こんにちは、たくまです。今回の記事では「デザイン」の変更方法について解説していきたいと思います。
記事を見やすくしたい
装飾のデザインを変更したい
でも変更の仕方がわからない
せっかくブログを運営したのに「地味」なブログではなく、もっと「お洒落」にしたかったり「見映え」をカッコよくして読者の目を引くようなブログにしたいですよね!
ブログを運営し始めて間もない方にはピッタリな記事ですので、ぜひ初心者さんにも気軽に読んでいただければと思います。
ここまでブログを始めて間もない方向けの記事を書いておりますので、併せて記事を読んでいただけたら幸いです。
カテゴリー設定
ブログ記事には「カテゴリー」というものが存在します。
記事をたくさん作成していくと、ごちゃごちゃになってしまい、ユーザーにとってわかりづらいサイトになってしまします。
ユーザーがわかりやすいなブログにしていくために、各記事をジャンルごとに分けます。そのための「カテゴリー」を設定していきます
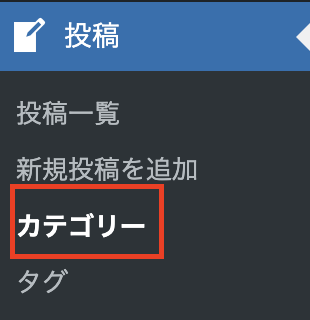
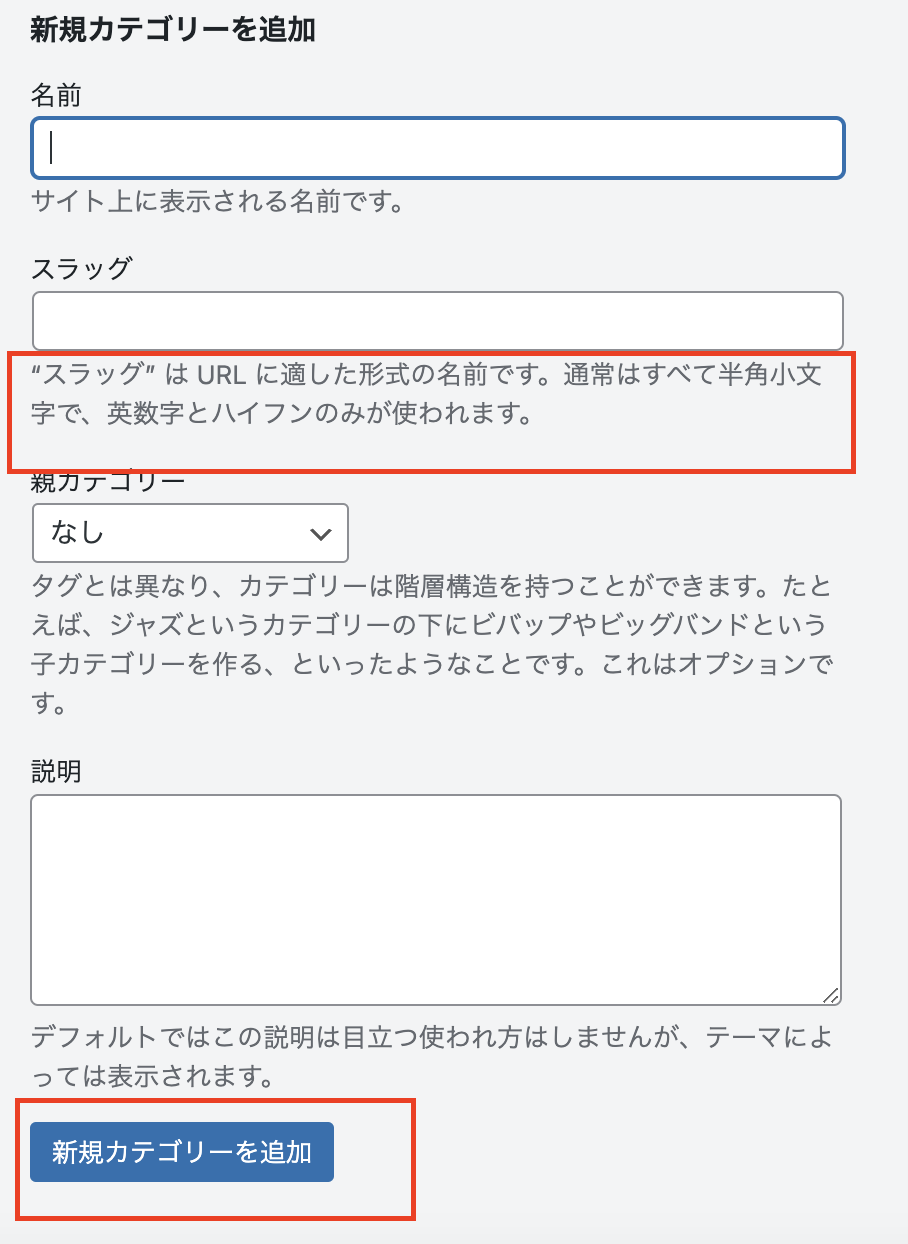
管理画面の「投稿」→「カテゴリー」をクリックします。

「名前」という部分には、カテゴリー名を入力します。「スラッグ」という部分には、カテゴリーの判別をつけるための英数字を入力します。
スラッグは、通常はすべて半角小文字で、英数字とハイフンのみで設定します。

名前とスラッグを入力することができたら、「新規カテゴリーを追加」をクリックします。
記事の投稿画面で確認
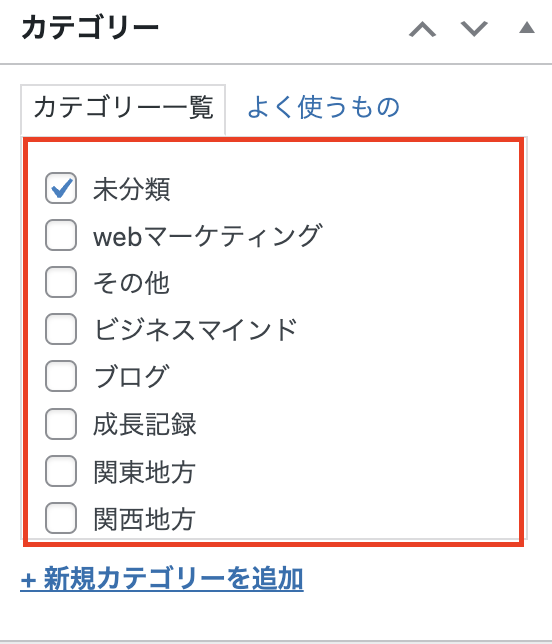
「投稿」→「投稿一覧」から記事の投稿画面を見てみます。サイドメニューにある「カテゴリー」を確認すると、新規追加されたカテゴリーが表示されているかと思います。

記事を投稿する際には、ここでカテゴリーを選ぶことができますので、チェックを入れます。カテゴリにチェックが出来たら、記事の公開をします。
下書き中の記事を投稿する場合は、「下書き保存」→「公開」で投稿が完了します。
すでに投稿済みの記事の場合は、カテゴリーにチェックを入れたら、必ず「更新」を押します。
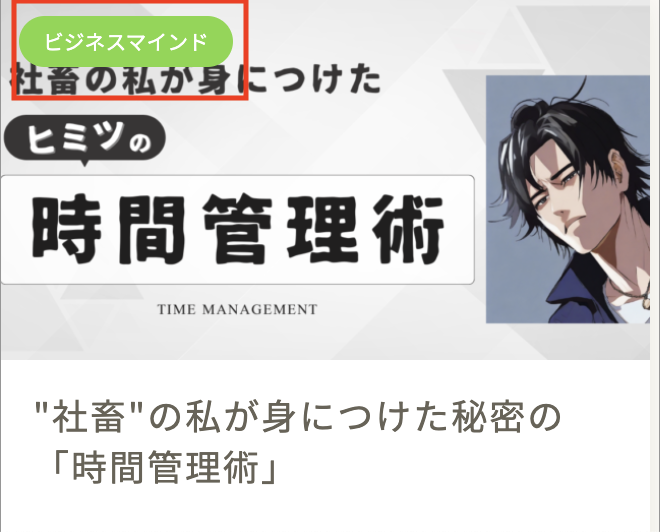
更新した後は記事で確認をしてましょう。

赤い四角の枠が設定したものになっていればOKです。
クイック編集
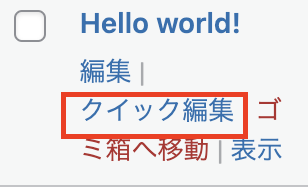
記事の編集画面に入らなくても、「投稿一覧」の「クイック編集」を押すと、カテゴリーを変更することもできます。

記事一覧から編集したい記事にカーソルを近づけると項目がでてきます。
カテゴリーを設定することによって、読者にとって見やすいサイトにすることができます。必ず、カテゴリーを設定ましょう。
マーカーの色を変える
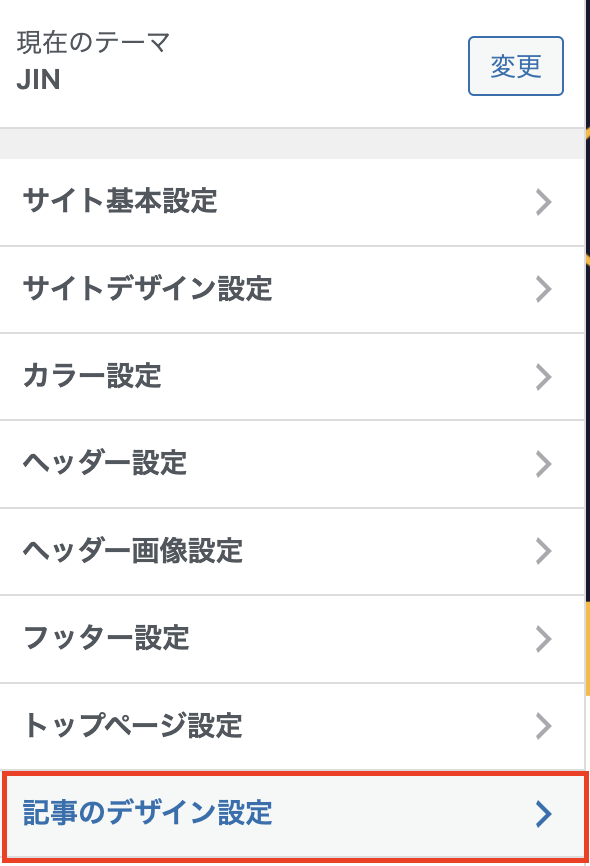
「外観」→「カスタマイズ」を押します。上から8つ目の、「記事のデザイン設定」をクリックします。

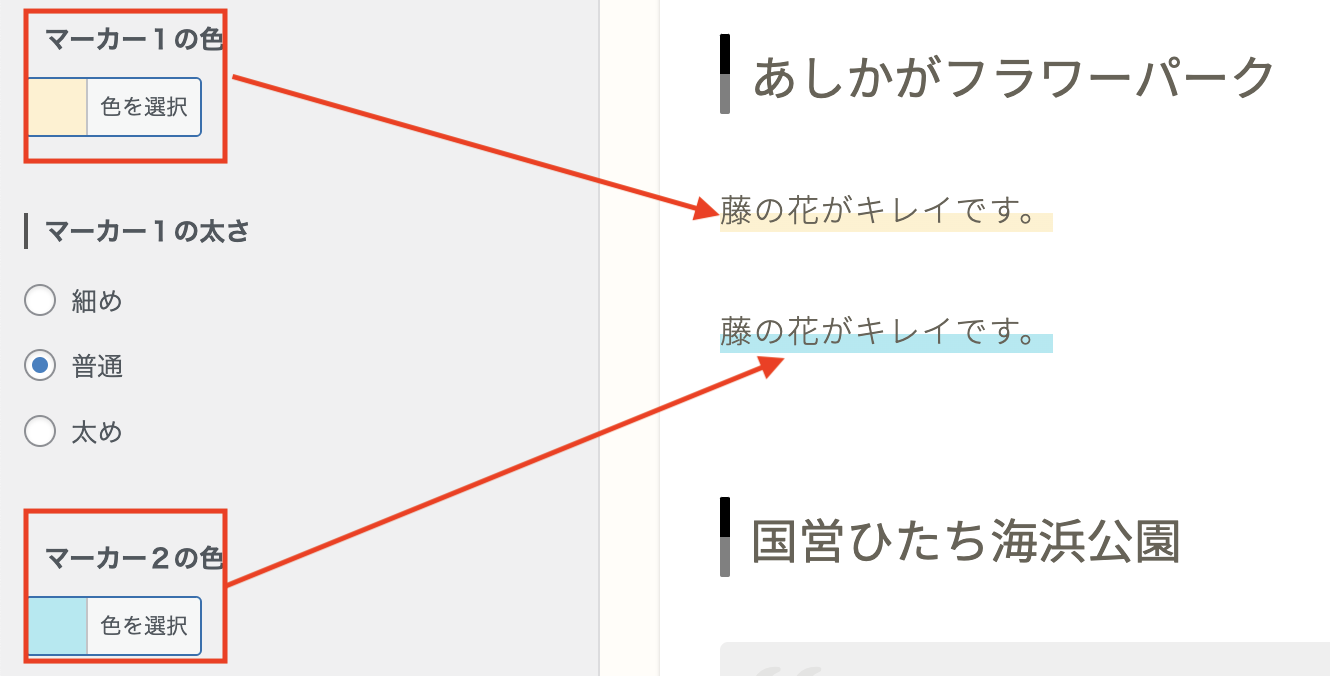
右の画面で、実際の記事の画面を出しながら変更していくとわかりやすいです。マーカーの色の変更をする場合は、「色を選択」のボタンを押して、お好きな色に変更することができます。

右側のページに、このように記事の画面を出しながら色を変更していくことがおすすめです!
実際にマーカーの色がどのように変わっていくのかを確認しながら、お好きな色を設定してみてください。
設定が完了したら、公開ボタンを押して反映を忘れずに行ってください。
見出しのデザインを変える
続いて、見出しのデザインを変更する方法をご紹介します。
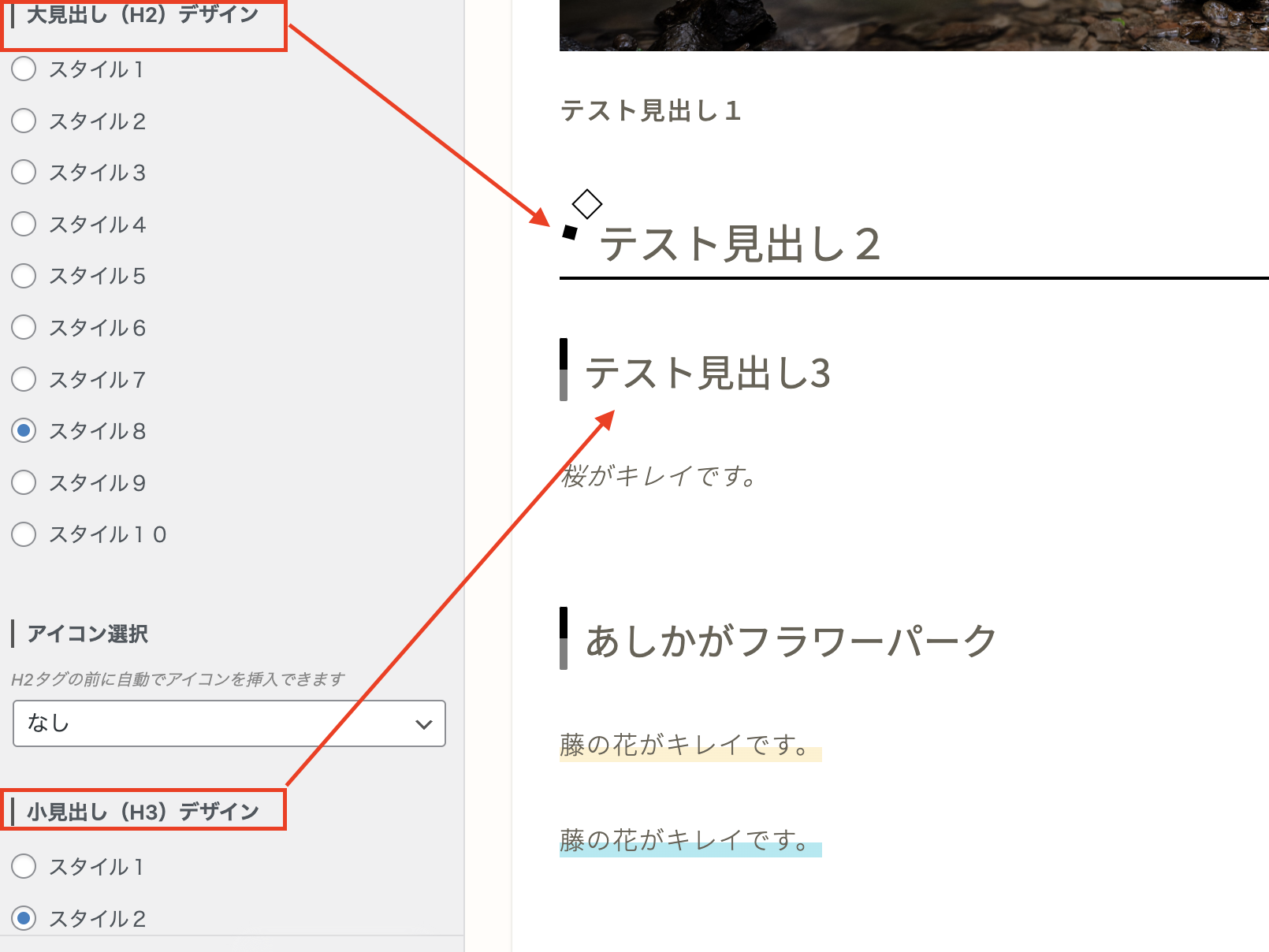
「外観」→「カスタマイズ」から進めて、「見出しデザイン設定」をクリックしましょう。
こちらも右の画面の右側に、実際の記事画面を出しながら、デザインを変更していくのがおすすめです!

設定が完了したら、必ず「公開」ボタンを忘れずに押しましょう!
ボックスデザインを変える
記事内のボックスデザインの色も、変更することができます☆
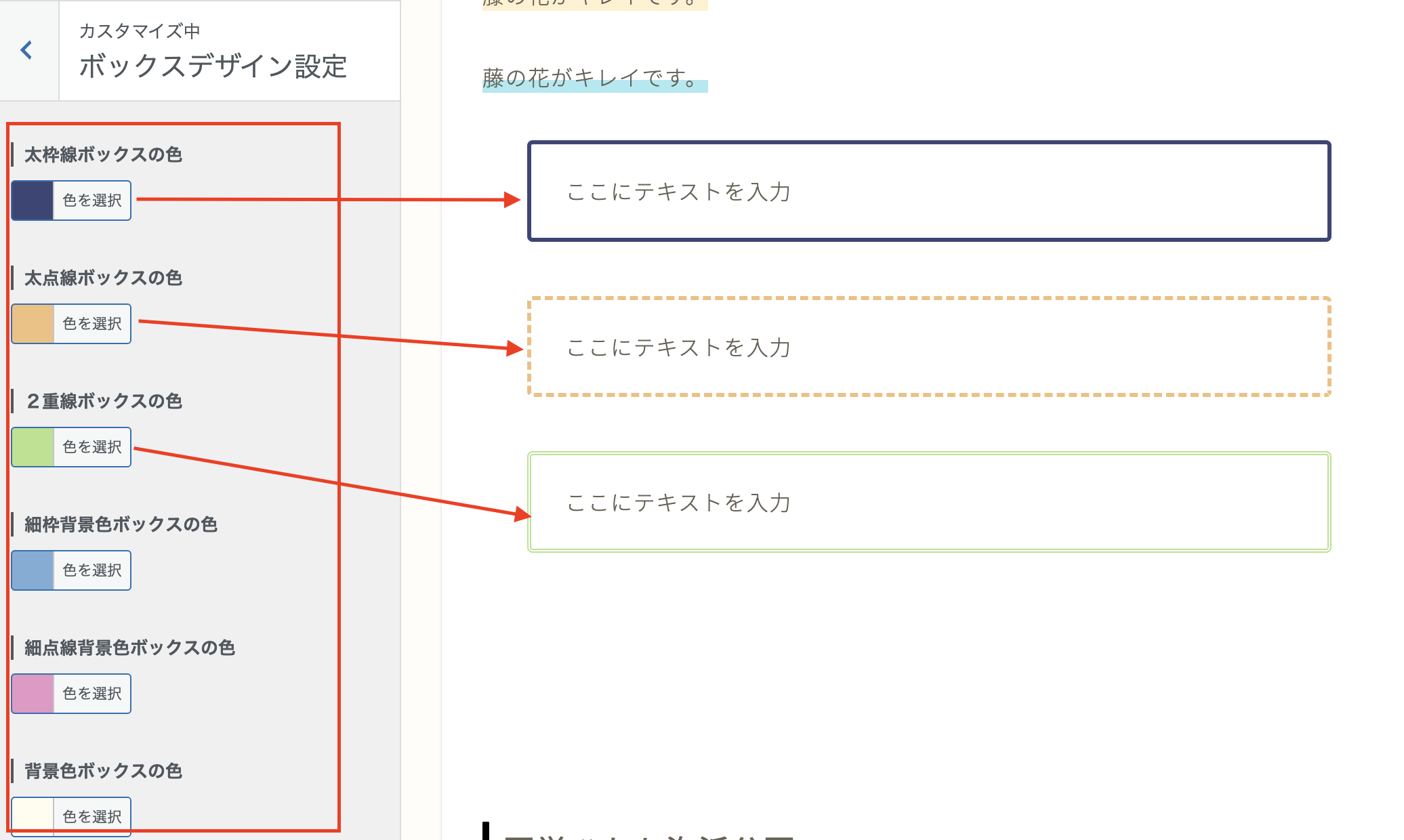
先ほどと同じく、「外観」→「カスタマイズ」から進めて、「ボックスデザイン設定」をクリックしましょう。すべてのボックスデザインの色を設定することができます。
右側に記事の画面を出しながら、ボックスデザインがどのように変更されるのかを確認しましょう。

よく使うことになりそうなものだけでもお好みの色に変えるといいと思います。
最後に
今回は記事のデザインを「初心者」にもわかりやすく、変更できる方法をご紹介させていただきました。見映え一つで読者の目を引くと言っても過言ではありませんので、ぜひブログのイメージにあった装飾にしていただければと幸いです。
最後までご視聴いただきありがとうございました!