こんにちは、たくまです。
本記事ではトップページのデザインを初心者にもわかりやすく解説させていただきます。
ブログを立ち上げたはいいが皆に見てもらえるか不安・・・
デザインってどうしたら見やすくなるの
ブログを立ち上げて間もない方にピッタリな記事になっております。これまでWordPress初心者向けの記事をいくつか書いておりますので、良かったら参考までに目を通していただけると幸いです。
それではサイトのトップページのデザインについて解説していこうと思います。
サイト全体のデザイン設定
まずは、サイト全体のデザイン感を設定していきましょう☆
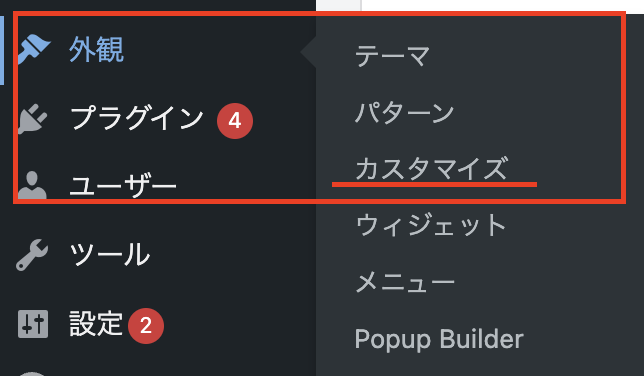
「外観」→「カスタマイズ」をクリックします。

こちらでは、サイト全体を一括で管理できる場所になっています☆
一番下は、パソコン・タブレット・スマホで見た時に、どのように表示されるのかを確認できるようになっています。

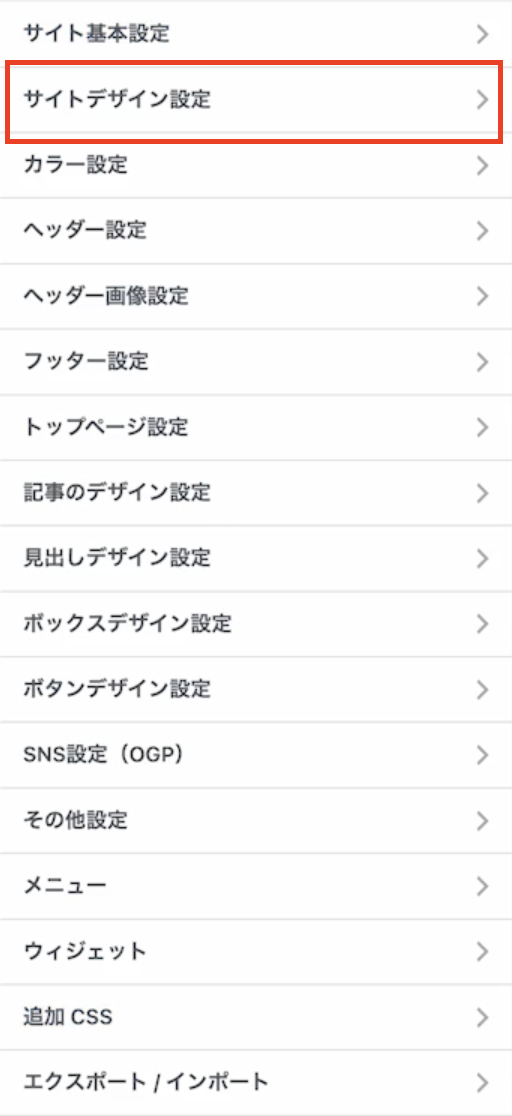
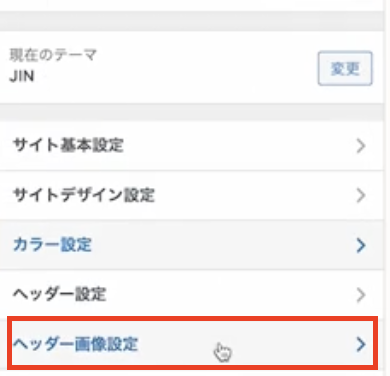
まずは、「サイトデザイン設定」をクリックしましょう。

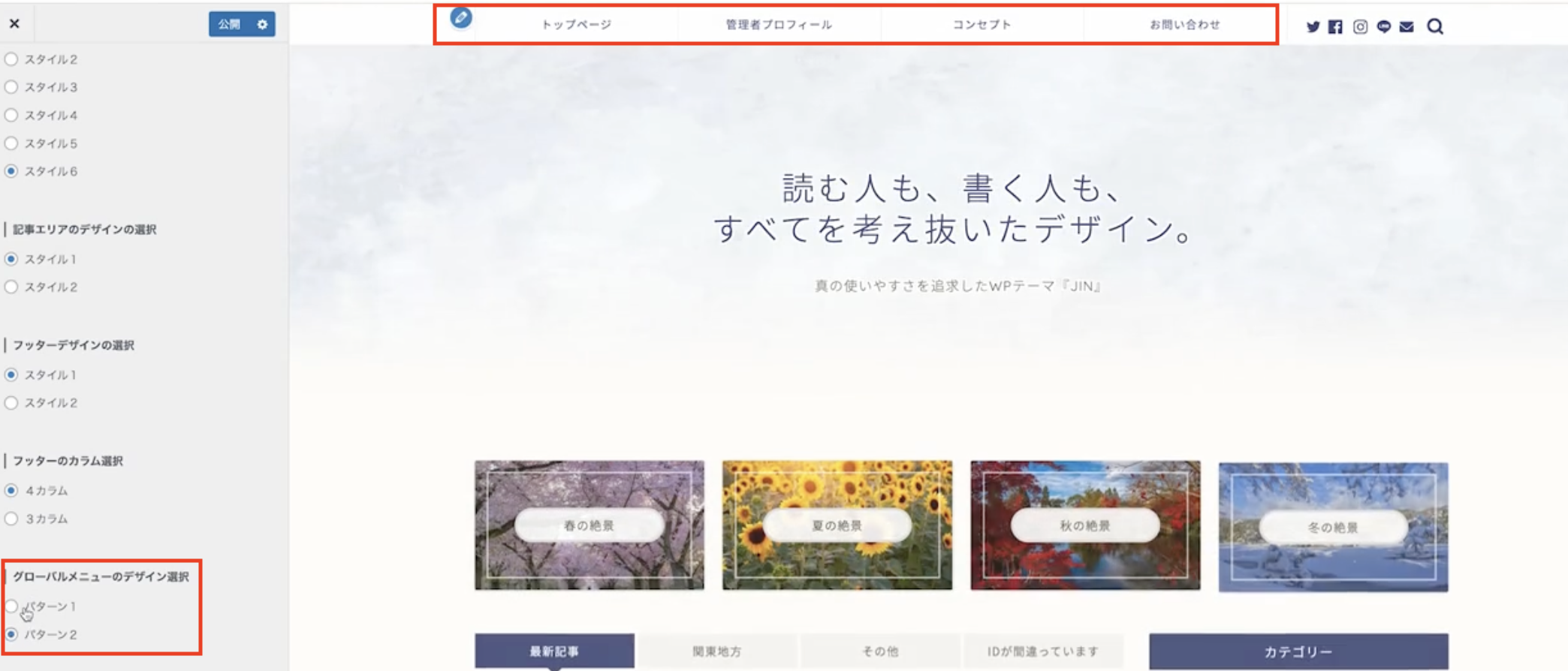
それぞれ選択してクリックすると、トップページがどのように変化するのかを確認することができます。
右側のトップページ画面を確認しながら、お好きなデザインを設定してみてください。
例:私の設定についてはこんな感じです!ぜひ参考程度に!
- ヘッダーデザインの選択
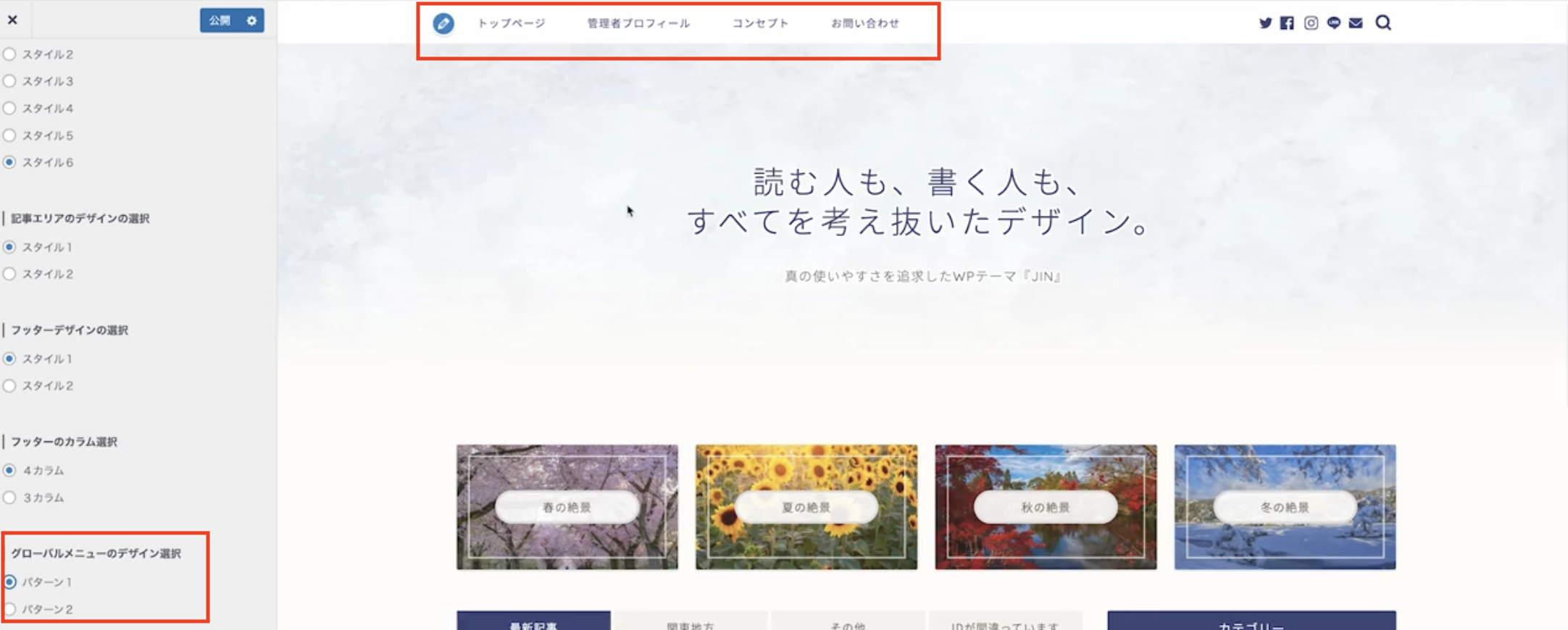
スタイル8(ヘッダー画像あり) - サイドバーデザインの選択
スタイル2 - 記事エリアのデザインの選択
スタイル1 - フッターデザインの選択
スタイル1 - グローバルメニューのデザイン選択
パターン2 - グローバルメニューの文字サイズ
16px
わかりやすく違いを載せさせていただきました。
ヘッダーあり

ヘッダーなし

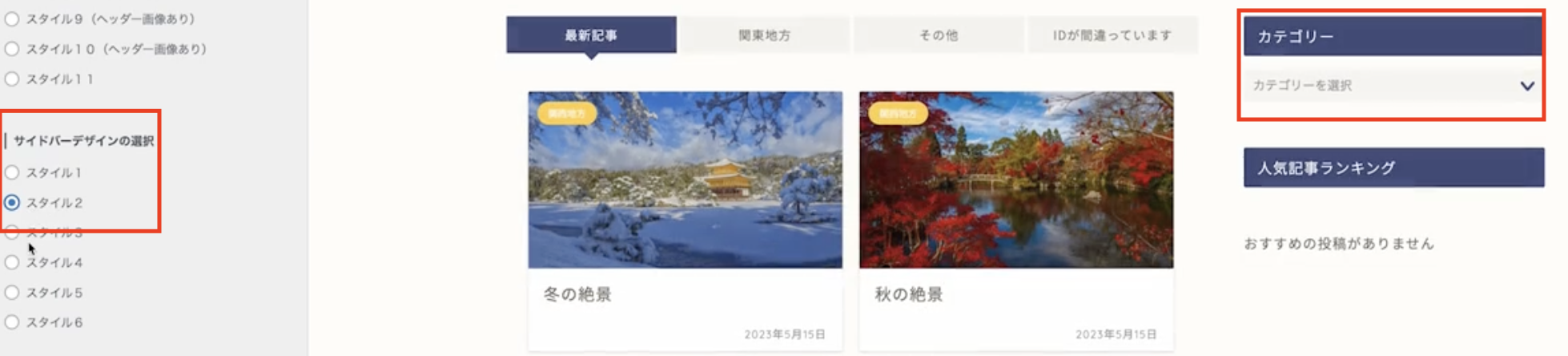
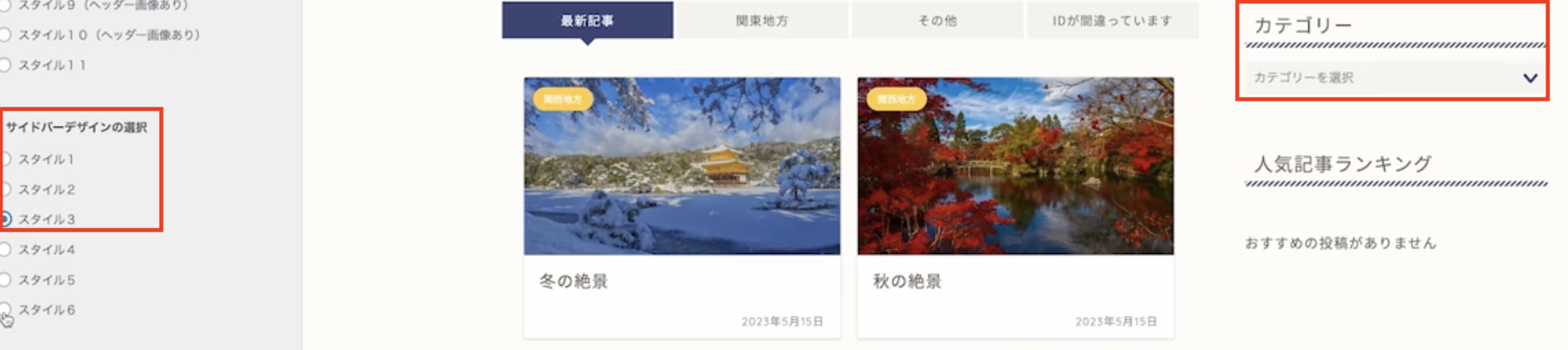
サイドデザイン2

サイドデザイン3

グローバルデザイン1

グローバルデザイン2

最後にサイト全体についてです。

一通り設定することができたら、右上の「公開」ボタンを押して、保存しましょう。

サイトを確認したら設定した状態が実際に公開されますので確認しましょう。
サイト全体のカラー設定
次に、サイト全体のカラーを変更していきましょう☆
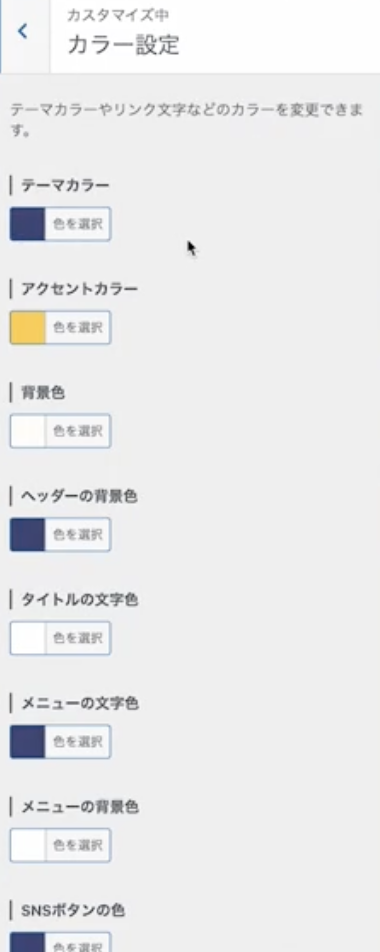
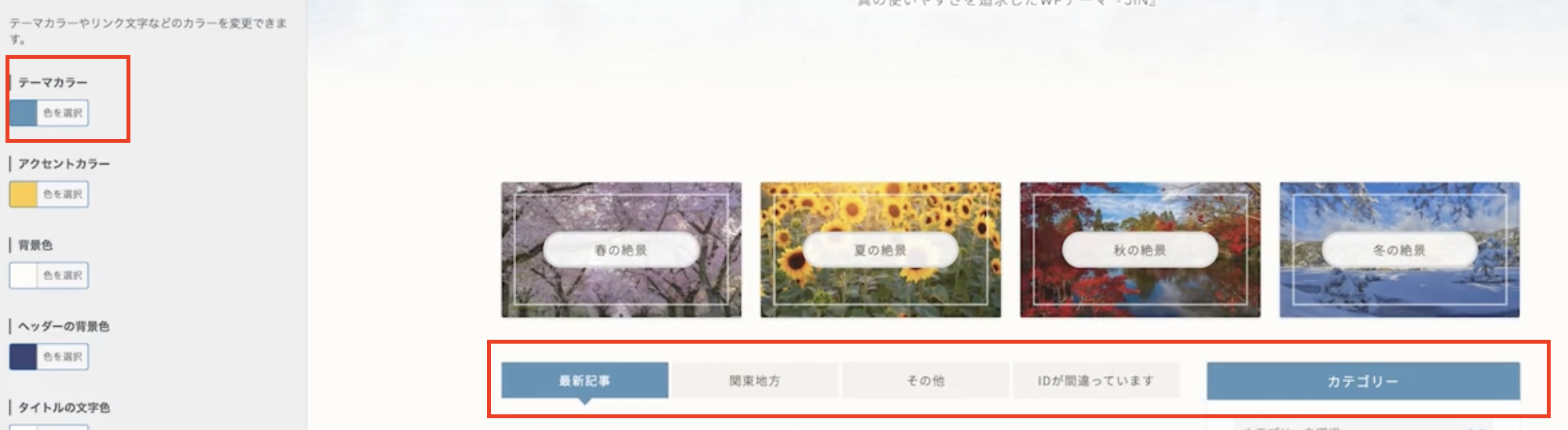
「カラー設定」をクリックします。

「色を選択」のボタンを押すと、色を自由に変更することができます。
例えばテーマカラーであれば下記のような形で変更されます。

色を変更していくと、右側のトップページ画面も同時に反映されます。どのように色が変わってくのかを確認しながら、お好きな色を設定してみましょう。
こちらも必ず「公開」ボタンを押しましょう。

設定が決まったら次にいきます。
ヘッダー画像の設定
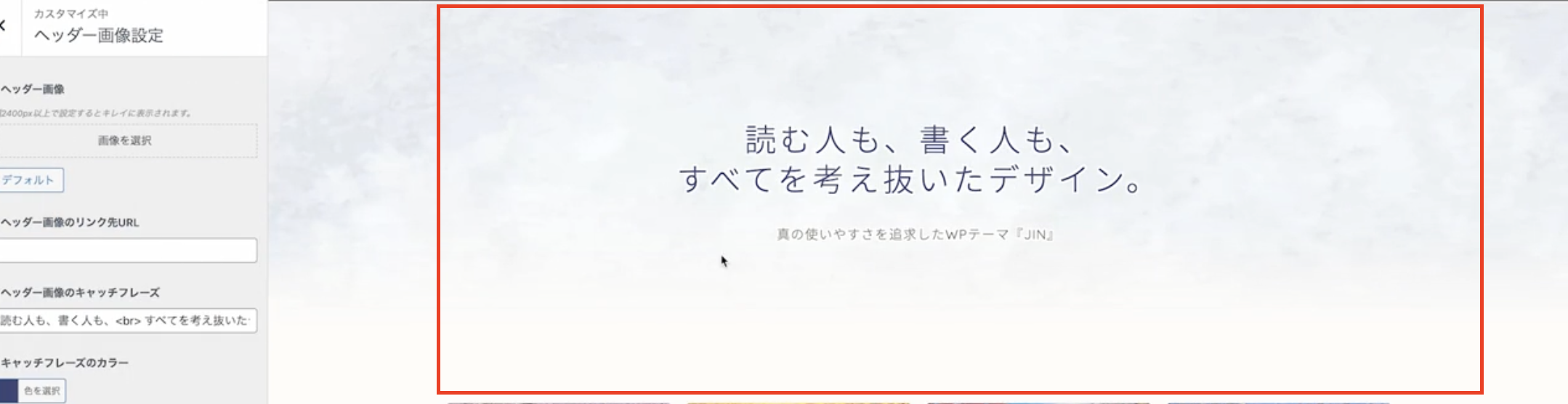
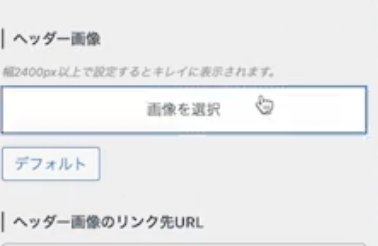
次に、ヘッダー画像の設定をしていきます。

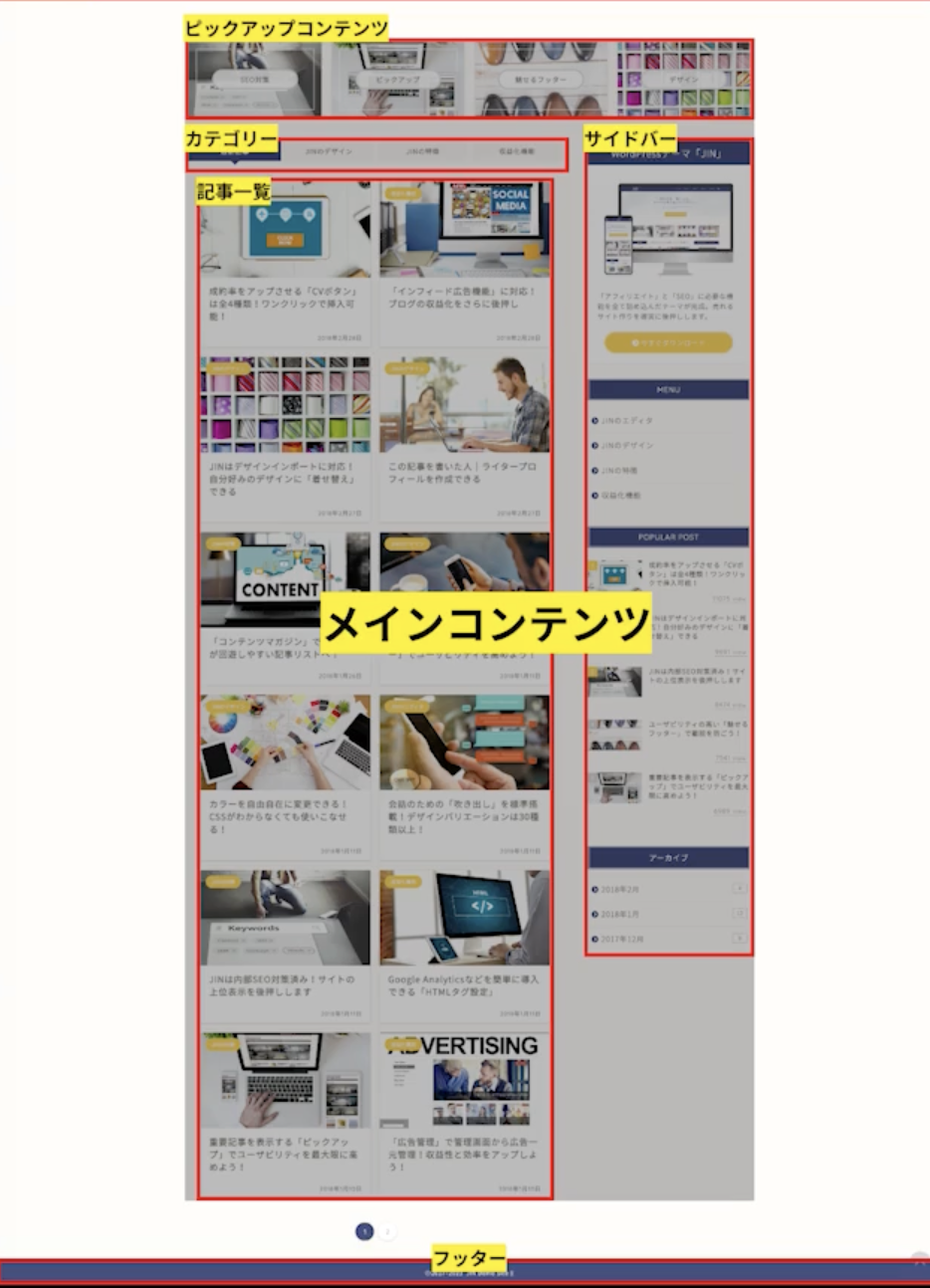
ヘッダー画像は、トップページのこちらの画像のことを言います。

「画像を選択」をクリック

お好きな写真を選んで→右下の「画像を選択」をクリックすると、ヘッダー画像を設定することができます。

画像についてはご自身でフリー素材で探したり作ったりして設定しましょう。私のヘッダー画像は、デザインサイトCanvaで作成したものを使用しています。
「【スマホ用】ヘッダー画像」も、「画像を選択」をクリックして設定することができます。
例:私の設定についてはこんな感じです!ぜひ参考程度に!
- ヘッダー全体の表示選択
表示 - サイトロゴのaltタグ設定
なし - ロゴとフレーズの文字サイズ調整
160 - ロゴとフレーズの上下の余白
15 - 検索ボックスの表示選択
非表示 - SNSアイコンの表示選択
非表示 - 【スマホ用】ヘッダーロゴとヘッダーフレーズの文字サイズ調整
90
設定が完了したら、必ず「公開」ボタンを忘れずに押しましょう!
トップページの設定
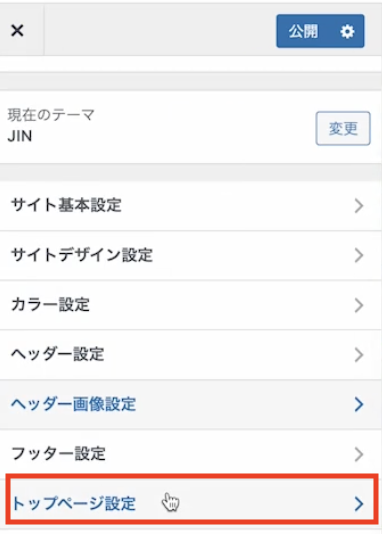
次に、トップページ設定をしていきましょう。「トップページ設定」をクリックします。

例:私の設定についてはこんな感じです!ぜひ参考程度に!
- ピックアップコンテンツのタイプ選択
メニュータイプ(文字なし) - ピックアップコンテンツの下層ページ表示選択
下層ページに表示させない - トップページのレイアウト選択
2カラム - トップページの記事一覧デザイン選択
こちらも、それぞれどのように変更されるのか、右側のトップページ画面に反映されます◎
確認しながら、お好みのデザインに設定してみてください。
設定が完了したら、必ず「公開」ボタンを忘れずに押しましょう!
カテゴリ表示の設定
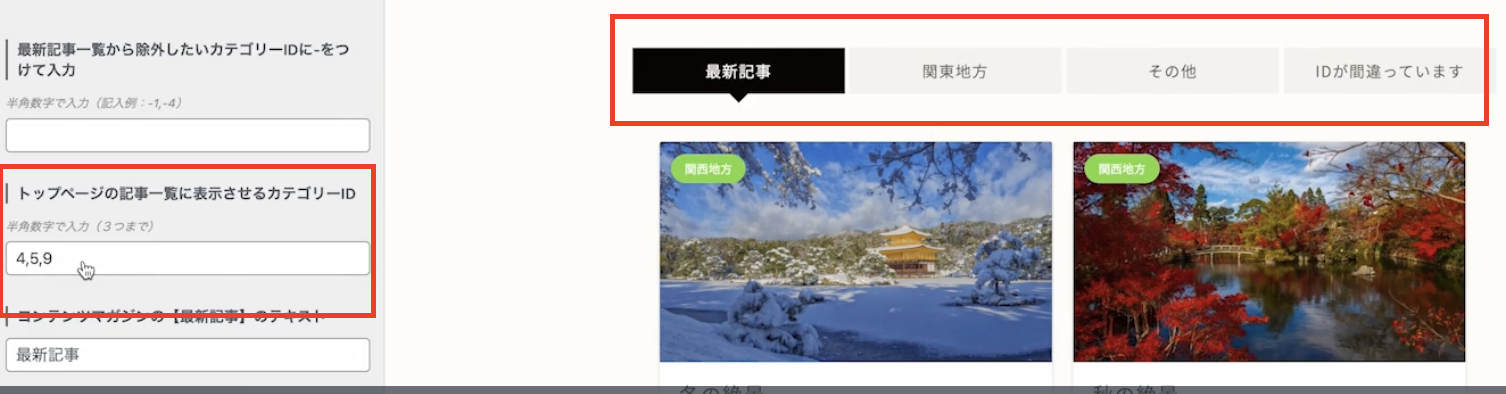
「トップページの記事一覧に表示させるカテゴリーID」の部分ですが、トップページのこの部分に、どのカテゴリーを表示させるかを設定することができます。

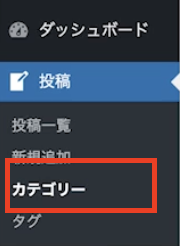
カテゴリーIDというものを確認するために、「投稿」→「カテゴリー」をクリックしましょう

表示させたい順番で、カテゴリーIDを覚えておいてください。今回であれば4,3,5を入力します。

実際に入力したら先ほどと入力された分類が変わったことがわかります。

カテゴリ分類はこれで以上になります。
最後に
本記事ではトップページのデザイン設定についてまとめさせていただきました。
読者にとって、トップページが見やすいと、読者が入りやすくなり離脱者が少なくなるため、どれも重要な設定になります。
ぜひ参考していただければと思います。最後まで読んでいただきありがとうございます。