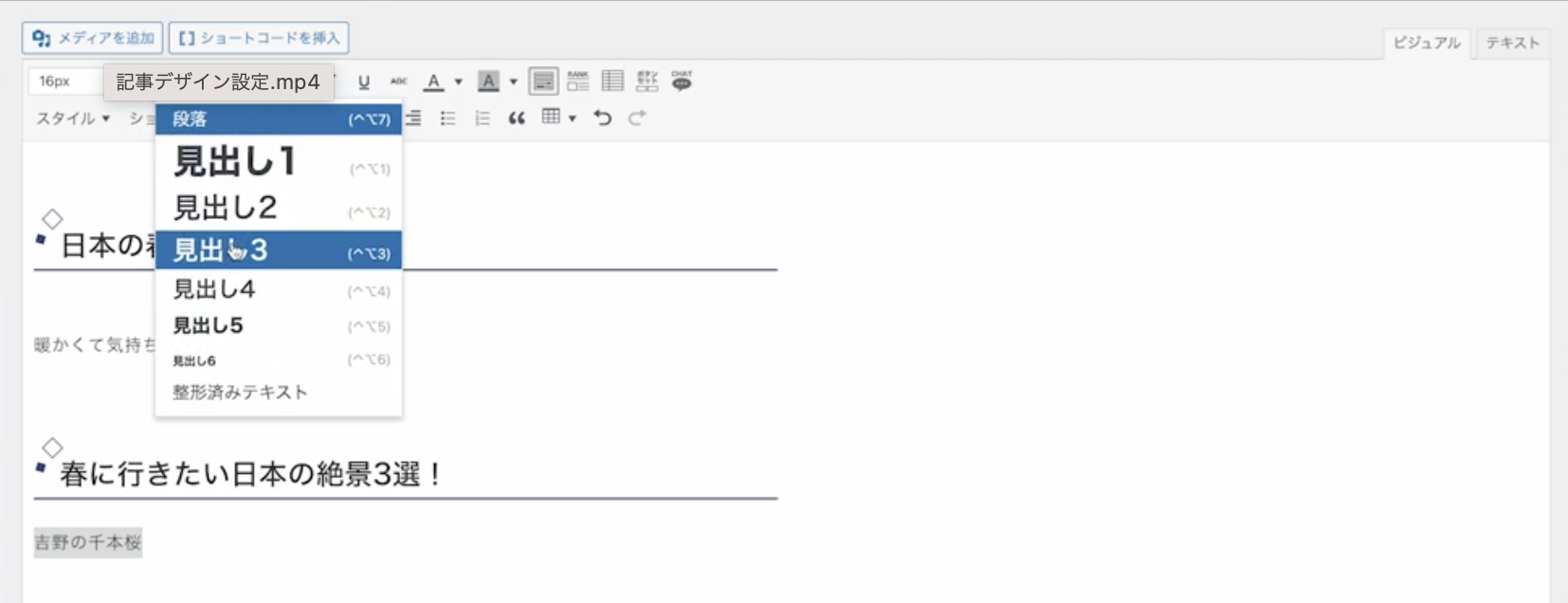
- 小見出しは段落→見出し3(H3)
WordPressの仕様上、1行の改行は同じ文章として見られてしまいます。
反映させたい部分をエンターで改行してから、選択をしましょう☆

大見出しの設定をすることができました。

続いて、小見出しを設定も見ていきます。

小見出しを設定することができました。

注意点としては、タイトルでも書いた「パーマリンク」が日本語だと反映されない場合があることです。パーマリンクが必ず英語になっていることを確認しましょう
どのように記事が反映されているか、記事の完成画面を確認していきましょう!

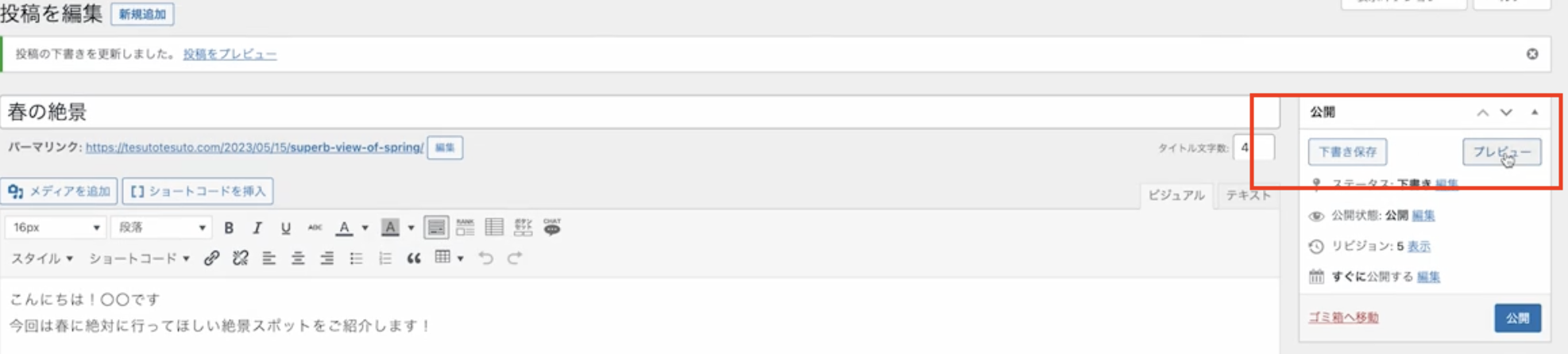
サイドバーの「下書き保存」→「プレビュー」をクリックします。

大見出し・小見出しも反映されて、目次が自動生成されていることが確認できるかと思います
大見出しの下に画像を挿入する
ブログでは、大見出し(H2)の下に画像が入ると綺麗なブログ、という暗黙の了解みたいなものが存在します!
なので、大見出し(H2)の下に、画像を入れ込んでいきましょう!
特に画像がない方にはこちらの、画像を無料でダウンロードできるサイトから、画像をダウンロードしていきましょう。
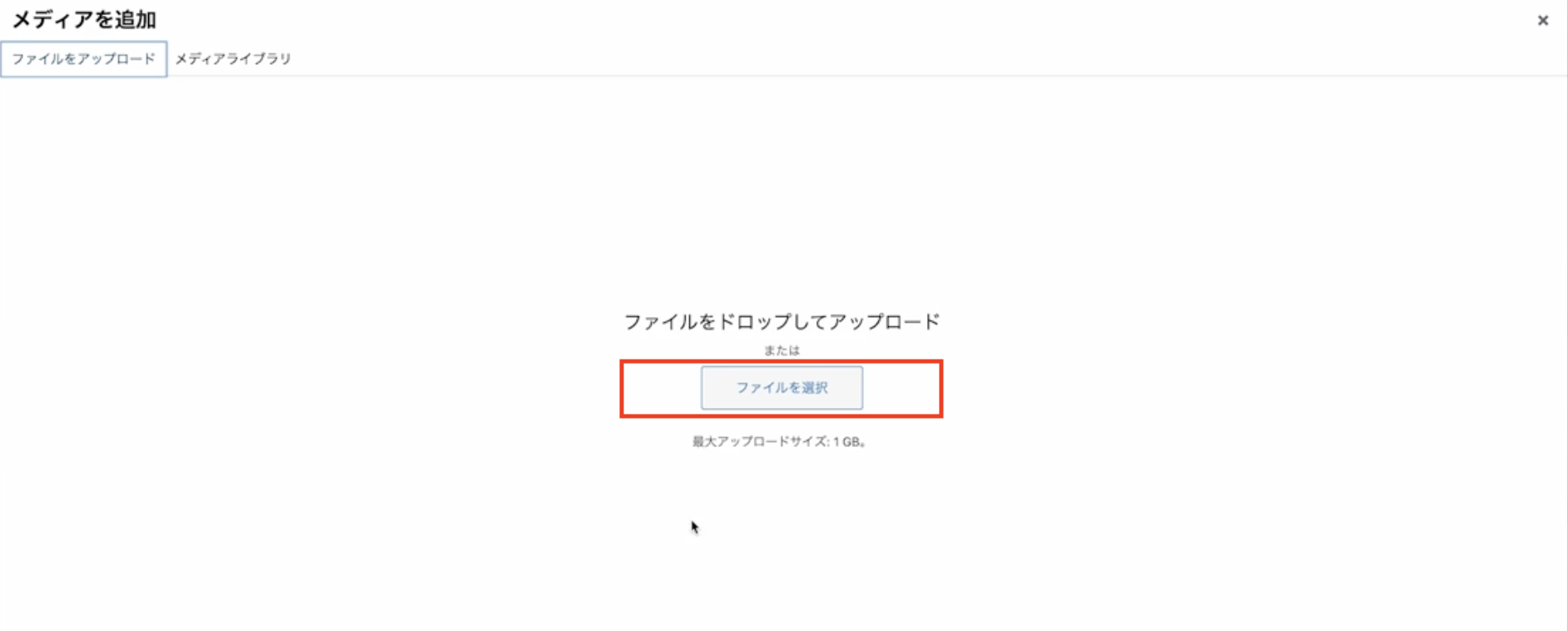
大見出しをエンターで改行して、「メディアを追加」をクリックします。ファイルを選択をクリックします。

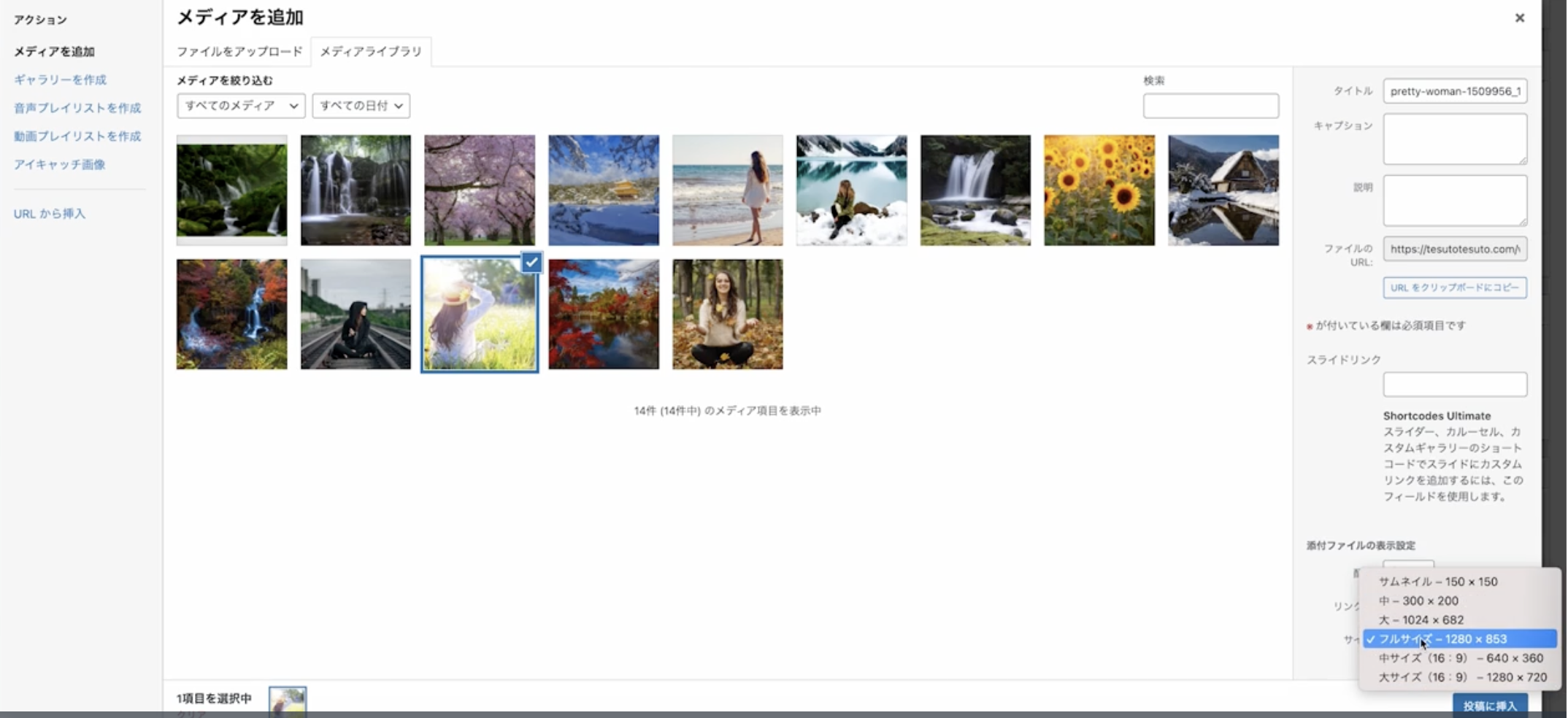
入れたい画像をクリックして、「開く」を押しましょう。

画像が実際に取り込まれたことが確認できたかと思います。挿入したい画像をクリックして、右下よりサイズは「フルサイズ」を選択→「投稿に挿入」を押しましょう。

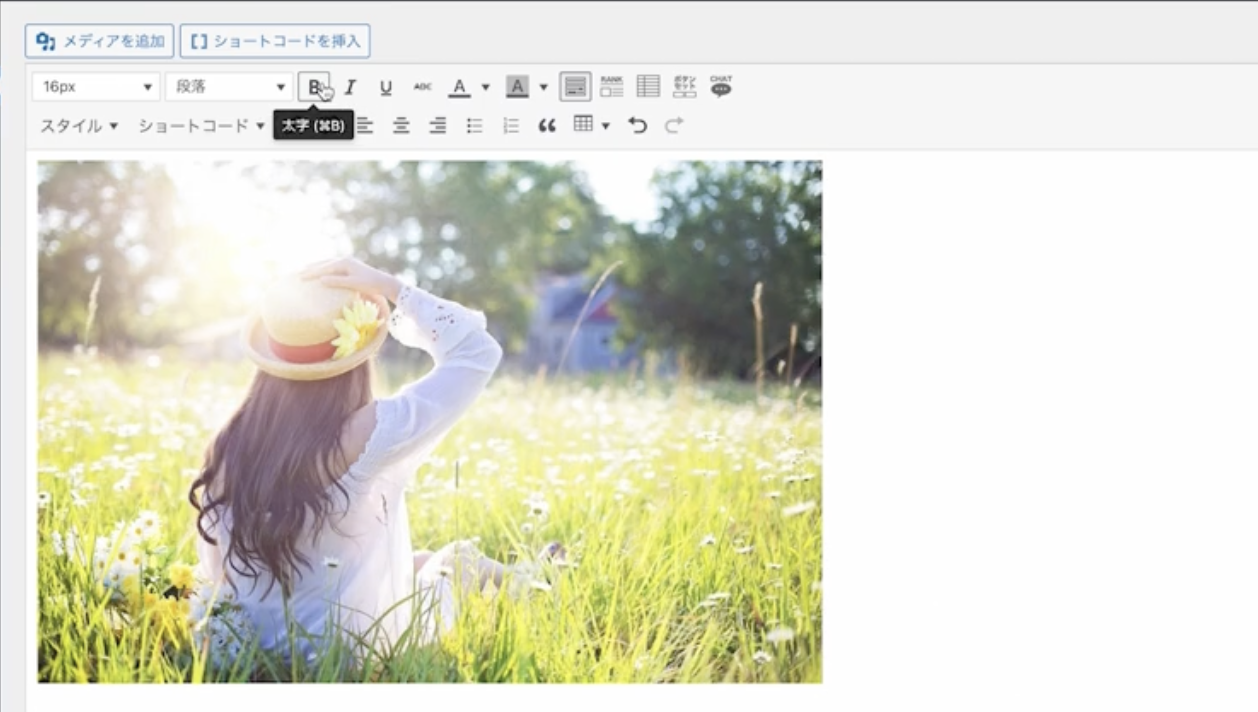
記事内に、画像が挿入された事を確認しましょう。

太字・イタリック(斜め)・マーカーを引く・引用
次に、本文に対して装飾を行なっていきます。
ビジュアルモードで入力していきます。
改行するときの注意点
エンターを押すと2行改行されてしまいます。
これはWordPressの仕様なので仕方ないのですが、1行だけ改行したい場合はシフトキーを長押しした状態でエンターを押しましょう。
太字にしたい箇所を選択したら、ツールバーの「B」を押すと太字になります。

文字が太くなったことがわかります。

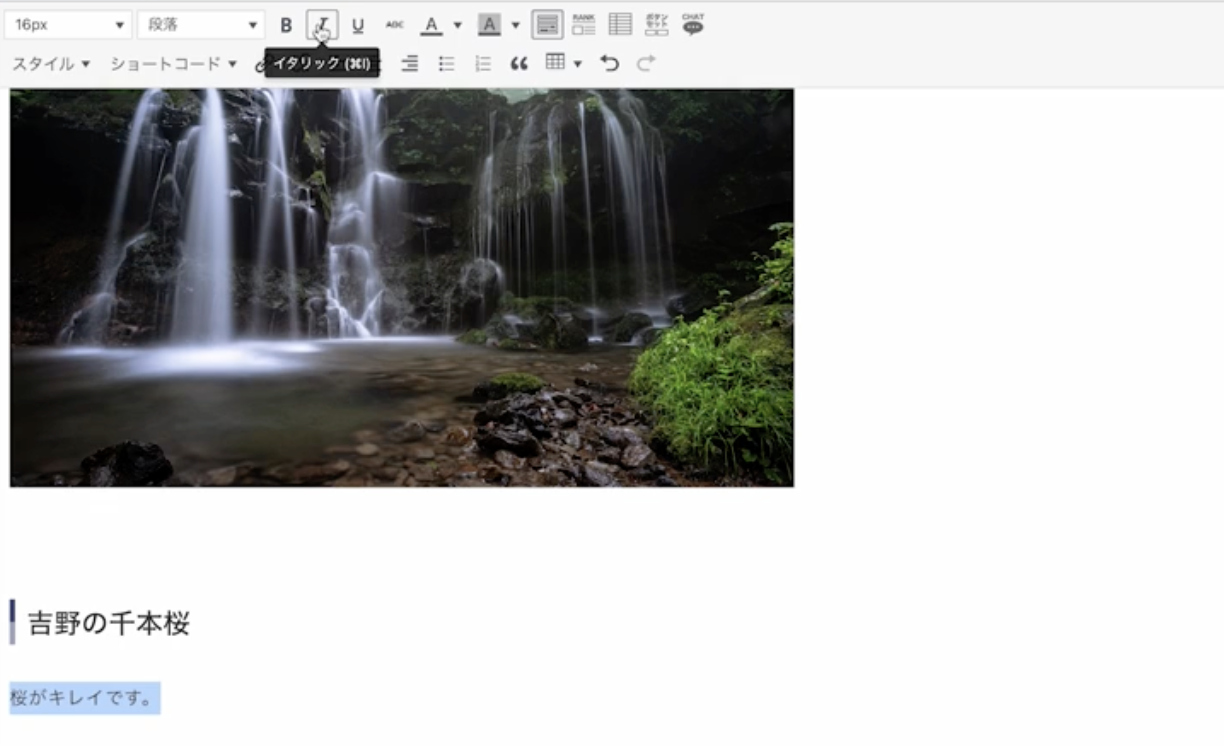
次にイタリック(斜体文字)にしたい箇所を選択したら、ツールバーの「I」を押すとイタリック(斜体文字)になります。

文字が斜体になったことがわかります。

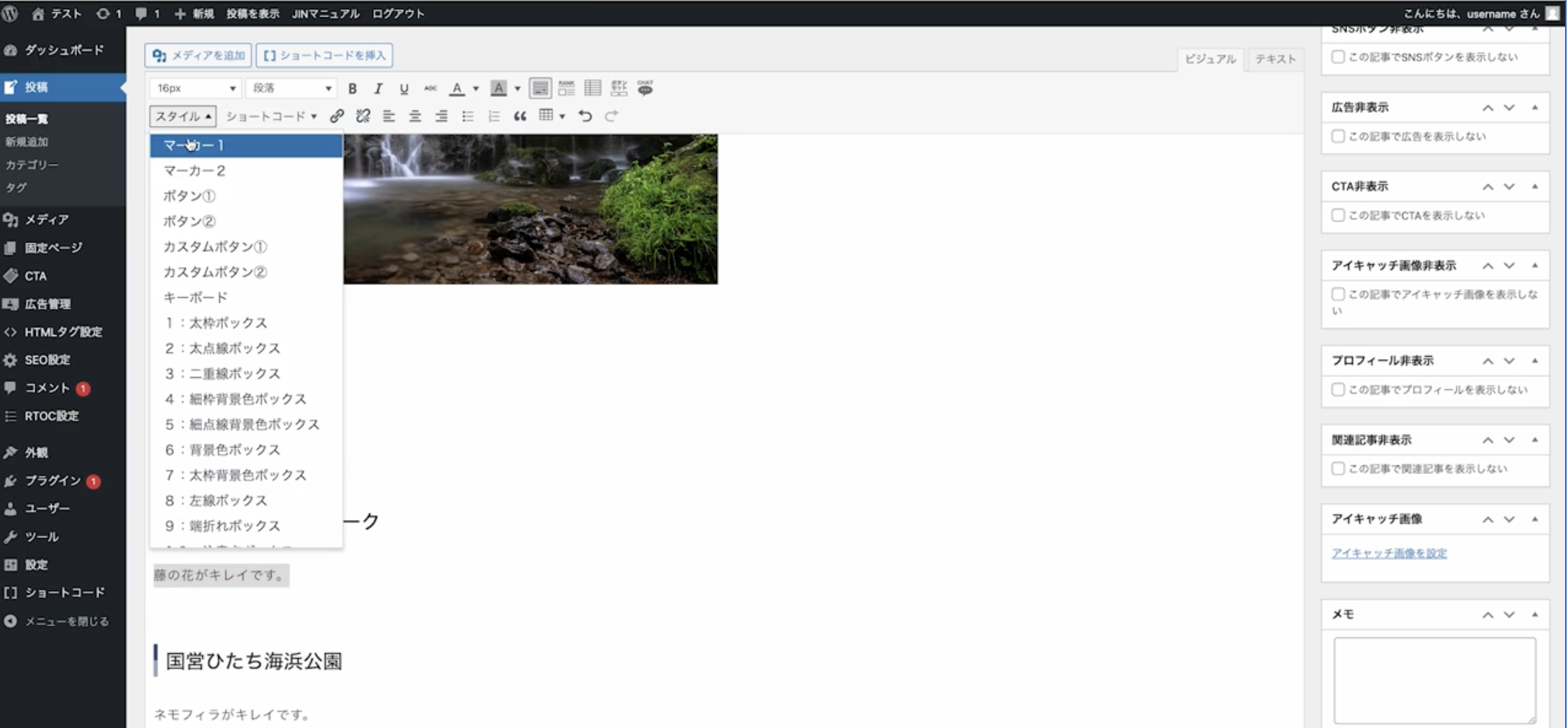
次に、マーカーを引きたい箇所を選択したら、「スタイル」を押します。マーカーは2種類ありますので、お好きな方を選んでください。今回はマーカー①を選択しております。

マーカーを引くことができました。

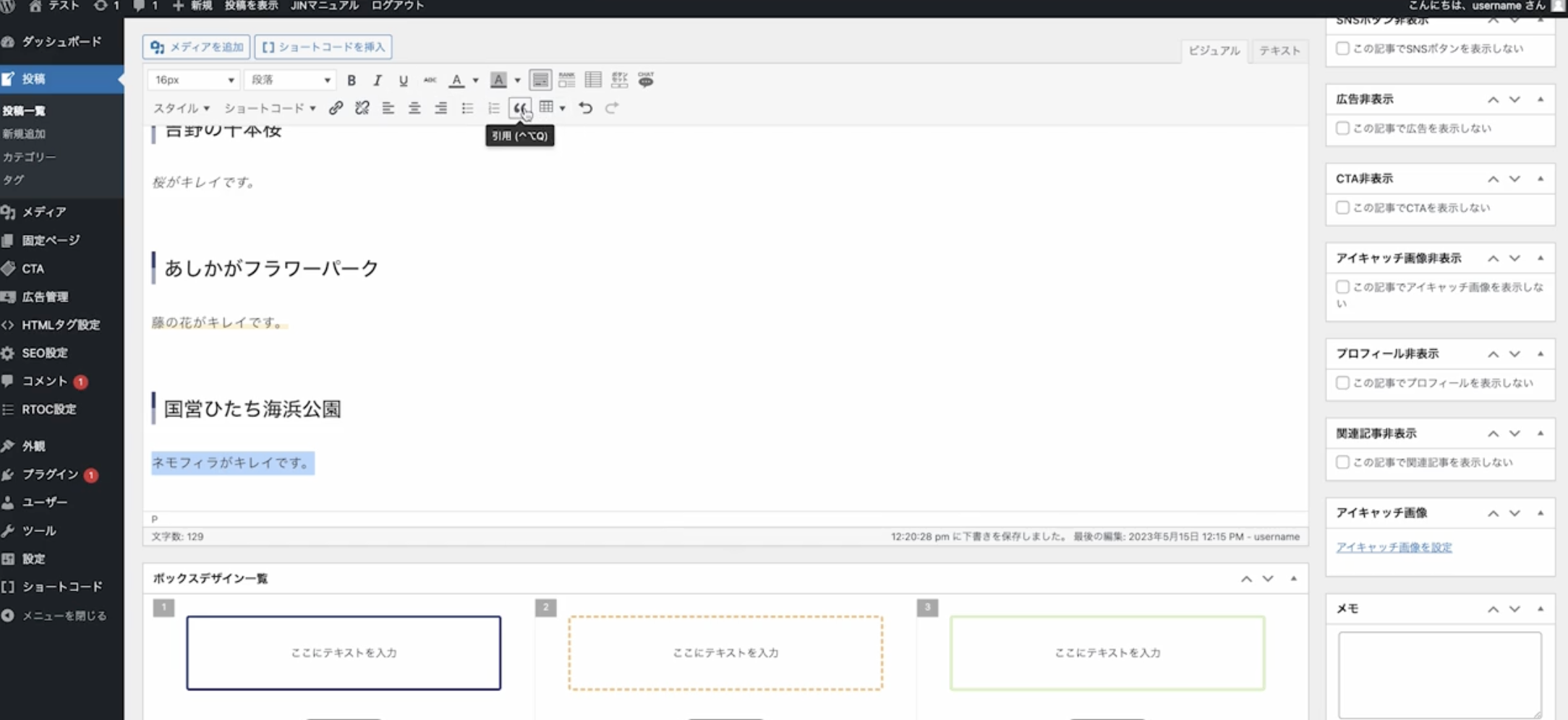
次に引用をしたい箇所を選択したら長玉のようなマークを選択します。

引用時に使用されるデザイン感にすることができました。

基本的な装飾は以上となります。装飾したものが反映されているか確認する場合は下書き保存→プレビュー画面で確認しましょう。

アイキャッチ画像を設定する
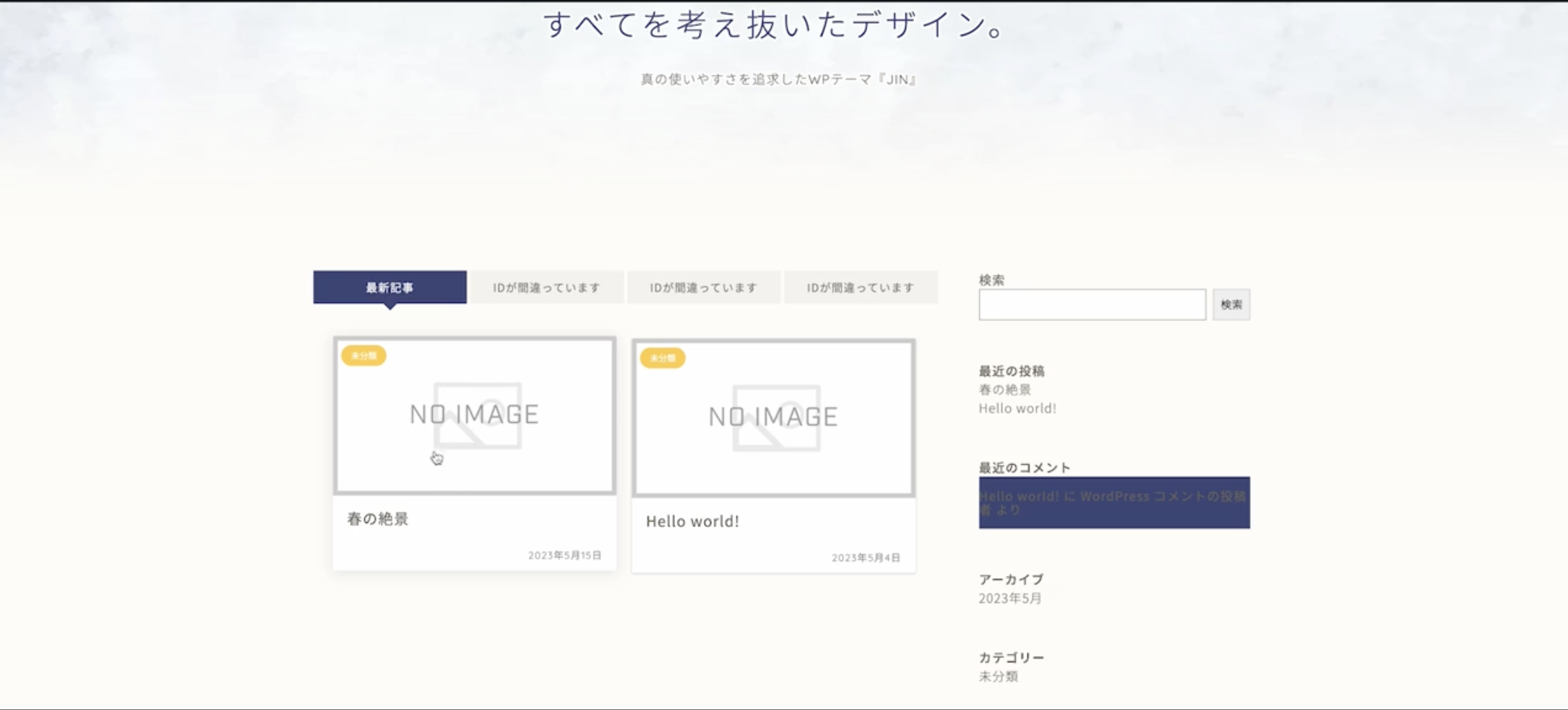
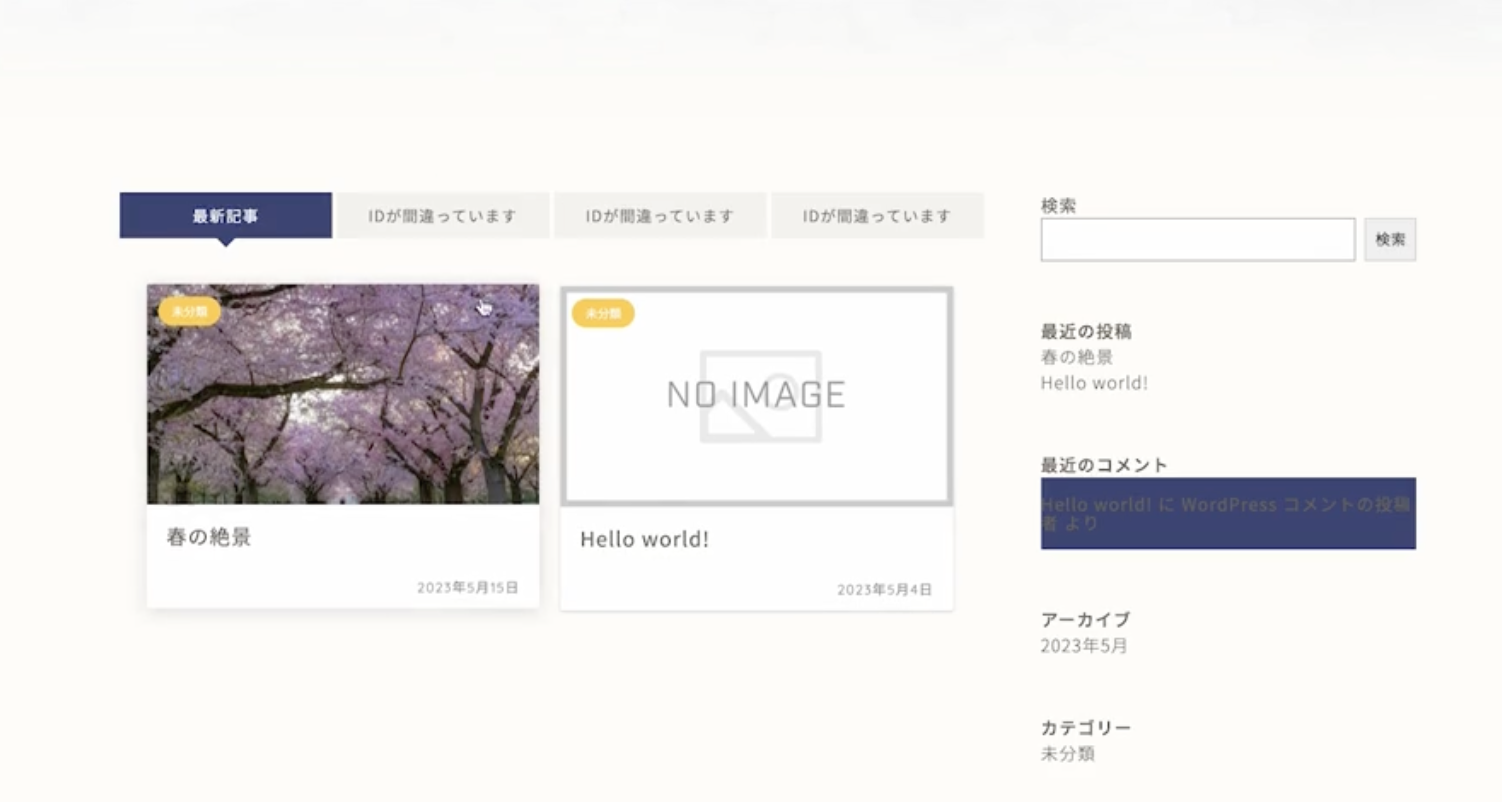
次にアイキャッチ画像の設定です。記事を公開してまずは何も設定しない状態を見てみます。

このようのNO IMAGEとでていると思います。これがアイキャッチ画像が設定していない状態となります。では実際にアイキャッチ画像を設定します。
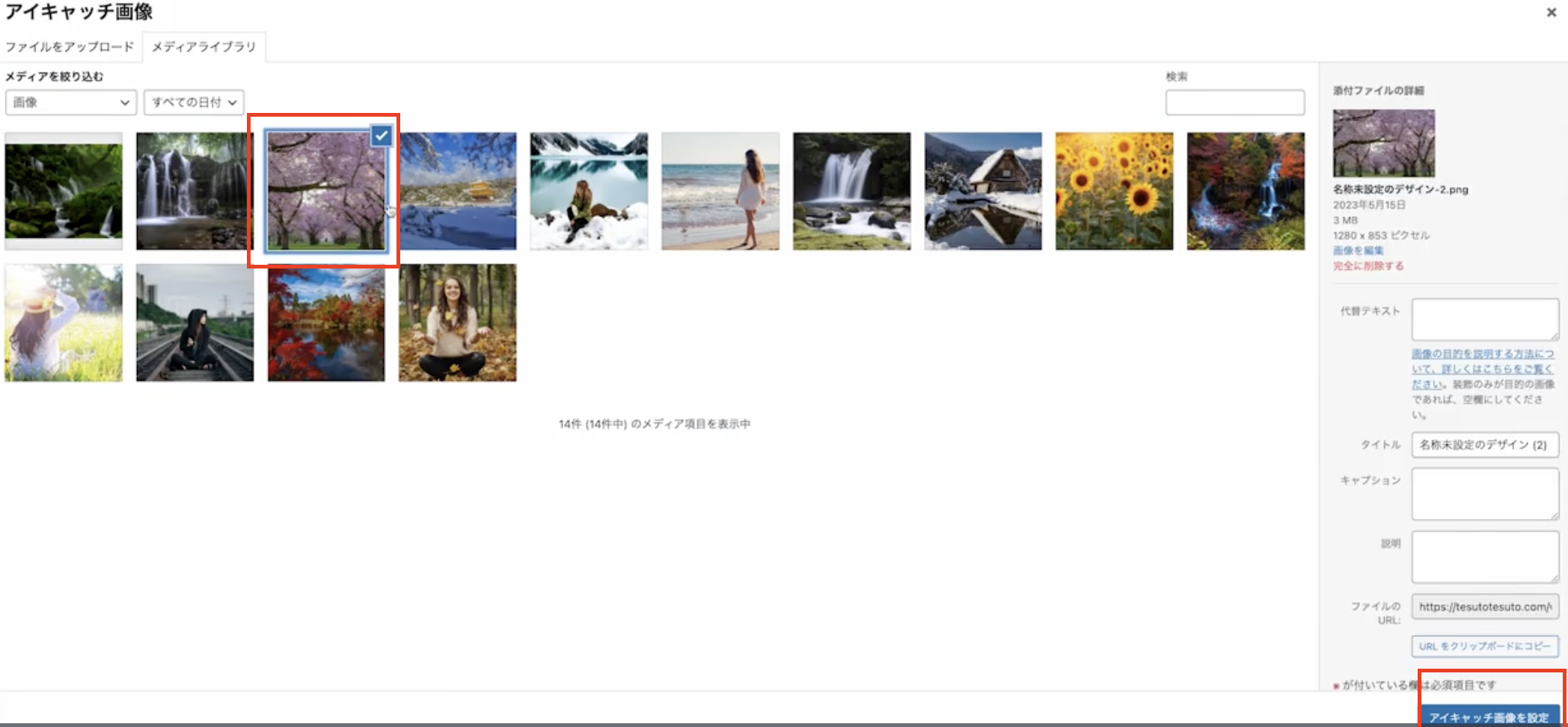
サイドバーの「アイキャッチ画像を設定」をクリックします。

まだ画像をアップロードしていない場合は、「ファイルをアップロード」→「ファイルを選択」を押します。

実際に取り込んだ画像を選択して右下の「アイキャッチ画像を設定」をクリックしましょう。このように表示されます。

サイト画面で見てみましょう。

NO IMAGEが変わったことがわかります。
YouTube動画を挿入する
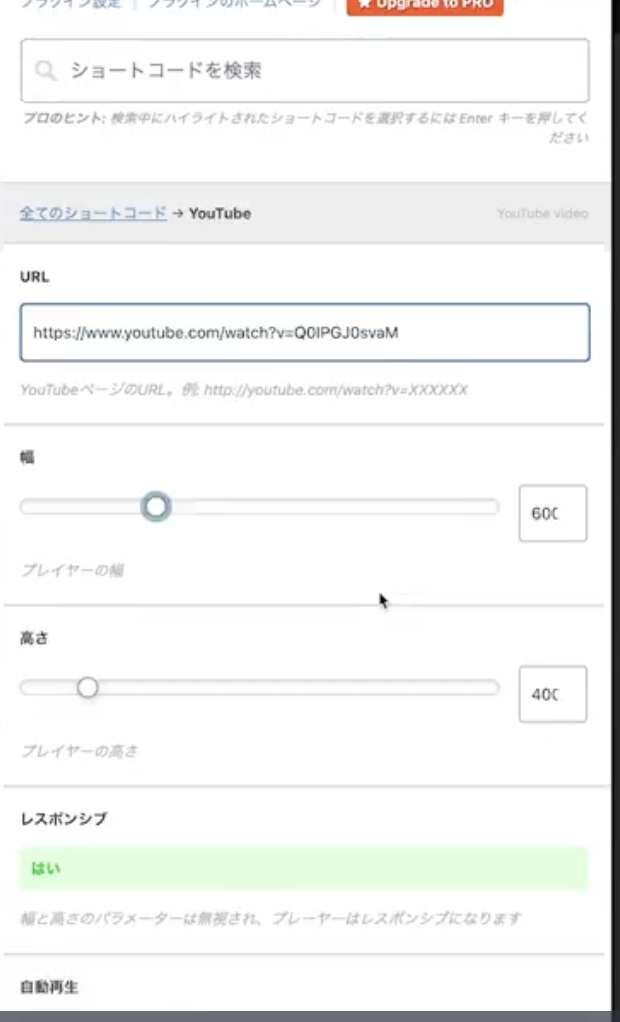
「ショートコードを挿入」をクリックします。

「YouTube」をクリックします。

挿入したいYouTube動画のURLを貼り付けます。

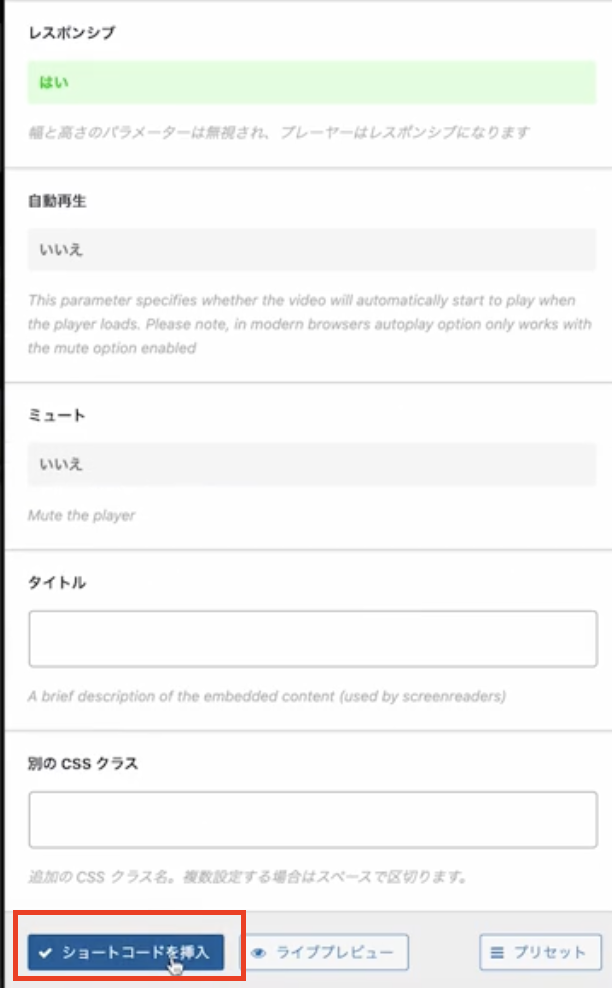
一番下の「ショートコードを挿入」をクリックすると、記事にYouTube動画を挿入することができます。

画面上にリンクが貼られたことがわかります。

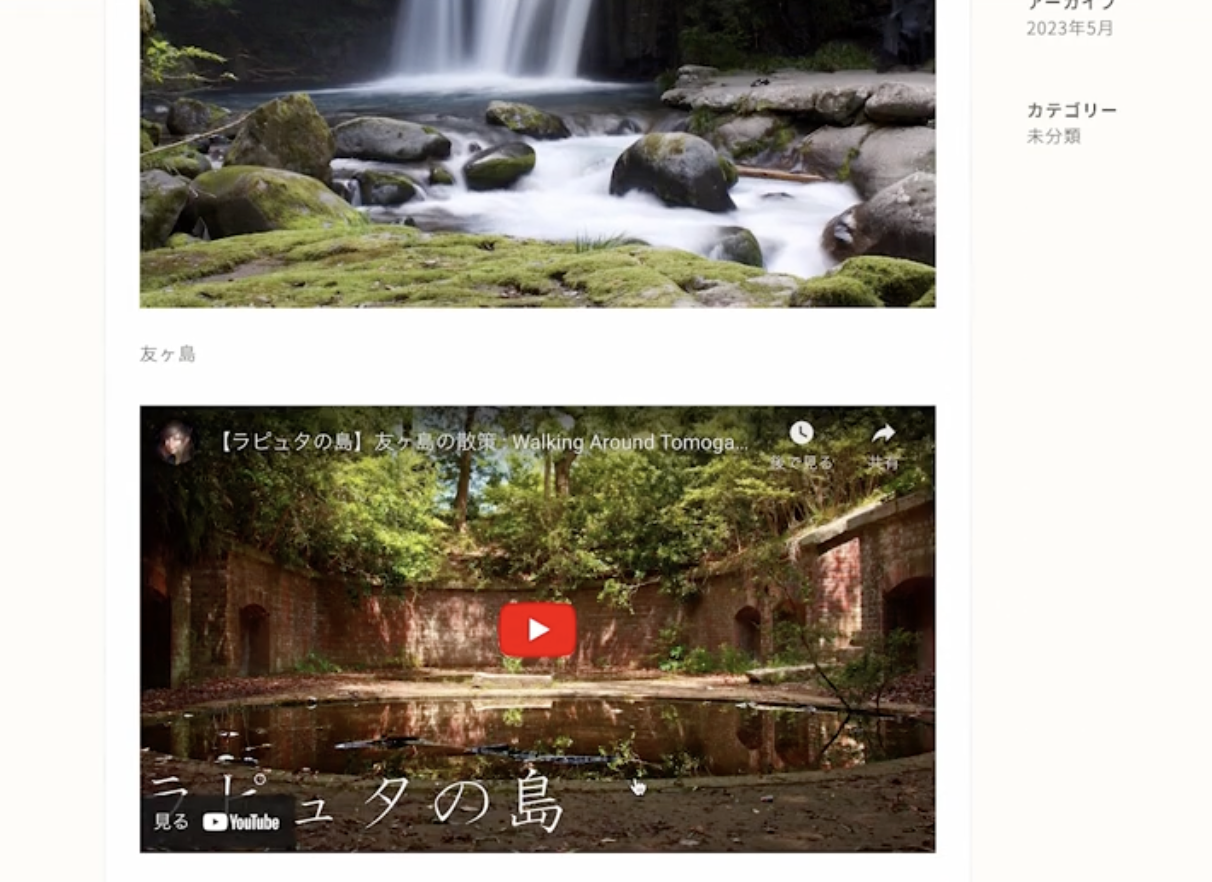
実際のサイトの画面で見てみましょう。

このように記事内にYouTubeが取り込むことができました。
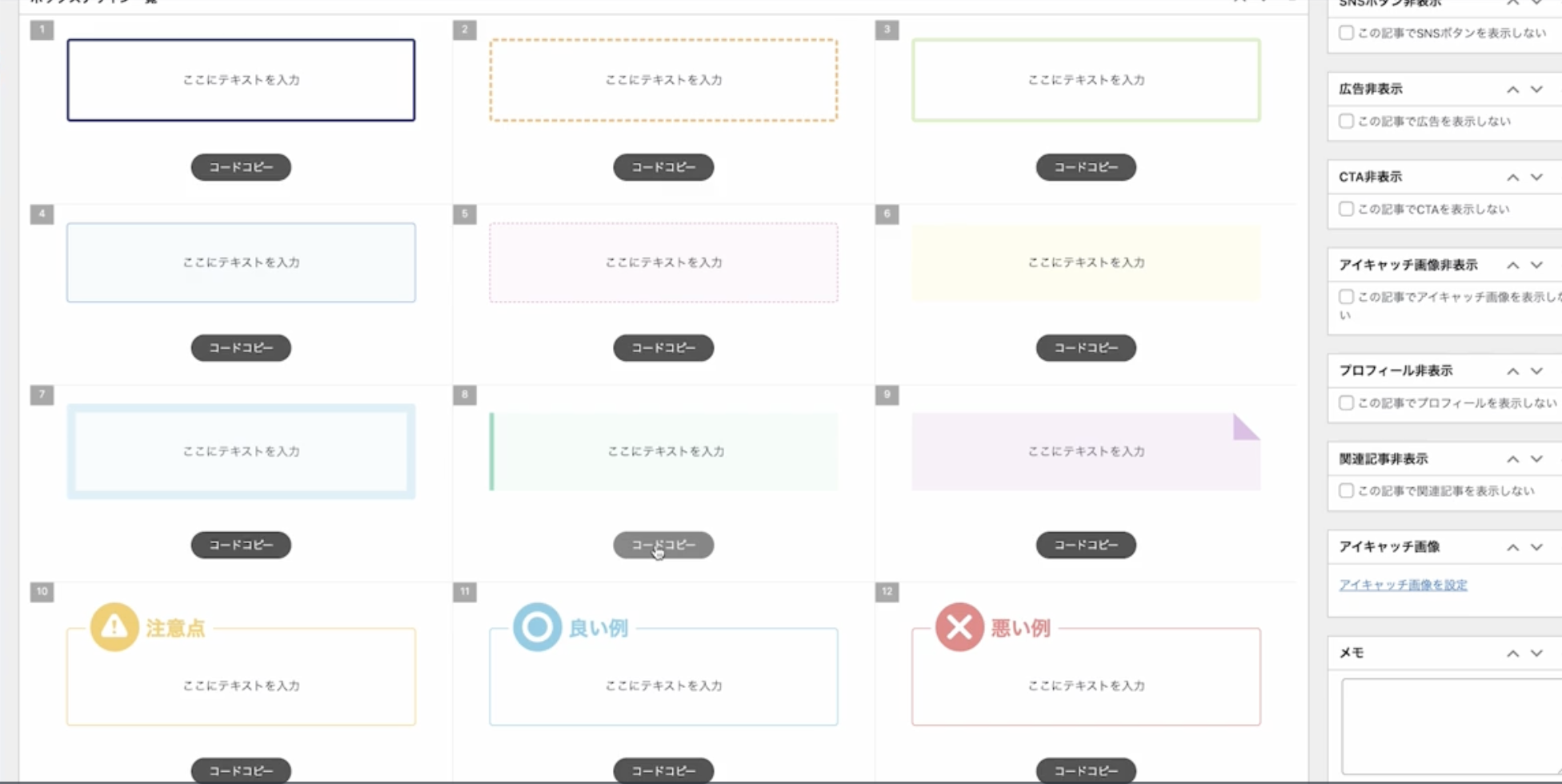
ボックスデザインで装飾する
下に画面をスクロールしてボックスデザイン一覧を確認します。

使いたいボックスの「コードコピー」をクリックします。
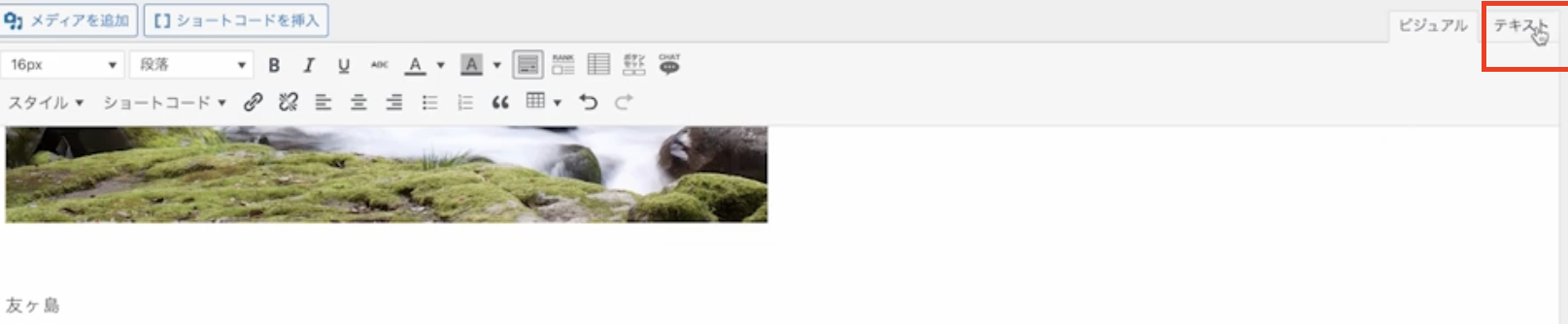
今回のボックスはビジュアルモードでは設定ができないため、一度右上のテキストモードへ行きます。

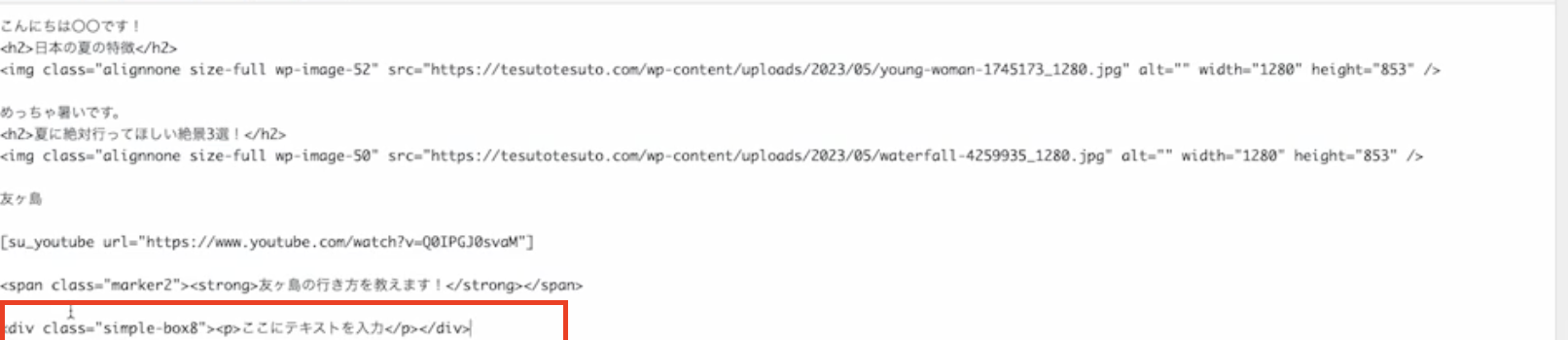
テキストモードへ入りましたら、ボックスで囲みたい文章の前で先ほどコピーしたものを貼り付けます。

コード・テキスト・コードのように改行していきます。

「ここにテキストを入力」にボックスで囲みたい文章を入力していきます。
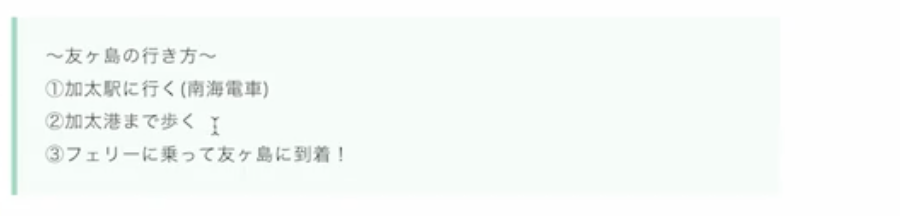
完了しましたら、ビジュアルモードへ戻ります。

ボックスデザインを反映することができました。
ボックスデザインの一部は上のツールバーよりショートコードからも選択できます
様々なものがあるのでぜひ、使ってみて、記事にあったものを選べるようになるといいと思います。
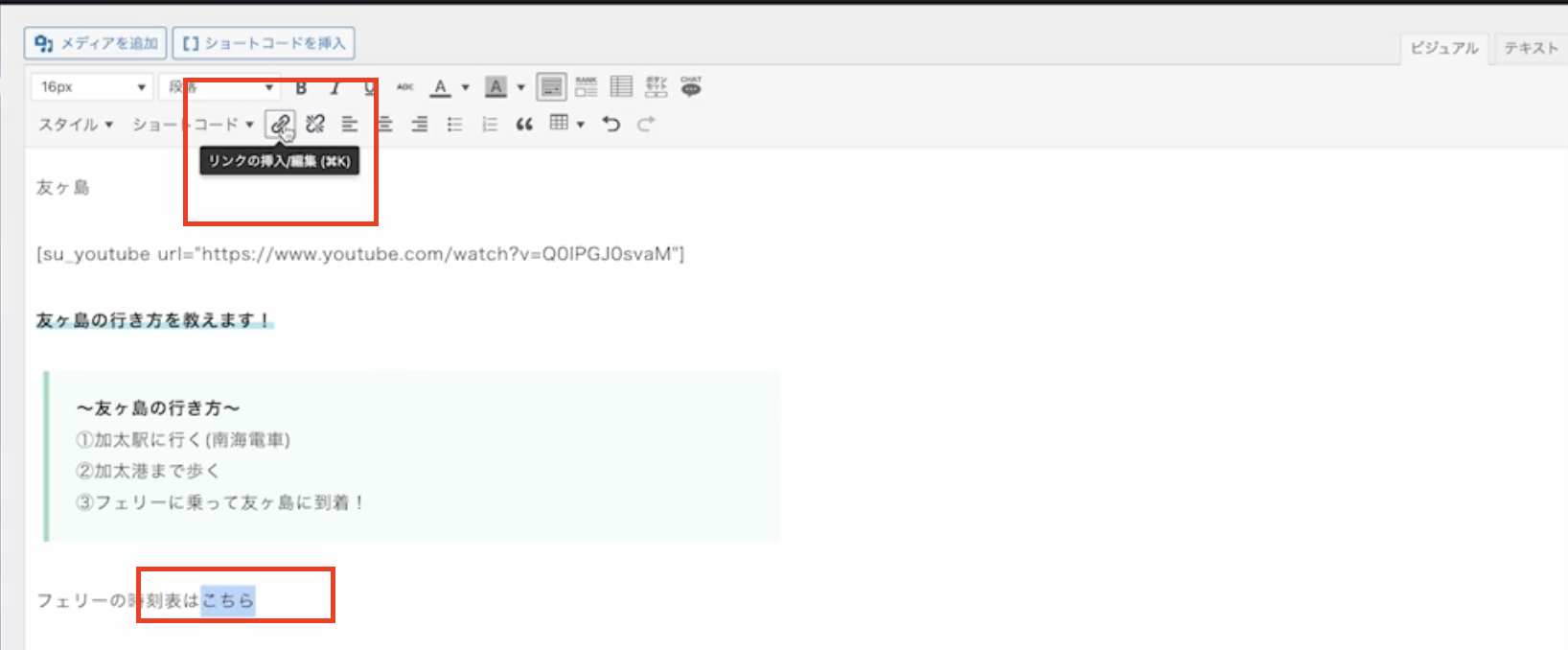
リンクの挿入をする
リンクを貼りたい場合は、リンクを貼りたい箇所を選択して、「リンクの挿入/編集」ボタンを押します。

挿入したいURLを入力したら、青い矢印ボタンを押します。

画面で確認するとリンク化された文字の色が変化して下線が引かれたことがわかります。

最後に
今回は主に記事を書く上でご紹介した装飾方法を抑えておけば、大体のデザインを見やすくすることができる内容をご紹介させていただきました。
ただ、実際に記事を書いたりして覚えることもたくさんあると思いますので、ぜひ今回の記事を参考にして、今後のブログ運営に役立てていただければと思います。
最後まで読んでいただき、ありがとうございます。