こんにちは、たくまです。
本日はWordPress初心者向け!トップページのメニューの設定を初心者の方にもわかりやすく解説をテーマに書いていこうと思います。
WordPressのインストールが終わったけど何から手をつけたらいいんだろう
トップページの設定がわからない。
レイアウトを変更したい
そんな方向けにピッタリな記事になっております。
インストールをしたばかりって何から手をつけたらわからなくていきなり挫折してしまうってわりとあることですよね・・・
初心者の方向けにわかりやすく丁寧に!をテーマに解説しております。一個一個見ていきましょう。
その他にもWordPress始めたて、または「これから始めたい」方向けの記事がございますので必要に応じて読んでいただけるとわかりやすいかもしれません。
グローバルナビゲーション
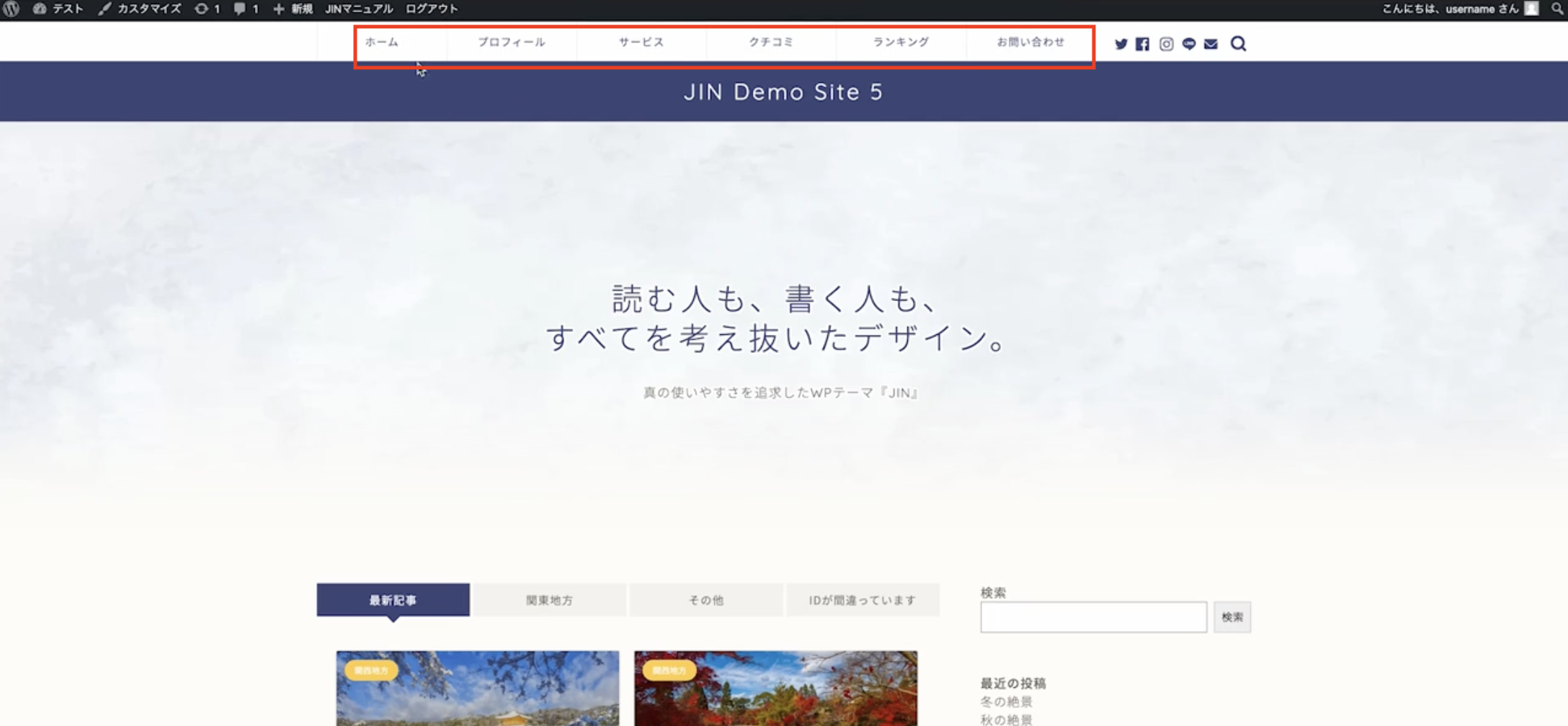
まずは、グローバルナビゲーションというものを設定していきます。

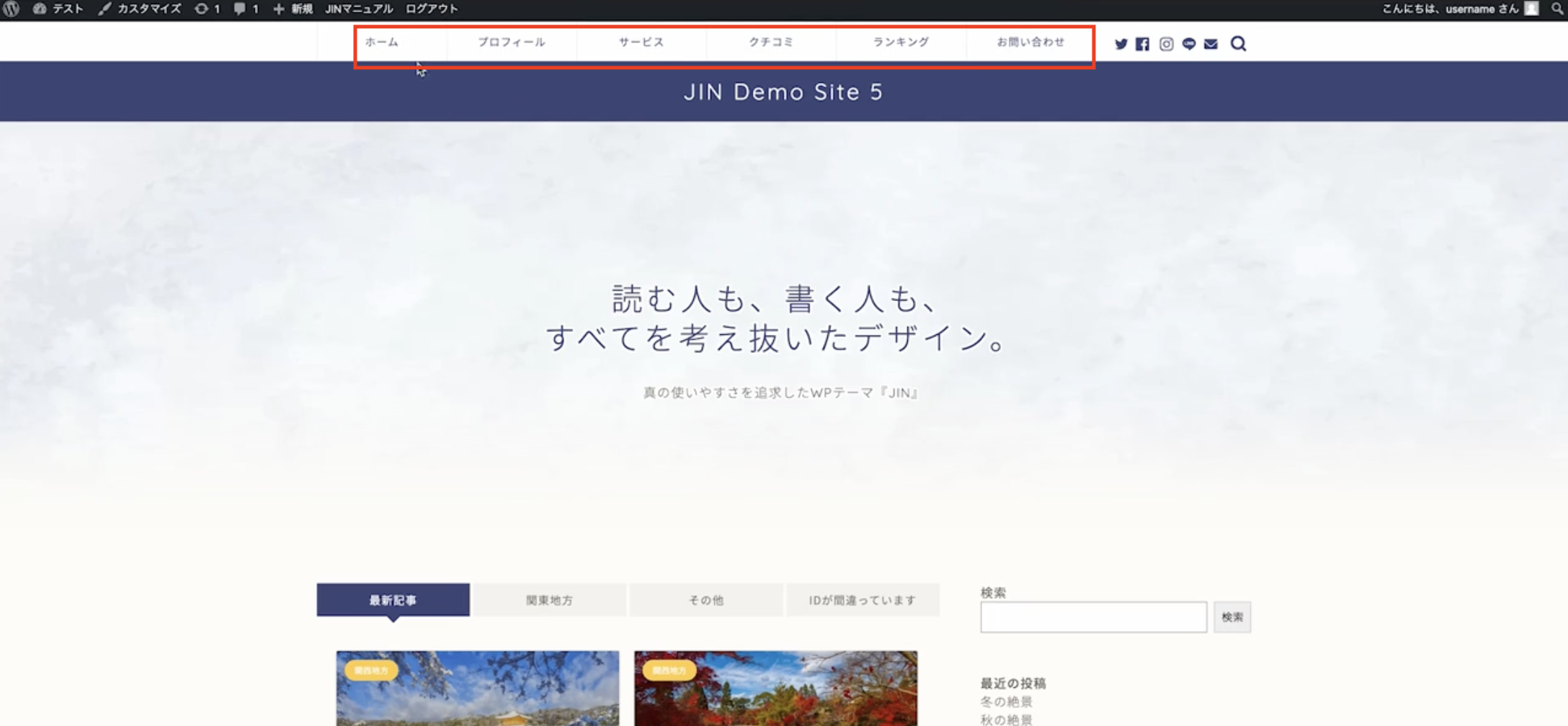
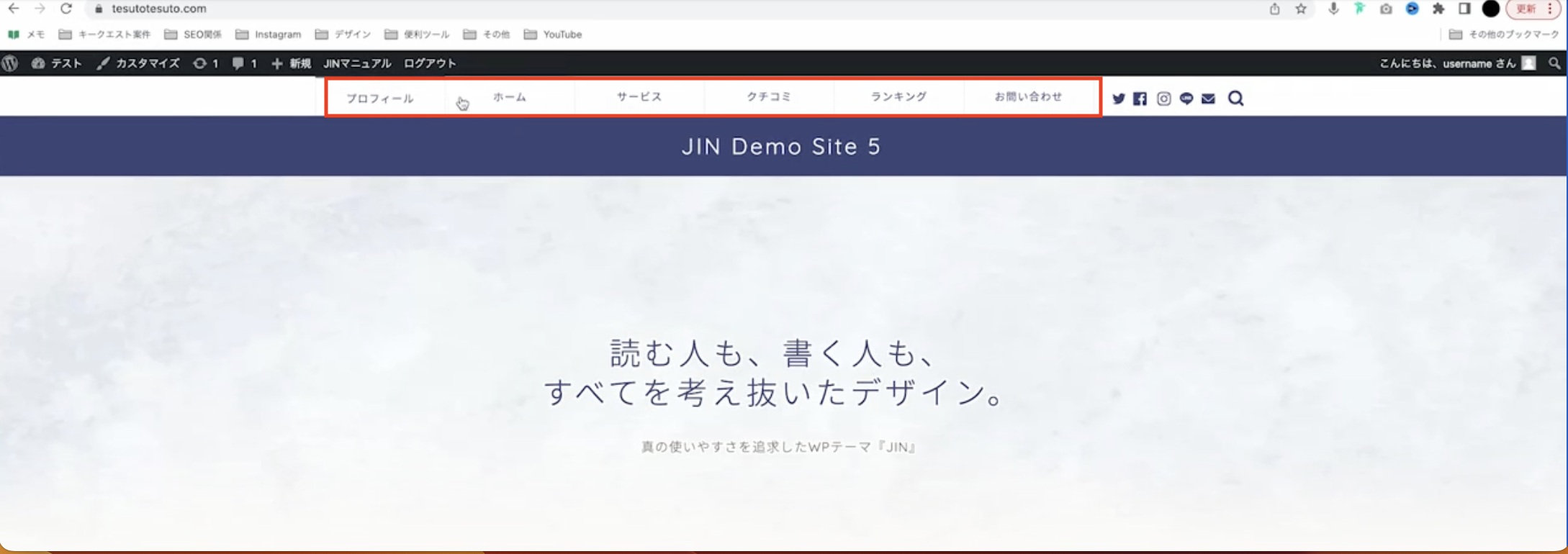
写真の赤い線の部分がグローバルナビゲーションです。トップページに常に表示されているメニューのようなものです。
ブログサイトの主要なコンテンツへのリンクがまとめられているので、見に来てくれた読者が、「ホームページの全体像」を簡単に把握することができます。
グローバルナビゲーションはいつでも表示されていますので、途中で違う記事を読みたいと思った時にも、記事の移動がしやすくなります。
ナビゲーションの順番を変更する方法
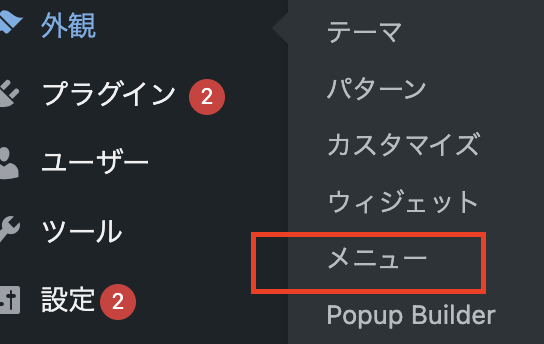
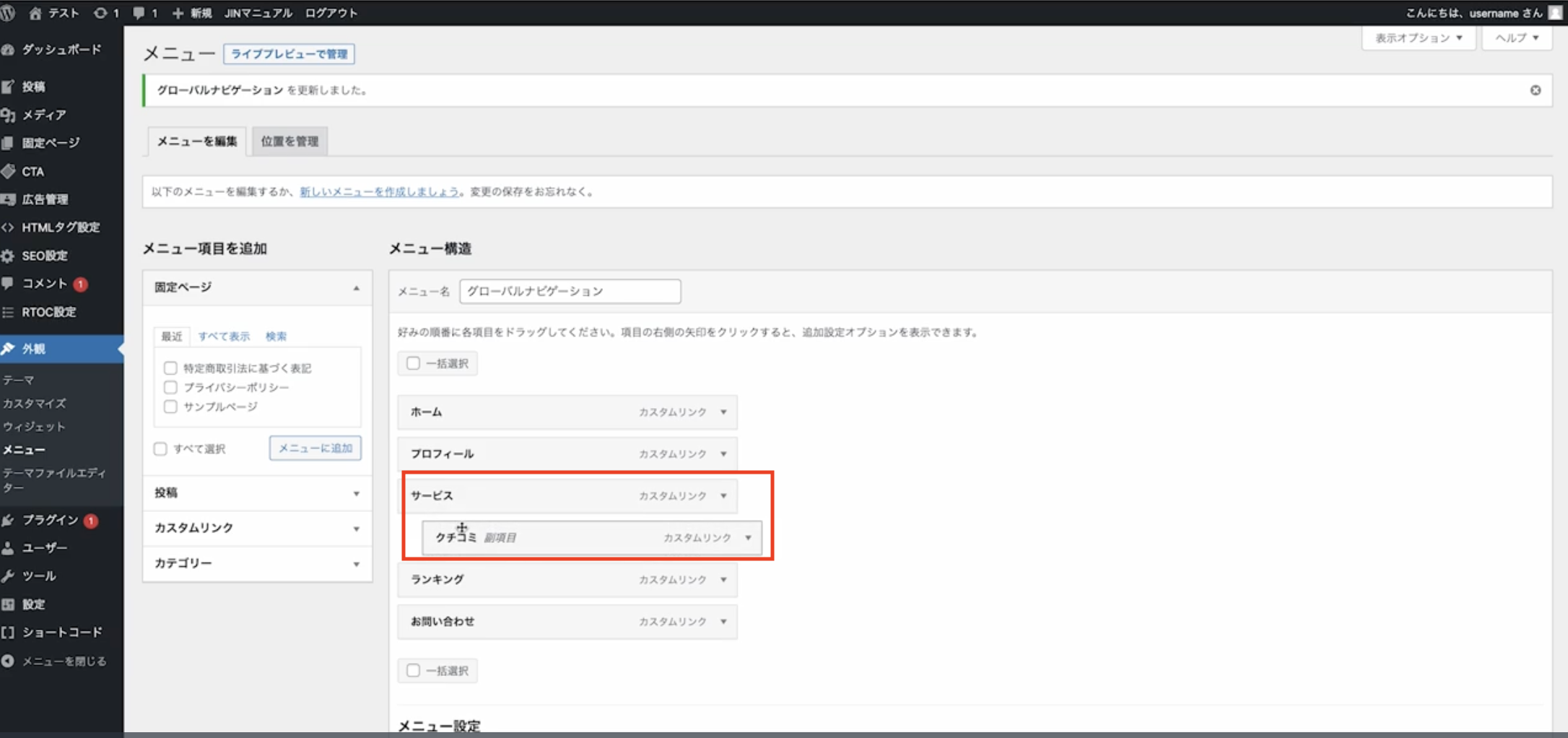
まずは「外観」→「メニュー」をクリックします。

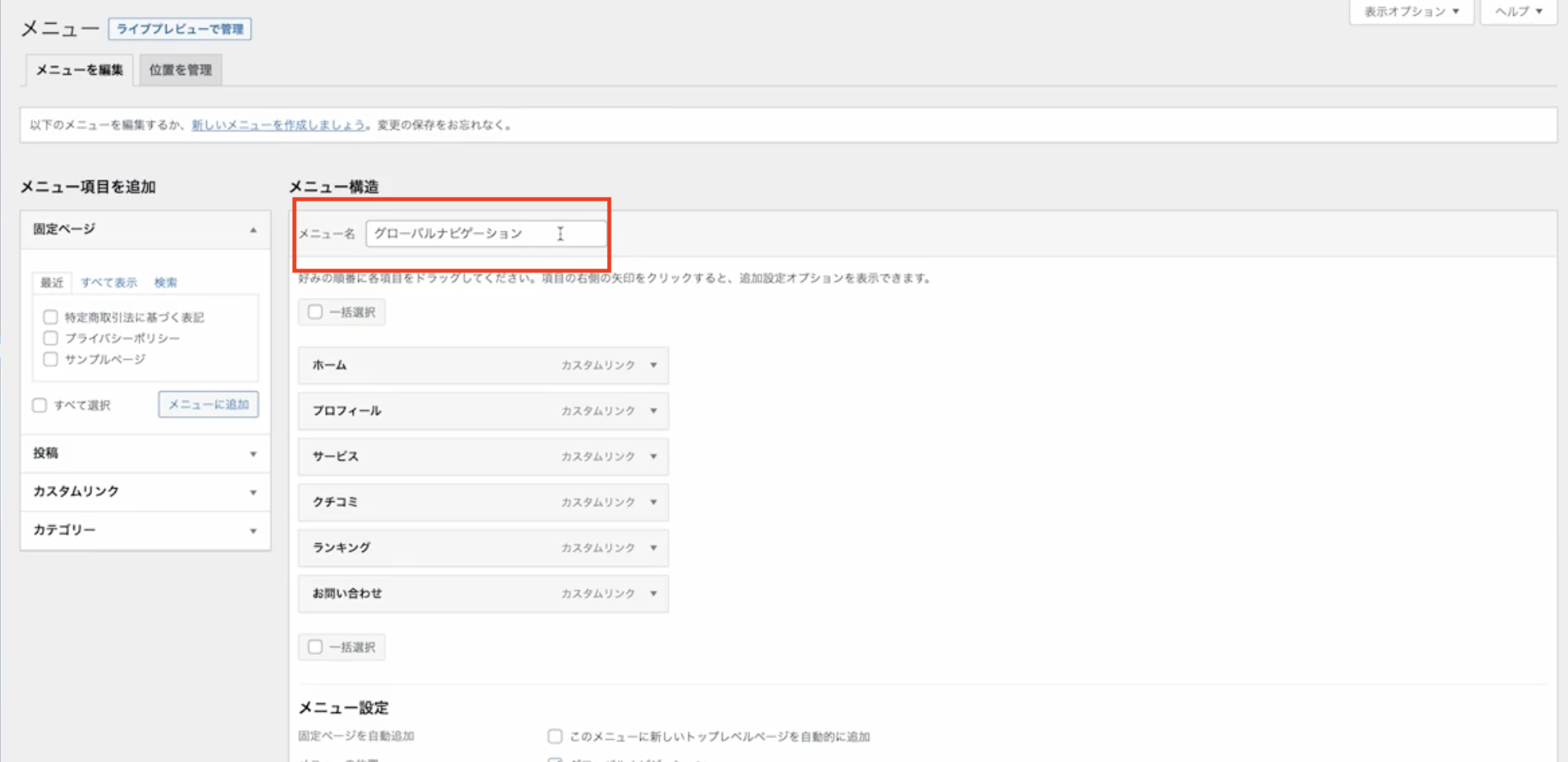
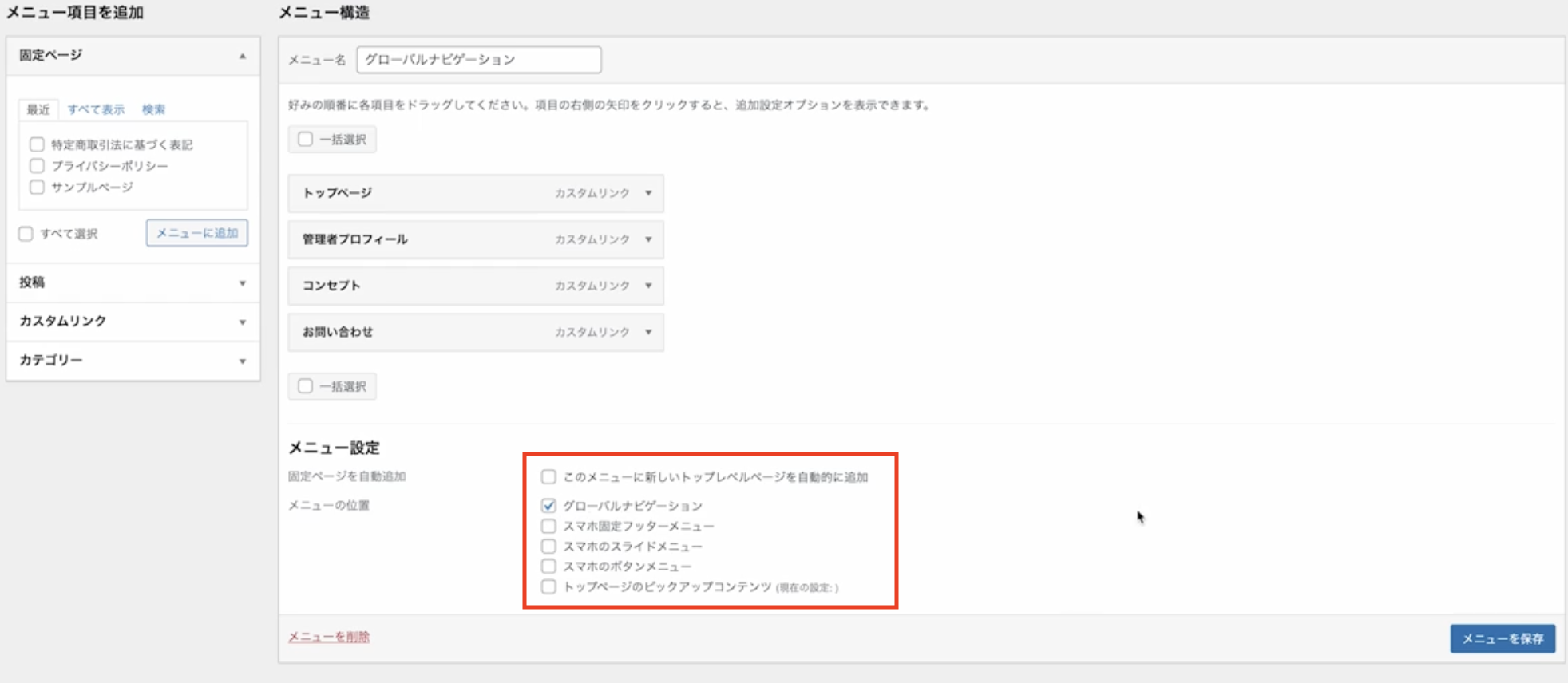
メニューが初期設定のままだと、赤枠のメニュー名が「グローバルナビゲーション」という言葉が入っているかと思います。

実際にトップページを見ていただくと

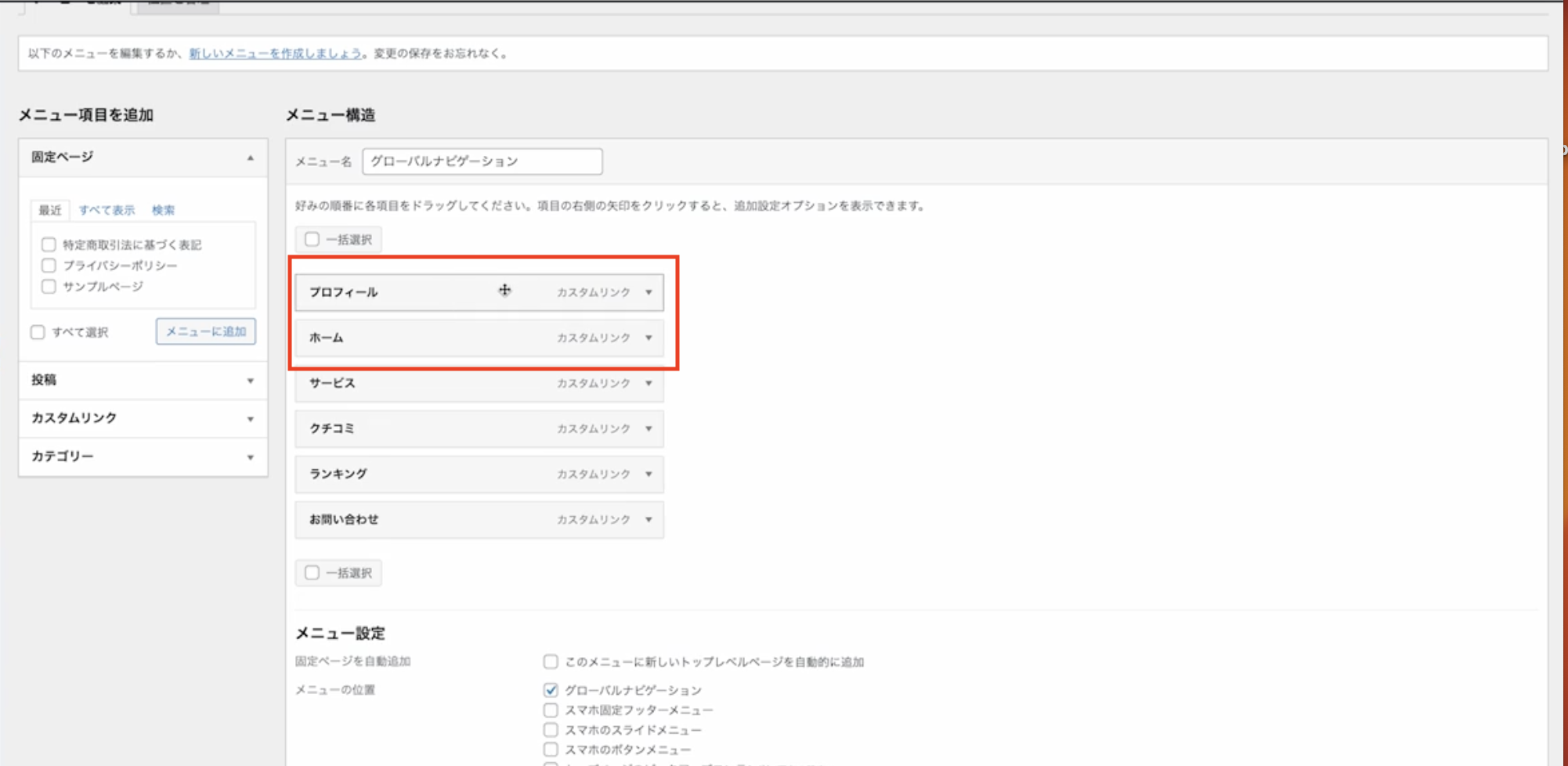
このように順番に並んでいることがわかります。先ほどのメニュー画面に戻りましょう。グローバルメニューの項目を、ドラッグ&ドロップで順番を入れ替えることも可能です。試しに、このように「ホーム」と「プロフィール」の順番を入れ替えてみましょう。

変更した場合は必ず、右下の青いボタン「メニューを保存」をクリックしましょう。
左上のホームボタンから、サイトのトップページを確認してみます。

このように、トップページのグローバルナビゲーションも、順番が変わりました。
「メニュー画面」とトップページの「グローバルナビゲーション」が紐づいていることがわかります。
ナビゲーションの副項目を作る方法
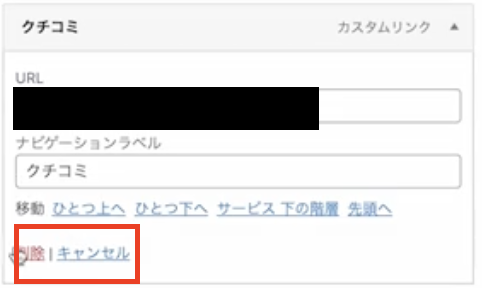
次に、「サービス」という項目の中に、「クチコミ」を入れてみましょう。「クチコミ」を長押ししたまま、右側にスライドさせます。

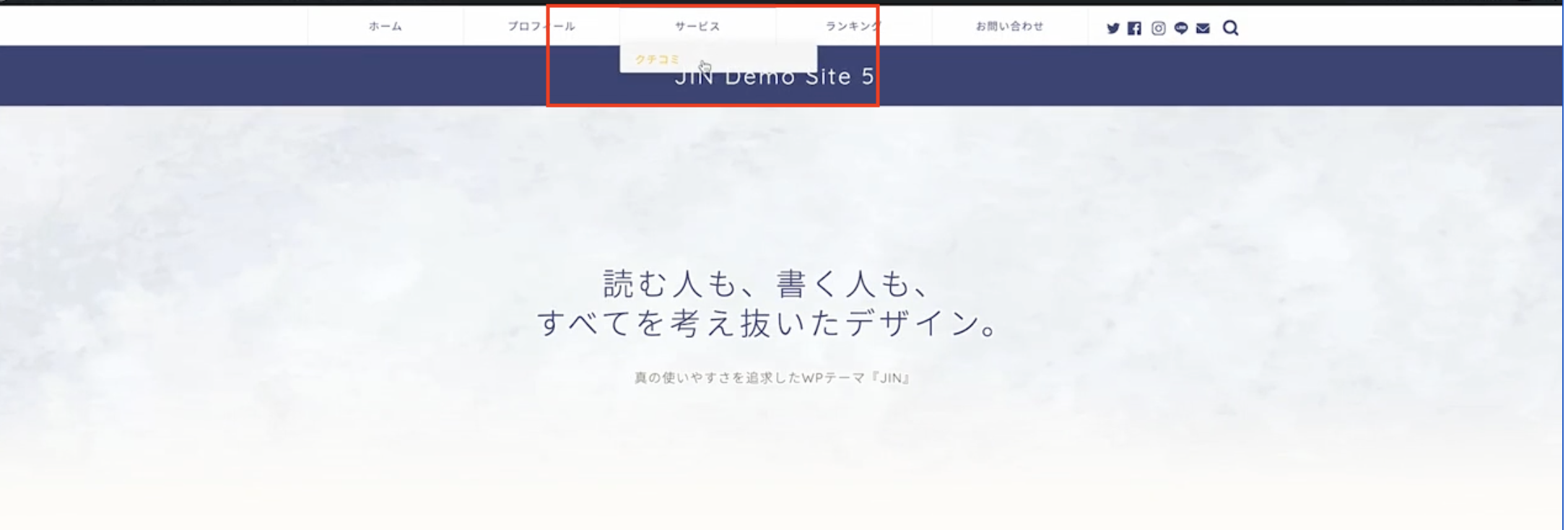
こうすることで、副項目として「サービス」の下に設定することができます。右下の青いボタンの、「メニューを保存」を押しましょう!左上のホームボタンを押して、サイトのトップページを見てみましょう。

このように、サービスの中にクチコミが入りました。
ナビゲーションの名前を変える方法
メニュー画面に戻りましょう。
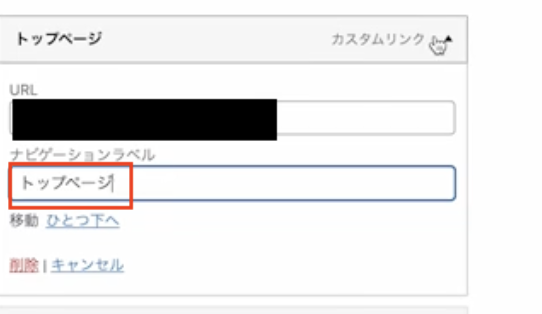
メニュー項目の横の、逆三角形ボタンをクリックして、「ナビゲーションラベル」を変更することができます

赤い四角の削除ボタンから、削除することができます。

変更したものを保存するために、右下の「メニューを保存」を忘れずに押しましょう。
トップ画面を見ると名前の変更・削除の反映されたことがわかります。

リンク先のURLを設定する
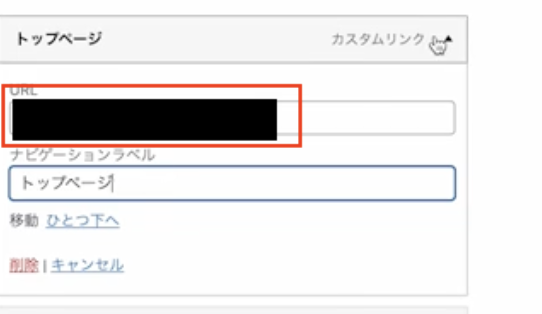
グローバルナビゲーションの、中身を見ていきましょう。
このURLが、トップページのグローバルナビゲーションをクリックした時に飛ぶリンク先のURLになります。

トップページでクリックした時に、違うページに飛ばしたい場合は、リンク先のURLをここに貼り付けましょう。メニュー設定の、「グローバルナビゲーション」にチェックを入れて完了です。

これで、トップページのグローバルナビゲーションの設定をすることができました。
ピックアップコンテンツの設定
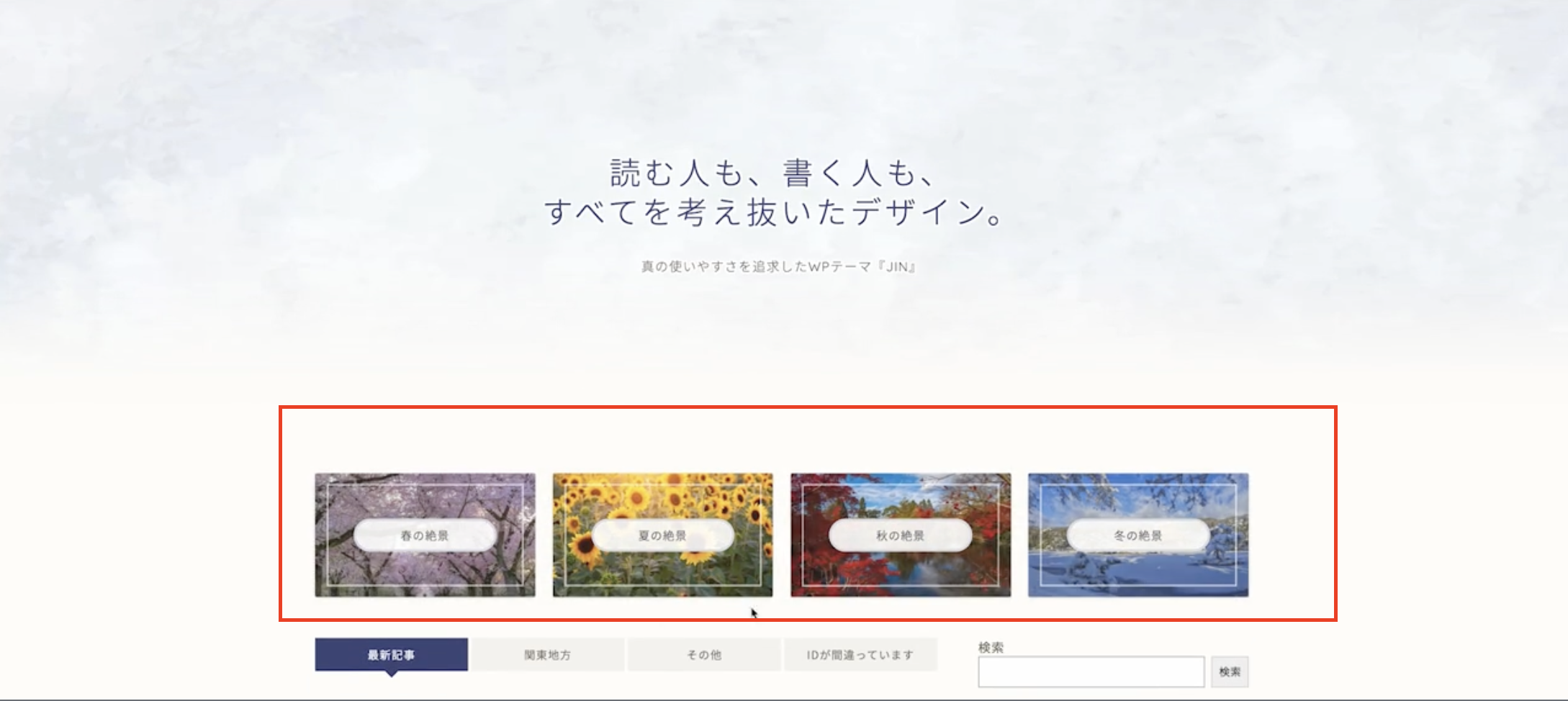
次に、ピックアップコンテンツの作成をしていきます。読者に読んでもらいたい記事を、トップページに常に表示させることができるのが、ピックアップコンテンツです。
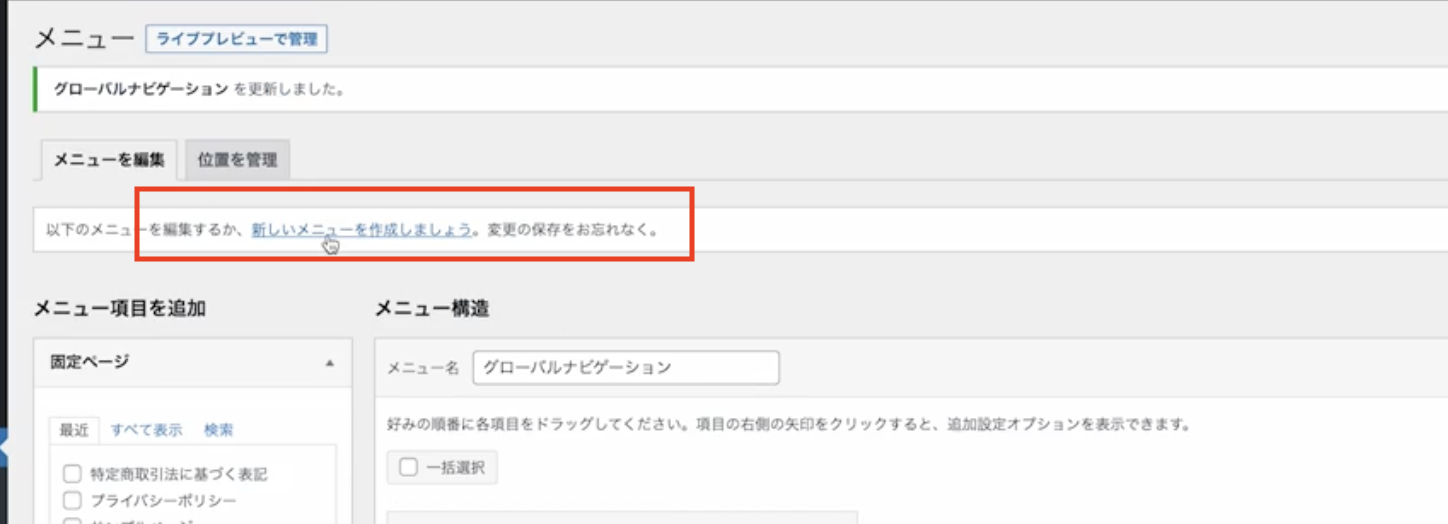
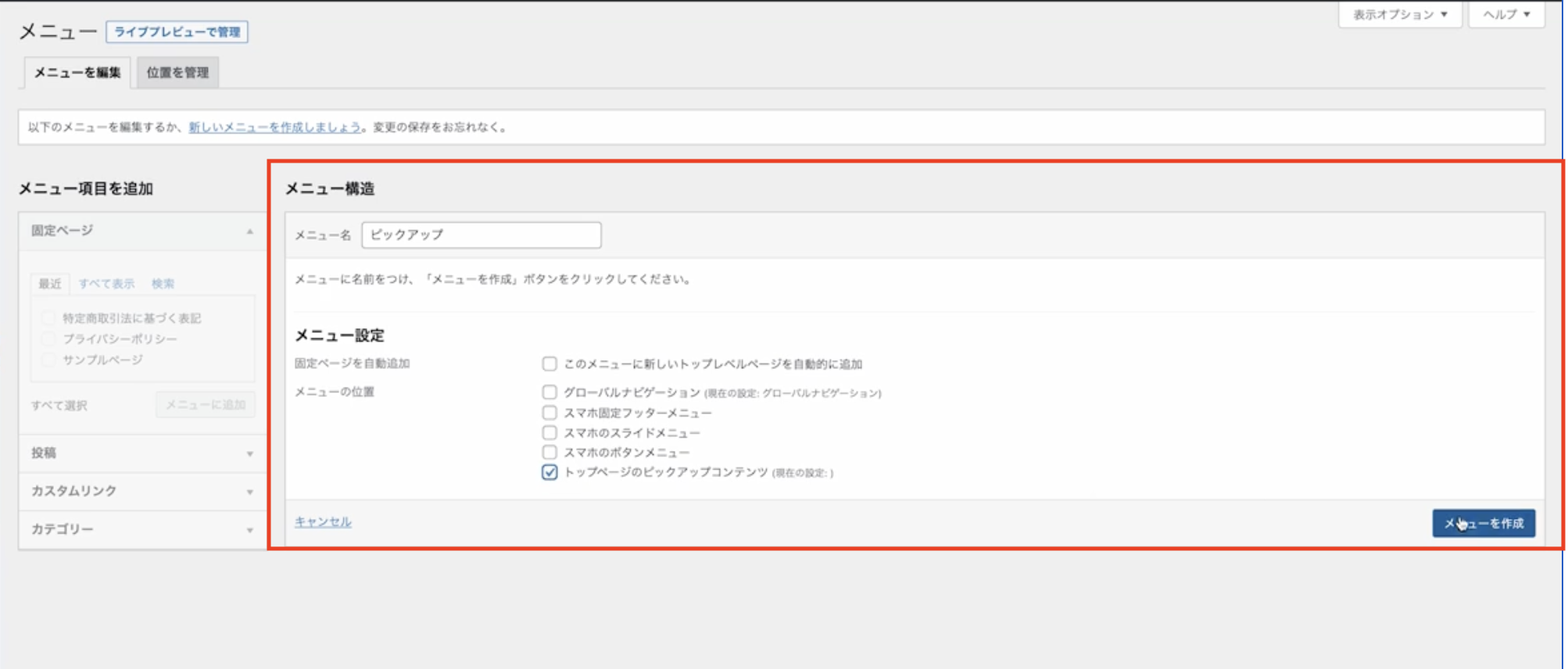
先ほどと同じように、「外観」→「メニュー」をクリックします。「新しいメニューを作成しましょう」をクリックしましょう。

メニュー名に「ピックアップ」と入力します。次に、「メニュー設定」から、「トップページのピックアップコンテンツ」にチェックを入れています。

右下の青いボタンの「メニューを作成」を押しましょう!
表示させたい記事を追加する
次に、ピックアップコンテンツとして表示させたい記事を、入れ込んでいきましょう。
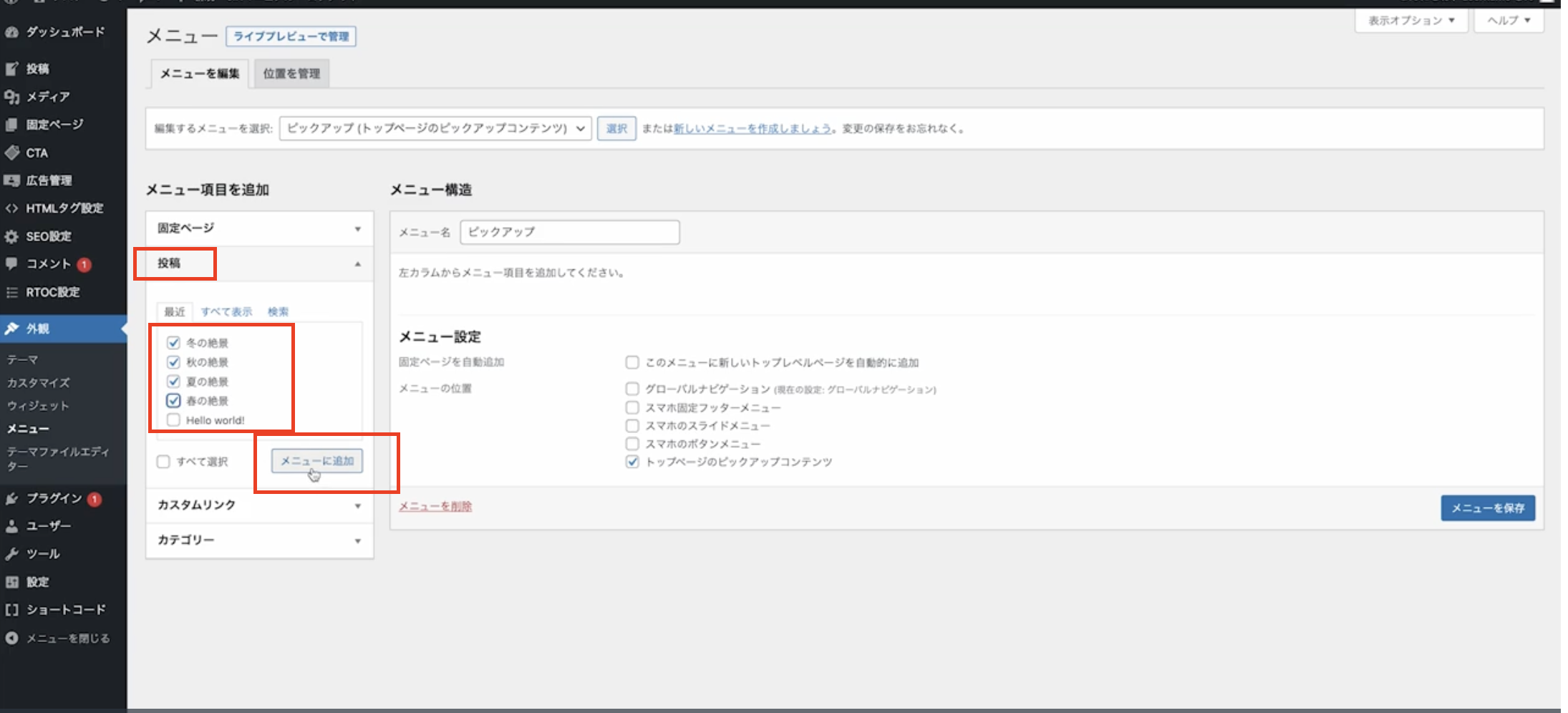
入れ方は、「メニュー項目を追加」から、入れ込みたいものにチェックを入れて「メニューに追加」を押しましょう。
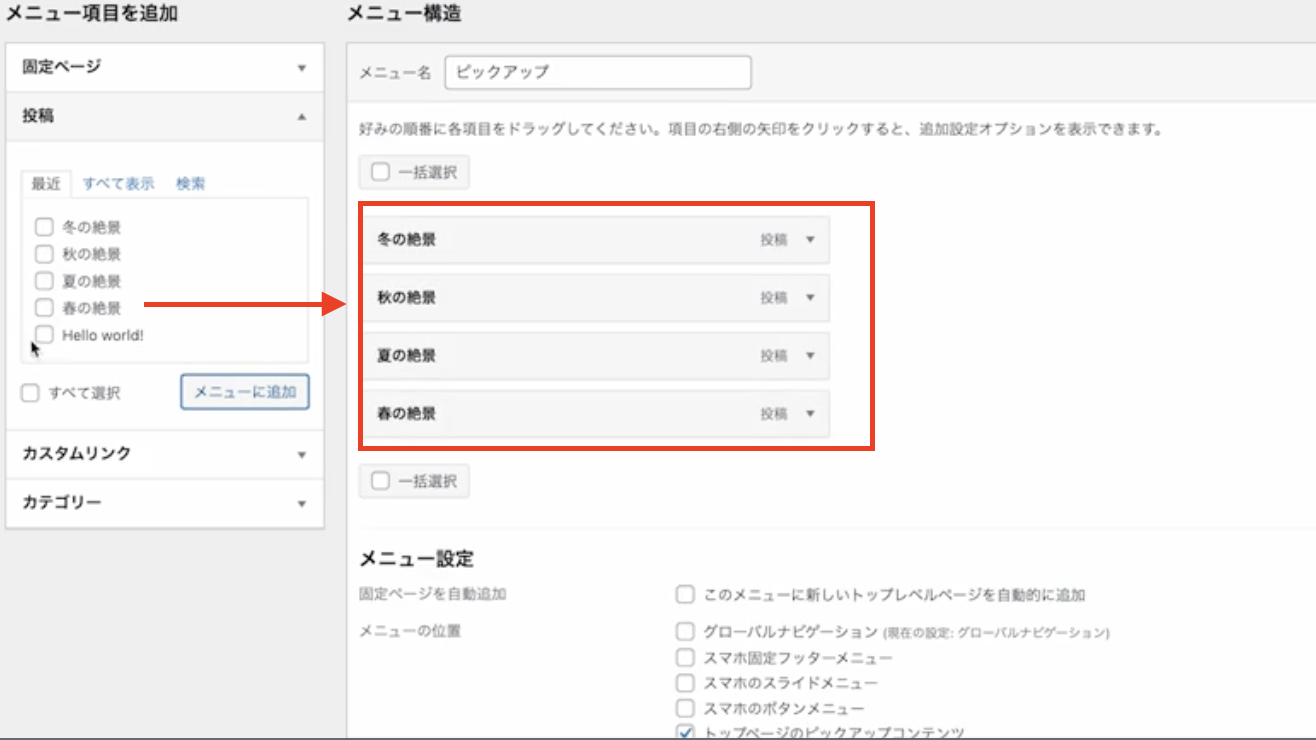
 チェックを入れた記事が、右側に反映します。
チェックを入れた記事が、右側に反映します。

ドラッグ&ドロップで順番を入れ替えることもできますので、お好きな順番に並び替えてみてください。
最後に必ず「メニューを保存」を押しましょう!

これで、ピックアップコンテンツの作成が完了しました
サイドバーの設定
現在のサイドバーの状態です。

こちらの設定をしていきたいと思います。
いらないサイドバーを削除する
私と記事を参考にした人はClassic Widgets(クラシックウィジェット)を設定しているかと思います。こちらの設定が理由で、残骸が残ってしまっているため一度整理をしましょう。
もし設定をしていなければこちらの工程は飛ばしても構いません。
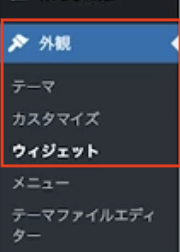
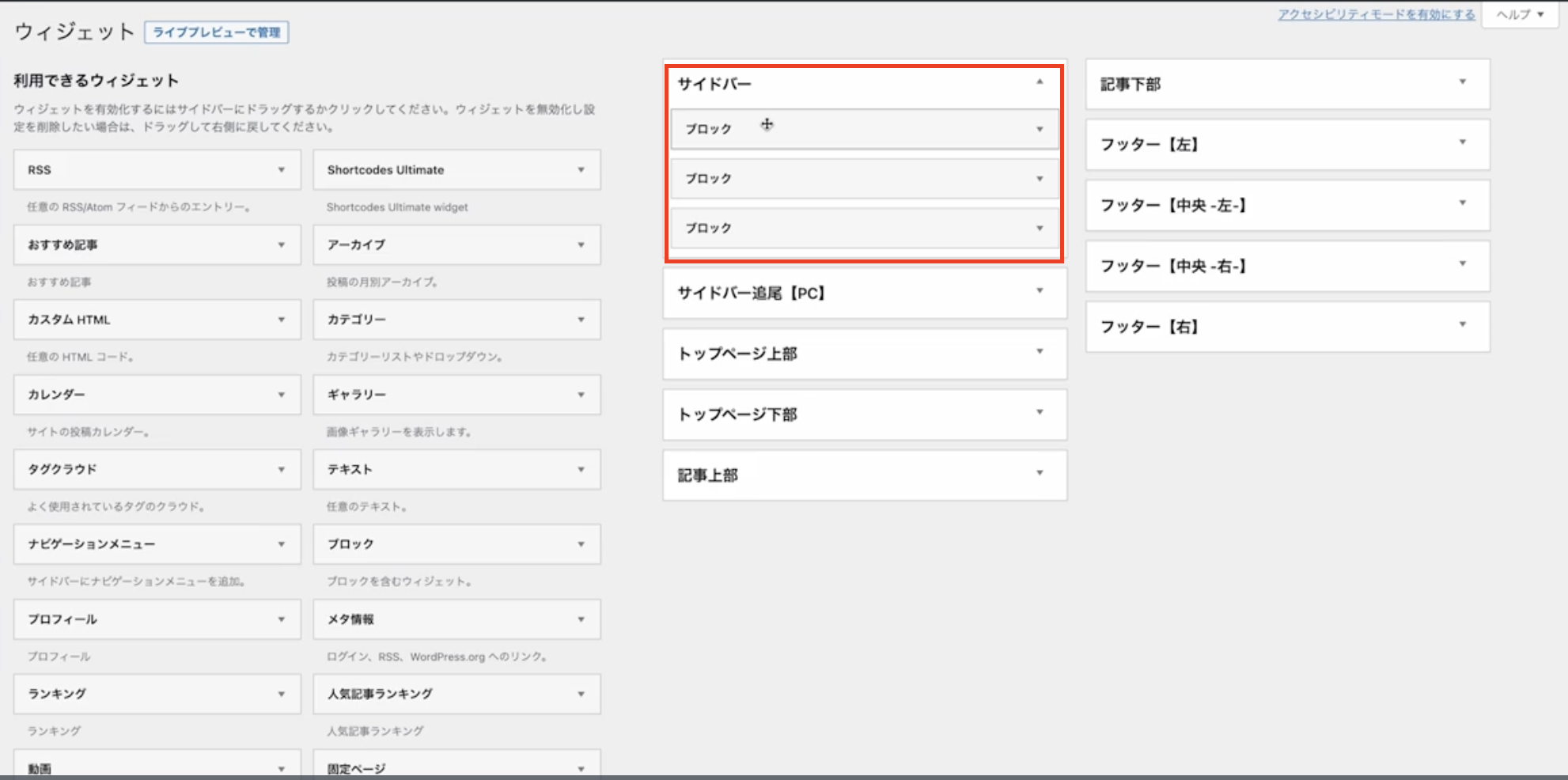
「外観」→「ウィジェット」をクリックします。

赤枠の「ブロック」というものが入っているかと思いますが、こちらは必要のないものなので3つとも削除していきます。

赤丸で囲ってある逆三角形を押すと、削除ボタンが出てくるので、こちらから削除していきましょう。

ブロックが消えたことがわかるかと思います。
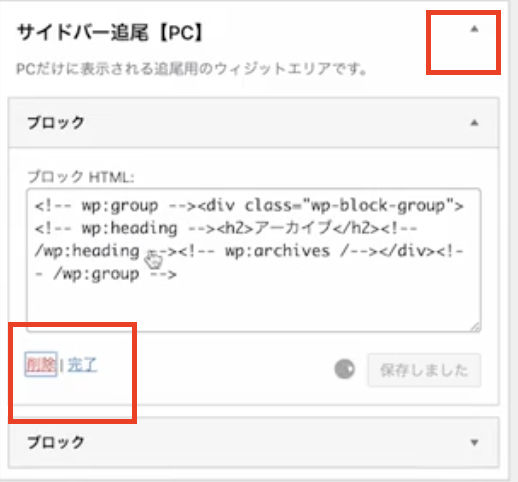
「サイドバー追尾」にも「ブロック」があるので、こちらも削除していきましょう。

こちら消したことにより

完全に消えたことがわかります。
新しいサイドバーを設定する
次に、新しくサイドバーを作っていきましょう。
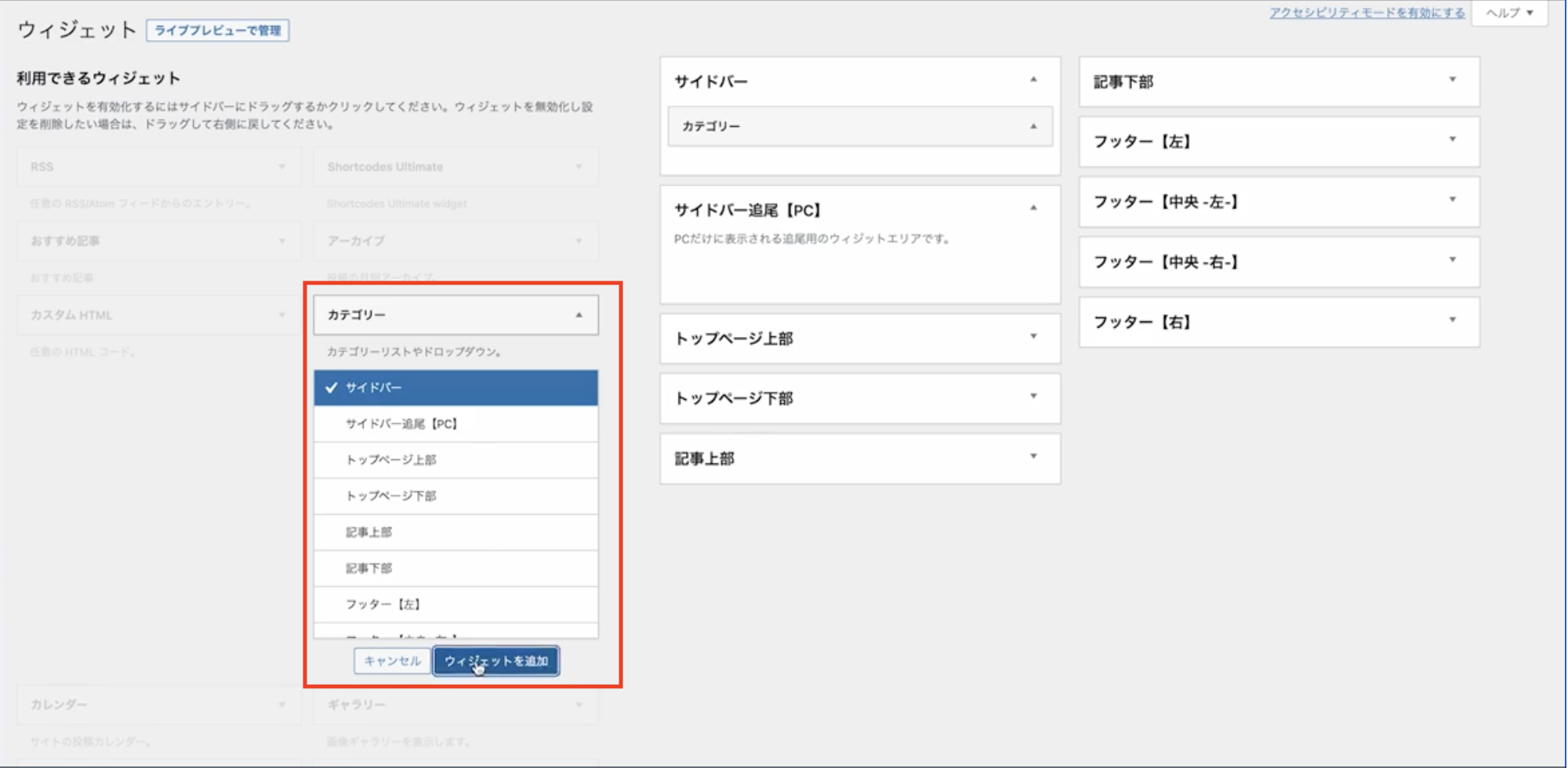
サイドバーに追加したい項目を「利用できるウィジェット」の右側の中から選択しましょう。
まず、「カテゴリー」の逆三角形ボタンをクリックします。
「サイドバー」→「ウィジェットを追加」をクリックしましょう。

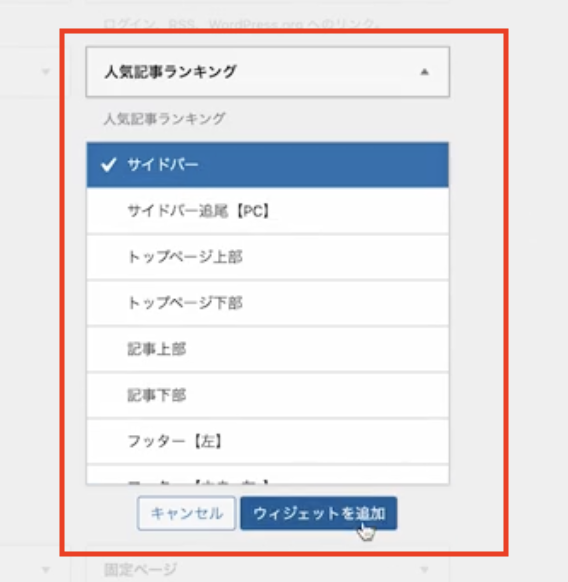
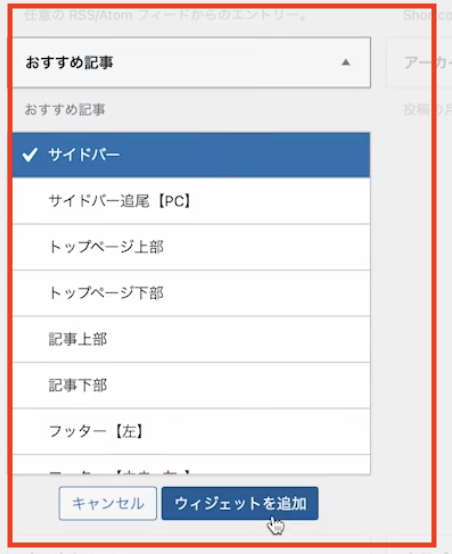
続けて、「人気ランキング」・「おすすめ記事」も一緒に追加しましょう。


追加できたらサイドバーの項目を確認しましょう。

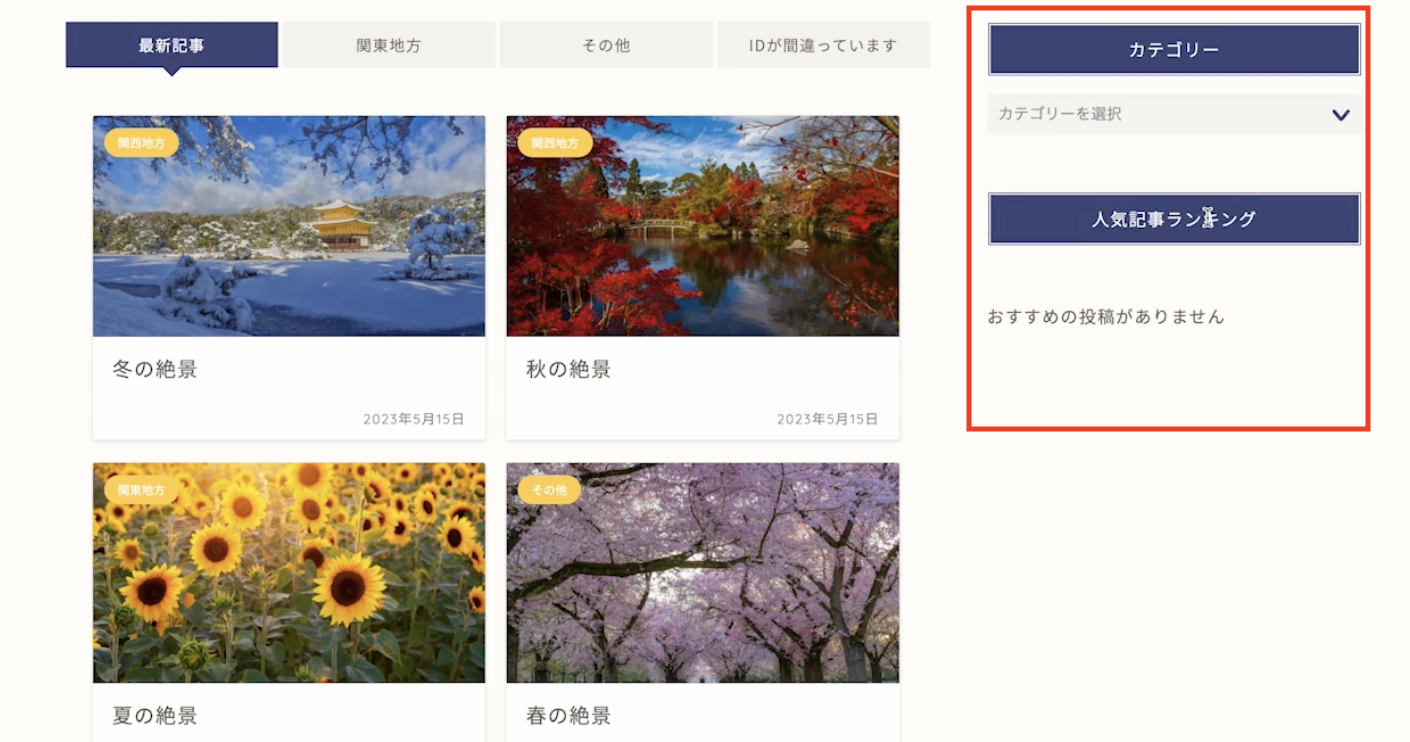
追加できたことを確認したらサイトで確認をしてみましょう。

このように設定ができました。
最後に
今回は読者が基本的に一番目にするであろうトップページの設定について詳しく解説させていただきました。ここまでくると段々と設定が進められている印象です。次回もまた別の設定についてご紹介させていただきます。
最後まで読んでいただきありがとうございます。